| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
[7] 230105 Ch. 6 CSS 레이아웃과 애니메이션: 레이아웃의 기초, 요소 위치 정하기, <div> 요소 · 의미적 요소를 이용한 레이아웃, 효과, CSS3 변환 · 3차원 변환 · 애니메이션 [K-디지털 트레이닝 7일] 본문
[7] 230105 Ch. 6 CSS 레이아웃과 애니메이션: 레이아웃의 기초, 요소 위치 정하기, <div> 요소 · 의미적 요소를 이용한 레이아웃, 효과, CSS3 변환 · 3차원 변환 · 애니메이션 [K-디지털 트레이닝 7일]
yjyuwisely 2023. 1. 5. 12:50230105 Thu 7th class
Ch. 5 CSS3 박스 모델과 응용 (주제별로 묶기 위해 아랫글로 글 내용 옮김.)
Ch. 6 CSS 레이아웃과 애니메이션
진도: p. 181 ~ (교재: HTML5 + CSS3 + JavaScript로 배우는 웹프로그래밍 기초, 저자: 천인국)
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 천인국 - 교보문고
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 웹프로그래밍 초보자도 쉽게 배우는 웹 개발 지침서!이 책은 웹프로그래밍을 처음 배우는 초보자들을 위해 기초부터 차근차근 설명한다. 1~3장에
product.kyobobook.co.kr
오늘 배운 것 중 기억할 것을 정리했다.
지난 수업에서 배운 것 중 다시 기억할 것
테이블 만들 때
th = table header 테이블 헤더
tr = table row 행
td = table data
선택자
아이디 선택자 (#)
#를 사용한다. 하나의 요소만 선택할 수 있다. 고유명사이다. 동일 이름은 안 된다.
ex) #list td, #list th
ex) #special{ color : red }
ex) <h1> 요소 중에서 아이디가 "special"인 요소를 선택함
h1#special { color : blue; }
클래스 선택자 (. )
. 를 이용해서 정의된다. 몇 개의 요소를 하나의 클래스로 묶어서 스타일을 지정하려고 할 때 사용된다.
여러 개를 요소를 한꺼번에 선택할 수 있다. 요소를 정의할 때 클래스 이름을 부여할 수 있다. 동일 이름 된다.
ex) #list tr.alt td
ex) 클래스가 target인 요소를 선택한다.
.target { color : red }
자손(s1 s2), 자식 (s1>s2), 형제 결합자 p. 118
| 선택자 | 설명 |
| s1 s2 | s1 요소에 포함된 s2 요소를 선택한다 (후손 관계 = 3세대) ex) #list tr.alt td ex) body h1 {color:yellow;} |
| s1 > s2 | s1 요소의 직계 자식 요소인 s2를 선택한다 (자식 관계 = 2세대) ex) body, h1 [color:yellow;} |
리스트에 링크 넣기
<li><a href="http://www.google.com">구글</a></li>
앞 글자만 대문자로 바꾸기
text-transform: capitalize;
값은 콤마로 구분하여 대체가 될 수 있음을 나타낸다.
font family: 폰트, 폰트, 폰트
<img src=" " alt="문자">
alt는 이미지가 안 뜰 때 나오는 대체 텍스트이다.
Ch. 6 CSS3 레이아웃과 애니메이션 p.192
책의 목차
-레이아웃의 기초
-요소 위치 정하기
-<div> 요소를 이용한 레이아웃
-의미적 요소를 이용한 레이아웃
-효과
-CSS3 변환
-CSS3 3차원 변환
-CSS3 애니메이션
1. 레이아웃의 기초
웹 페이지 레이아웃에는 HTML 요소의 위치, 크기 등이 포함되어 있다.
1.1 박스모델 (Box model)
박스 모델이란 웹 브라우저가 각 요소를 화면에 그릴 때 무조건 사각형으로 간주한다는 것이다.
사각형에는 해딩, 경계선, 마진이 붙어있다.
요소를 배치할 때도 브라우저는 요소를 사각형으로 간주한다.
