| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
[5] 230103 Ch. 4 CSS3 스타일 시트 기초: CSS 개념, 선택자, CSS를 삽입하는 방법, 색상, 폰트, 텍스트 스타일 설정 [K-디지털 트레이닝 5일] 본문
[5] 230103 Ch. 4 CSS3 스타일 시트 기초: CSS 개념, 선택자, CSS를 삽입하는 방법, 색상, 폰트, 텍스트 스타일 설정 [K-디지털 트레이닝 5일]
yjyuwisely 2023. 1. 3. 12:50230103 Tue 5th class
Ch. 4 CSS3 스타일 시트 기초
진도: p.106 ~ (교재: HTML5 + CSS3 + JavaScript로 배우는 웹프로그래밍 기초, 저자: 천인국)
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 천인국 - 교보문고
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 웹프로그래밍 초보자도 쉽게 배우는 웹 개발 지침서!이 책은 웹프로그래밍을 처음 배우는 초보자들을 위해 기초부터 차근차근 설명한다. 1~3장에
product.kyobobook.co.kr
오늘 배운 것 중 기억할 것을 정리했다.
지난 수업 때 배운 것 중 다시 기억할 것
- 소프트웨어에서의 프레임워크는 '특정 프로그램을 개발하기 위한 여러 요소들과 매뉴얼인 룰을 제공하는 프로그램'이다.
프레임워크를 가지고 프로그램을 만들기 시작하면 어떤 규약을 꼭 지키면서 만들어야 한다.
- 라이브러리는 소프트웨어를 개발하기 쉽게 어떤 기능을 제공하는 도구들이다.
주석 (Comment)
주석 (낱말이나 문장의 뜻을 쉽게 풀이함. 또는 그런 글.) 또는 코멘트(comment)
: 프로그램 실행과는 상관없이 코드에 설명을 붙인 것이다.
프로그래밍에 있어 내용을 메모하는 목적으로 쓰인다.
주목적은 소스 코드를 더 쉽게 이해할 수 있게 만드는 것이며, 협업할 때 유용히 쓰인다.
주석을 사용해서 일부 코드가 적용 안 되게 할 수 있다.
HTML5: <!-- 내용 -->
CSS: /* 내용 */
Ch. 4 CSS3 스타일 시트 기초
책의 목차
-CSS의 개념
-선택자
-CSS를 삽입하는 방법
-색상
-폰트
-텍스트 스타일 설정
1. CSS(Cascading Style Sheets) 의 개념
초기부터 HTML은 문서의 구조(내용)를 정의하기 위해서 제작되었다.
CSS를 이용해서 문서의 스타일을 지정한다.
최신 버전인 HTML5에서는 문서의 스타일은 반드시 CSS에서 정의할 것을 적극적으로 권장하고 있다.
2. 선택자(selector) p.113
선택자란 HTML 요소를 선택하는 부분이다.
ex) 선택자 p , 속성 color , 값 blue
p { color : blue; }값 뒤에 ;을 붙인다. (속성이 1개 일 때는 안 붙여도 된다.)
아래는 가장 많이 사용되는 선택자 6가지를 정리했다.
2.1 타입 선택자
HTML 요소 이름을 사용한다.
ex) p 요소를 선택한다.
p{ color : red}2.2 전체 선택자 (*)
*를 사용하여 페이지 안 모든 요소를 선택한다.
2.3 아이디 선택자 (#)
#를 사용한다. 하나의 요소만 선택할 수 있다.
고유명사이다. 동일 이름은 안 된다.
ex)
#special{ color : red }ex) <h1> 요소 중에서 아이디가 "special"인 요소를 선택함
h1#special { color : blue; }
2.4 클래스 선택자 (. )
. 를 이용해서 정의된다. 몇 개의 요소를 하나의 클래스로 묶어서 스타일을 지정하려고 할 때 사용된다.
여러 개를 요소를 한꺼번에 선택할 수 있다.
요소를 정의할 때 클래스 이름을 부여할 수 있다.
동일 이름 된다.
ex) 클래스가 target인 요소를 선택한다.
.target { color : red }
2.5 의사 (Pseudo) 클래스 (:) p. 119
: 를 사용하여 표기한다. 클래스가 정의된 것처럼 간주한다.
ex) a:link
<a> 요소에 클래스 link가 선언된 것처럼 생각하고 선택자를 만든다.
의사 클래스는 문서 트리의 외부에 있는 정보에 기반을 두어서 요소를 선택할 때 사용된다.
ex) 하이퍼 링크가 방문 전과 방문 후의 색상을 다르게 할 수 있다.
<head>
<meta charset="UTF-8">
<title>의사 클래스</title>
<style type = "text/css">
a:link{color:blue;text-decoration:none} /*아직 방문되지 않은 링크의 색상을 파랑색으로 한다.*/
a:visited{color:green;text-decoration:none} /*방문된 링크의 색상은 녹색으로 한다.*/
a:hover{color:red;text-decoration:underline} /*사용자가 링크 위에 있을 때*/
</style>
</head>
<body>
어떤 요소의 n번째 자식 요소도 나타낼 수 있다.
table:nth-child(2n+1){color:navy;}/*HTML 테이블의 홀수 번째 행*/
table:nth-child(2n+0){color:maroon;}/*HTML 테이블의 짝수 번째 행*/
CSS 순서 선택자 (nth-child)
nth-child
홀수형이다.
예시)
li:nth-child(odd)
짝수형이다.
예시)
li:nth-child(even)
기본적인 함수형이다.
nth-child(An+B)
두 번째마다 선택한다.
nth-child(2n)
앞에서부터 5개만 선택한다.
nth-child(-n+5)
예시)
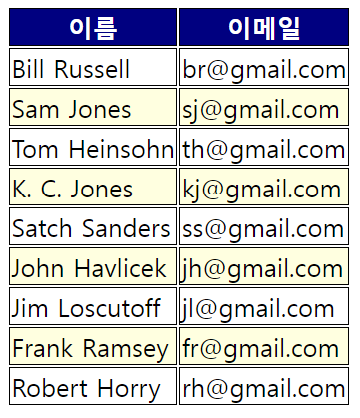
th{border: 1px solid black;font-weight: bold;}
td{border: 1px solid black;}
th{color:white; background-color:navy;}
tr:nth-child(odd) {background-color: lightyellow;}
<table>
<tr><th>이름</th>
<th>이메일</th></tr>
<tr><td>Bill Russell</td>
<td>br@gmail.com</td></tr>
<tr><td>Sam Jones</td>
<td>sj@gmail.com</td></tr>
<tr><td>Tom Heinsohn</td>
<td>th@gmail.com</td></tr>
<tr><td>K. C. Jones</td>
<td>kj@gmail.com</td></tr>
<tr><td>Satch Sanders</td>
<td>ss@gmail.com</td></tr>
<tr><td>John Havlicek</td>
<td>jh@gmail.com</td></tr>
<tr><td>Jim Loscutoff</td>
<td>jl@gmail.com</td></tr>
<tr><td>Frank Ramsey</td>
<td>fr@gmail.com</td></tr>
<tr><td>Robert Horry</td>
<td>rh@gmail.com</td></tr>
</table>결과)