1.2 블록요소와 인라인 요소
HTML 요소는 블록 요소이거나 인라인 요소 중의 하나에 속한다.
| 블록 요소 (Block element) | 인라인 요소 (Inline element) |
| - 화면의 한 줄을 전부 차지한다. 1. 사용 가능한 최대 가로 너비를 사용한다. (기본 너비값은 100% ) 2. 전체를 차지하기 때문에 각 요소들이 수직으로 쌓인다. (한 줄에 한개만 배치 ) 3. 크기값 가질 수 있다. (가로 너비, 세로 길이 지정 가능하다) 4. 상하좌우 마진, 패딩O 5. 레이아웃을 작업하는 요소로 적합하다. |
- 한 줄에 차례대로 배치된다. 현재 줄에서 필요한 만큼의 너비만을 차지한다. 1. 사용 가능한 필요한 만큼의 영역을 사용한다. (콘텐츠 너비 만큼) 2. 요소들이 수평으로 쌓인다. (한 줄에 여러개 배치 ) 3. 크기값 가질 수 없다. (사이즈 지정 불가능 ) 4. 상하 마진 적용X (좌우 마진, 상하좌우 패딩도 가능 ) 5. 텍스트를 작업하는 요소로 적합하다. |
참고: https://www.w3schools.com/html/html_blocks.asp
1) 블록요소 p.193
블록 요소는 브라우저의 한 줄을 모두 차지한다. (한 줄에 하나씩 배치된다.)
개발자 도구 봤을 때 공간 끝까지 오면 블록요소이다.
<h1>, <p>, <ul>, <li>, <table>, <blockquote>, <pre>, <div>, <form>, <header>, <nav>
<pre>: 미리 정의된 형식(preformatted)의 텍스트를 정의할 때 사용한다.
2) 인라인 요소 p.194
인라인 요소는 정상적으로는 한 줄 안에 차례대로 배치된다. 논리적인 섹션을 생성하기 위한 요소이다.
<a>, <img>, <strong>, <em>, <br>, <input>, <span>
1.3 블록 요소와 인라인 요소의 혼합
일반적으로 웹 페이지에는 블록 요소와 인라인 요소가 혼합되어 있다.
이 경우에는 블록 요소가 나타날 때까지 인라인 요소는 같은 줄에 배치된다.
블록 요소가 나타나면 줄이 분리되고 블록 요소는 새로운 줄에 배치된다.
1.4 CSS로 display 속성 변경하기
HTML 요소는 자동적으로 블록 요소와 인라인 요소로 나누어져 있는데, 이 속성은 CSS 코드를 통하여 변경될 수 있다.
속성 display를 block으로 설정하면 블록 요소처럼 배치되고,
display를 inline으로 설정하면 인라인 요소처럼 배치된다.
페이지의 레이아웃을 작성할 때 아주 유용하게 사용된다. 필요에 따라서 요소를 블록 요소 또는 인라인 요소로 만들 수 있다.
ex) <div> 요소는 본질적으로 블록 요소이지만 display를 inline으로 설정해서 인라인 요소로 변경할 수 있다.
div { display: inline;}display: 블록 요소냐 인라인 요소냐를 결정한다.
inline: 인라인 요소처럼 배치된다.
참고 p. 196
display:block /*블록(block)*/
display:inline /*인라인(inline)*/
display:none /*없는 것으로 간주됨*/
display:hidden /*화면에서 감춰짐*/display: none: 문서의 흐름에서 해당 요소를 완전히 배제하고자 할 때 사용된다.
display: hidden: 문서의 흐름에서 요소가 제거되지 않지만 보이지는 않는 상태이다.
리스트(목록) 항목을 나타내는 데 사용되는 <li> 요소는 블록요소이다.
리스트를 수평 메뉴로 사용하고자 하면 <li>를 인라인 속성으로 변경하면 된다.
CSS로 display 속성을 변경시킬 수 있지만 주의할 점도 있다.
ex) 인라인 요소 안에 블록 요소를 넣으면 문제가 발생할 수 있다.
2. 요소 위치 정하기 (position) p. 197
기본적으로 요소의 위치는 top, bottom, left, right 속성으로 지정한다.
이들 속성은 요소의 위치를 결정한다. 이들 값은 모두 오프셋(offset)이다. p. 212
top: 위로부터의 오프셋
bottom: 아래로부터의 오프셋
left: 왼쪽으로부터의 오프셋
right: 오른쪽로부터의 오프셋
예시) 기준 위치에서 (100, 200)만큼 떨어진 곳에 요소가 배치된다.