2.6 속성 선택자 (요소[속성=])
특정한 속성을 가지는 요소를 선택한다.
ex) title 속성을 가지고 있는 h1 요소를 선택한다.
h1[title] {color : red;}ex) class 속성이 "example"인 p 요소를 선택한다.
p[class="example"] {color : blue;}
예시)
<head>
<meta charset="UTF-8">
<title>의사 클래스</title>
<style type = "text/css">
/* a태그 전체에 배경색 노란색 */
a{background-color:yellow;}
/* 속성 선택자: href 속성에 값이 http://www.naver.com/인 것을 선택 */
a[href="http://www.naver.com/"]{
color:red;
}
</style>
</head>
<body>
<a href = "http://www.naver.com/">네이버</a>
<a href = "http://www.google.com">구글</a>
</body>결과)

2.7 선택자 그룹 (h1, h2, h3)
, 콤마로 묶어서 표현한다. 동일한 규칙을 가지는 선언을 하나로 축약할 수 있다.
h1 {font - family: sans-serif;}
h2 {font - family: sans-serif;}
h3 {font - family: sans-serif;}위의 선언은 아래의 선언과 같다.
h1, h2, h3 {font - family: sans-serif;}
2.8 자손(s1 s2), 자식 (s1>s2), 형제 결합자 p. 118
| 선택자 | 설명 |
| s1 s2 | s1 요소에 포함된 s2 요소를 선택한다 후손 관계(= 3세대)를 선택한다. ex) body h1 {color:yellow;} |
| s1 > s2 | s1 요소의 직계 자식 요소인 s2를 선택한다 (자식 관계 = 2세대) ex) body, h1 [color:yellow;} |
예시)
<head>
<meta charset="UTF-8">
<title>자손, 자식, 형제 결합자 p.118 Child</title>
<style type="text/css">
body em{color:red;}
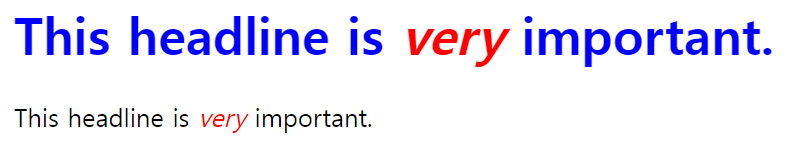
body > h1 {color:blue;} /*자식 요소인 h1 선택함*/
</style>
</head>
<body>
<h1> This headline is <em>very</em> important.</h1>
<p> This headline is <em>very</em> important.</p>
</body>결과)
body 요소의 직계 자식 요소인 h1의 폰트 색상이 블루 색상으로 적용되게 했으므로 결과물이 아래와 같다.

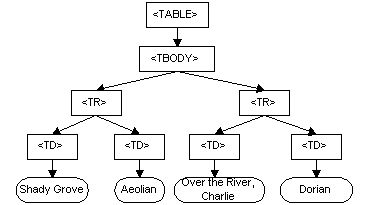
* DOM = 일종의 족보
The Document Object Model (DOM) is an application programming interface (API) for HTML and XML documents. It defines the logical structure of documents and the way a document is accessed and manipulated.
출처: https://www.w3.org/TR/1998/REC-DOM-Level-1-19981001/introduction.html

3. CSS를 삽입하는 방법 p.121
총 3가지의 방법이 있다.
3.1 외부 스타일 시트 (External style sheet)
: 외부 스타일 시트는 스타일 시트를 외부에 파일로 저장한다.
전체 웹 페이지의 스타일을 하나의 스타일 파일로 변경할 수 있다.
<link> 요소를 사용하며 헤드 부분에 있어야 한다.
type 뒤에는 외부 파일의 종류를 알 수 있다.
type ="text/css"rel(relationship)은 HTML 파일과 외부 파일과의 관계를 나타낸다.
rel="stylesheet"href에 외부파일의 위치를 적어둔다.
href="css/outter_CSS.css"예시)
<head>
<meta charset="UTF-8">
<title>외부 스타일 시트 (External style sheet)</title>
<link type ="text/css" rel="stylesheet" href="css/outter_CSS.css">
</head>
3.2 내부 스타일 시트 (Internal style sheet)
: 내부 스타일 시트는 HTML 안에 CSS를 정의하는 것이다.
<head> 요소 안에다 스타일을 정의한 <style> </style>을 쓴다
p는 선택자 자리이다.
예시) p의 폰트 사이즈와 색상을 정의했다.
<head>
<meta charset="UTF-8">
<title>내부 스타일 시트 (Internal style sheet)</title>
<style type="text/css">
p{font-size:20px;color:red;}
</style>
</head>
3.3 인라인 스타일 시트 (Inline style sheet)
각각의 요소마다 스타일을 지정한다.
각 요소의 style 속성을 정의하여 주면 된다.
예시)
<body> <!-- 각각 스타일을 지정함 -->
<p style="font-size:20px; color:red;">안녕하세요1</p>
<p style="font-size:20px; color:red; background-color:#00FF00">안녕하세요2</p>
<p style="font-size:20px; color:red; background-color:yellow">안녕하세요3</p>
</body>결과)