#target{ top: 100px; left: 200px;}Property Values p. 212
| Value | Description |
| static (1. 정적) | Default value. Elements render in order, as they appear in the document flow. 디폴트 위치: 요소는 정상적인 흐름에 따라서 배치된다. top/left/bottom/right 속성은 무시된다. |
| relative (2. 상대) | The element is positioned relative to its normal position, so "left:20px" adds 20 pixels to the element's LEFT position. (정상적인 위치에 대하여 상대적으로 요소가 배치되는 방법이다.)  relative: having meaning or significance only in relation to something else; not absolute |
| absolute (3. 절대) | The element is positioned relative to its first positioned (not static) ancestor element. 요소는 컨테이너 안에서 고정된 위치에 배치된다. (페이지의 시작 위치에서 top, left, bottom, right 만큼 떨어진 위치에 배치된다.)  absolute: viewed or existing independently and not in relation to other things; not relative or comparative |
| fixed (4. 고정) | The element is positioned relative to the browser window. (브라우저 윈도우 안에서 고정된 위치에 배치된다. 페이지가 스크롤되어도 움직이지 않는다.) |
| sticky | The element is positioned based on the user's scroll position. A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport - then it "sticks" in place (like position:fixed). Note: Not supported in IE/Edge 15 or earlier. Supported in Safari from version 6.1 with a -webkit- prefix. |
| initial | Sets this property to its default value. Read about initial |
| inherit | Inherits this property from its parent element. Read about inherit |
참고: https://www.w3schools.com/cssref/pr_class_position.php
2.1 정적 위치 설정 (Static positioning)
페이지의(문서의) 정상적인 흐름에 따라 요소의 위치가 결정되는 방법이다.
즉 블록 요소는 박스처럼 상하로 쌓이게 되고 인라인 요소는 한 줄에 차례대로 배치된다.
정적 위치 설정을 사용하면 요소의 위치는 top, bottom, left, right 속성의 영향을 받지 않는다.
기본적으로는 static으로 설정되어 있다.
Default value. Elements render in order, as they appear in the document flow.
position=static;position을 static으로 선언하면 문서의 정상적인 흐름에 따라서 배치된다. static으로 선언하지 않는 것과 결과는 같다.
2.2 상대 위치 설정 (Relative positioning)
relative: having meaning or significance only in relation to something else; not absolute
정상적인 위치에서 상대적으로 요소가 배치되는 방법이다. 정상적인 위치가 기준점이 된다.
상대 위치에서 주의할 점은 요소의 정상적인 위치에 대하여 상대적이라는 점이다. 상대 위치로 설정된 요소는 다른 요소 위에 다른 요소 위에 겹쳐지거나 이동될 수 있다. 하지만 요소를 위해 할당된 정상적인 공간은 없어지지 않는다.
The element is positioned relative to its normal position, so "left:20px" adds 20 pixels to the element's LEFT position.
예시)
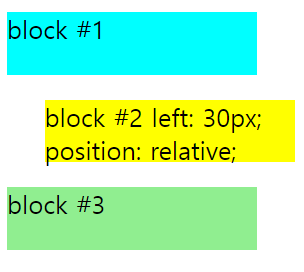
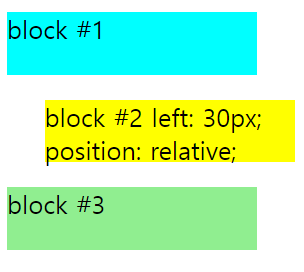
#one{background-color:cyan; width:200px; height:50px;}
#two{background-color:yellow; left:30px; width:200px; height:50px;
position:relative;}
#three{background-color:lightgreen; width:200px; height:50px;}
<p id="one">block #1</p>
<div id="two">
block #2 left: 30px; <br>
position: relative;
<p id = "three">block #3</p>결과) 노란색 블록은 원래의 정상적인 위치에서 오른쪽으로 30픽셀만큼 이동된 것이다.

2.3 절대 위치 설정 (Absolute positioning)
Absolute: viewed or existing independently and not in relation to other things; not relative or comparative
전체 페이지를 기준으로 배치하는 방법이다. 즉 페이지의 시작 위치에서 top, left, bottom, right 만큼 떨어진 위치에 배치된다. (컨테이너의 원점이 기준점이 된다. 컨테이너에서 고정된 위치에 배치된다.)
블록 1과 상관없다.
The element is positioned relative to its first positioned (not static) ancestor element.
절대 위치로 설정된 요소는 문서의 정상적인 흐름에서 제거되고 페이지 안의 고정된 위치에 표시된다.
또 top, left, bottom, right 속성은 모두 오프셋(offset)으로 생각해야 한다.
In computer science, an offset within an array or other data structure object is an integer indicating the distance between the beginning of the object and a given element or point.
즉 right 2px은 오른쪽으로 2px만큼 이동하라는 의미가 아니고 페이지의 오른쪽 경계선에서 2px만큼 떨어진 위치라는 의미이다.
예시 1) 앞의 코드에서 id="two"인 블록을 absolute로 지정하고 top, left 속성에서 30px를 지정하여 본다.
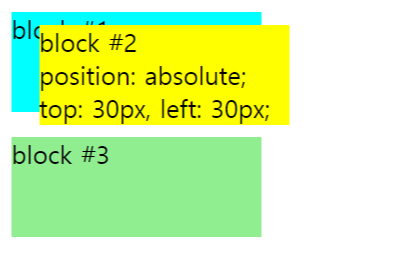
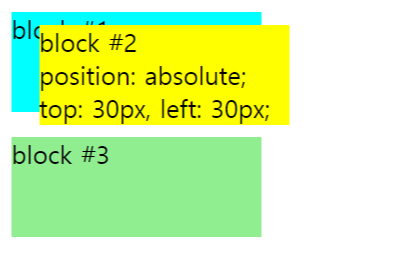
#one{background-color:cyan; width:200px; height:80px;}
#two{background-color:yellow; top:30px; left:30px; width:200px; height:80px;
position:absolute;}
#three{background-color:lightgreen; width:200px; height:80px;}
<div id="two">
block #2 <br>
position: absolute; <br>
top: 30px, left: 30px;
</div>
<p id = "three">block #3</p>결과) id="two"인 블록은 페이지의 시작 위치부터 (30,30)만큼 떨어진 위치에 block #2가 배치된다.
The element is positioned relative to its first positioned (not static) ancestor element.

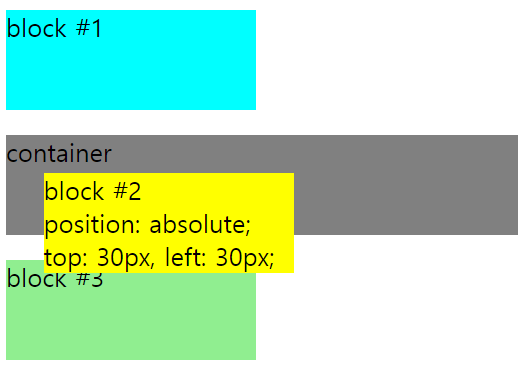
예시 2) 만약 컨테이너가 있다면 컨테이너에 상대적으로 배치된다. 즉, 컨테이너를 기준으로 위치를 잡는다.
즉 컨테이너의 시작 위치로부터 top, left, bottom, right 만큼 떨어진 위치에 배치된다.
컨테이너는 일반적으로 relative로 선언되어야 한다. static으로 선언되면 안 된다.
#one{background-color:cyan; width:200px; height:80px;}
#two{background-color:yellow; top:30px; left:30px; width:200px; height:80px;
position:absolute;}
#three{background-color:lightgreen; width:200px; height:80px;}
#container{background-color:gray; width:auto; height:80px;
position:relative;}
<p id="one">block #1</p>
<div id="container">
container<br>
<div id="two">
block #2 <br>
position: absolute; <br>
top: 30px, left: 30px;
</div>
</div>
<p id = "three">block #3</p>결과)

2.4 고정 위치 설정 (Fixed positioning) p. 201
브라우저 윈도우에 상대적으로 요소의 위치를 잡는 것이다.
만약 윈도우가 스크롤된다고 하여도 화면에서 요소는 움직이지 않는다.
ex) 같은 표시에서 표시되면서 귀찮게 하는 쪽지
고정 위치 요소는 다른 요소와 중첩될 수 있다. 다른 요소는 고정 위치 요소가 없는 것처럼 배치된다.
절대 위치는 컨테이너에서 고정된 위치에 배치되는 반면 고정 위치는 현재 윈도우에서 고정된 위치에 배치된다.
position: fixed;The element is positioned relative to the browser window.
북마크
<a id="이동위치이름"> 이동할 위치</a>
<a href="#이동위치이름"> Click! </a>
링크 지정할 때
<a id = gotop href="#goingtop">TOP</a>
형태로 id도 넣을 수 있다.