4. 색상
body{background-color: #ffd800;}색상 이름, rgb(숫자%, 숫자%, 숫자%), rgb(숫자(0~255), 숫자, 숫자)로도 가능하다.
5. 폰트 p.135
바로 font로 사용해도 된다.
h1{background-color:#FFE5CC;
font: italic 30px 'Rubik Bubbles', cursive;}
5.1 폰트 패밀리:
텍스트의 폰트 설정한다.
body{font-family:"궁서체";}https://fonts.google.com/ 에서 원하는 폰트 이름을 검색 후 Styles에서 (+)를 누르면 HTML, CSS에 쓸 수 있는 코드가 나온다.
5.1.1 place the @import at the very top of your CSS, before any rules.
To embed a font, copy the code into the <head> of your html.
<style>
@import url('https://fonts.googleapis.com/css2?family=Rubik+Bubbles&display=swap');
</style>5.1.2. CSS rules to specify families
font-family: 'Rubik Bubbles', cursive;.d{background-color:66CC00; font-family:'Rubik Bubbles', cursive;}
5.2 폰트 사이즈
단위의 절댓값
상대(relative) 단위란 고정되지 않고 어떤 기준에 따라서 유동적으로 바뀔 수 있는 길이를 나타내는 단위이다.
em, rem, %, vw, vh가 있다.
절대(absolute) 단위는 어떤 상황에서든 항상 고정된 길이를 나타내는 단위이다. 대표적으로 px와 pt가 있다.
/* <absolute-size> values */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
font-size: xxx-large;
/* <relative-size> values */
font-size: smaller;
font-size: larger;
/* <length> values */
font-size: 12px;
font-size: 0.8em;
/* <percentage> values */
font-size: 80%;
/* math value */
font-size: math;
/* Global values */
font-size: inherit;
font-size: initial;
font-size: revert;
font-size: revert-layer;
font-size: unset;Absolute-size keywords, based on the user's default font size (which is medium).
xx-small, x-small, small, medium, large, x-large, xx-large, xxx-large
Relative-size keywords. The font will be larger or smaller relative to the parent element's font size, roughly by the ratio used to separate the absolute-size keywords above.
larger, smaller
A positive <length> value. For most font-relative units (such as em and ex), the font size is relative to the parent element's font size.
For font-relative units that are root-based (such as rem), the font size is relative to the size of the font used by the <html> (root) element.
<length>
font-size: 12px;
font-size: 0.8em;
A positive <percentage> value, relative to the parent element's font size.
Note: To maximize accessibility, it is generally best to use values that are relative to the user's default font size.
<percentage>
font-size: 80%;
- math Experimental Special mathematical scaling rules must be applied when determining the computed value of the font-size property.
참고: https://developer.mozilla.org/en-US/docs/Web/CSS/font-size
5.3 폰트 스타일
font-style: normal;
font-style: italic;
5.4 폰트 굵기
font-weight: normal;
font-weight: bold;6. 텍스트 스타일 설정
6.1 색상
color: blue;
6.2 정렬
text-align: center, right, justify; (양쪽 정렬)
6.3 장식: 밑줄
text-decoration: overline, line-through, underline;
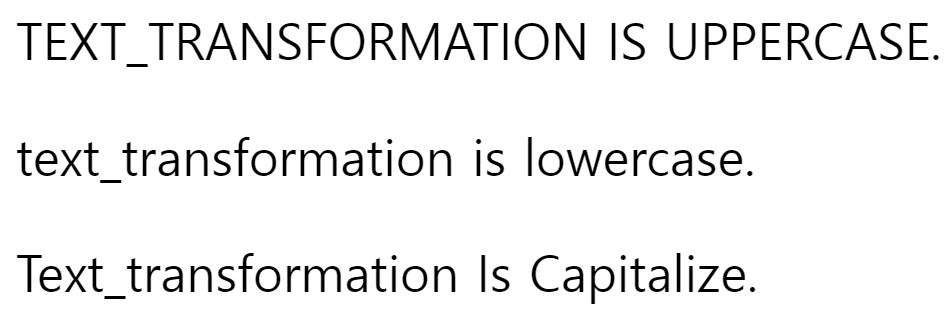
6.4 변환: 소문자, 대문자 지정
text-transformation:uppercase, lowercase, capitalize(앞 글자만 대문자);예시)
<style type = "text/css">
.upper{text-transform:uppercase;}
.lower{text-transform:lowercase;}
.capital{text-transform:capitalize;}
</style>
<body>
<p class="upper">text_transformation is uppercase.</p>
<p class="lower">text_transformation is lowercase.</p>
<p class="capital">text_transformation is capitalize.</p>
</body>결과)

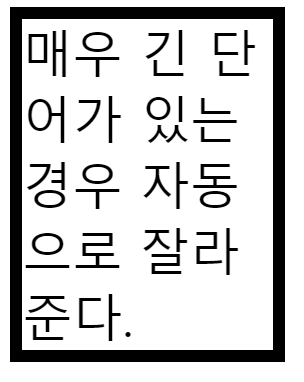
6.5 Word Wrapping: break-word
자동으로 단어를 잘라서 다음 줄로 넘긴다.
word-wrap: break-word;
.test{width:100px; word-wrap: break-word;}
<p class="test">매우 긴 단어가 있는 경우 자동으로 잘라준다.</p>결과)

6.6 텍스트 그림자
text-shadow: 5px 5px 12px orange;x방향 이동거리(숫자가 클수록 오른쪽으로 떨어진다.),
y 방향 이동거리(숫자가 클 수록 아래로 떨어진다.),
흐림 정도,
텍스트 그림자 색상
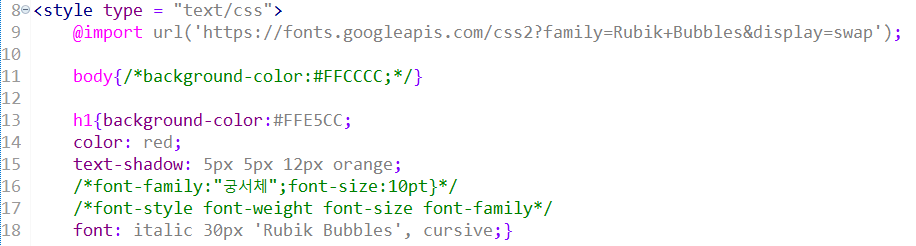
예시)

<style type="text/css">
@import url('http://fonts.googleapis.com/css2?family=Ribik+Bibbles&display=swap');
h1{background-color:#FFE5CC;
color: red;
text-shadow: 5px 5px 12px orange;
font: italic 30px 'Rubik Bubbles', cursive;}
</style>결과)

6.7 border
선 (or 점선), 크기, 색상 (순서는 상관없다.)
border:solid (or dotted) 5px black
border-top: dotted 3px red;
border-bottom: solid 5px green;
border-left: solid 2px black;결과)