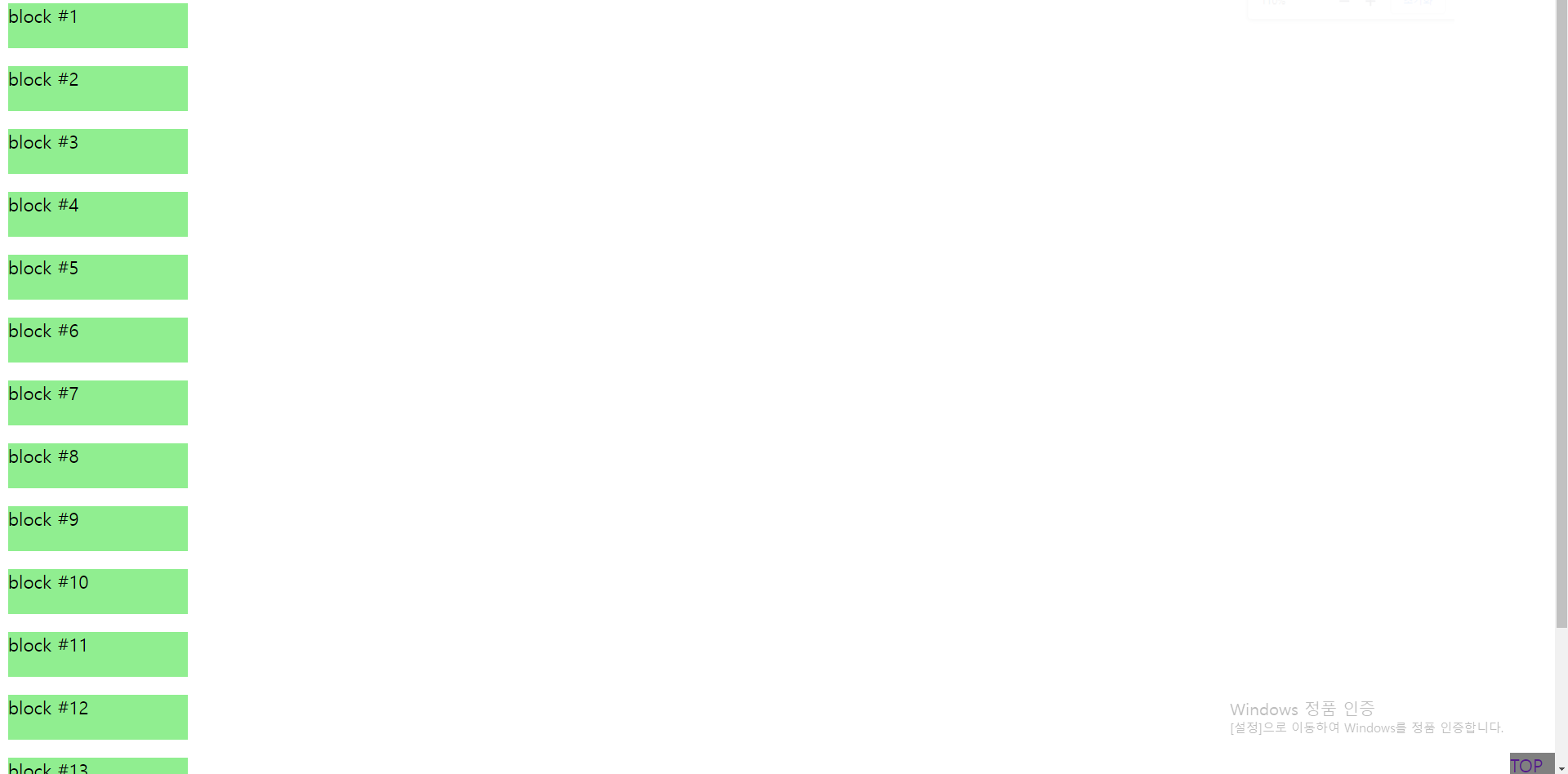
예시)
<style type="text/css">
p{background-color:lightgreen; width:200px; height:50px;}
/* 클릭을 버튼으로 바꿔야함 */
#gotop{background-color:grey; position:fixed; bottom:0px; right:0px; width:50px;}
</style>
<body>
<a id="goingtop"></a>
<p>block #1</p>
<p>block #2</p>
<p>block #3</p>
<p>block #4</p>
<p>block #5</p>
<p>block #6</p>
<p>block #7</p>
<p>block #8</p>
<p>block #9</p>
<p>block #10</p>
<p>block #11</p>
<p>block #12</p>
<p>block #13</p>
<p>block #14</p>
<p>block #15</p>
<a id = gotop href="#goingtop">TOP</a>
</body>결과)

float 속성 p. 203
"position: static"의 블록 요소에 사용된다. p. 212
이 속성이 사용되면 컨테이너 안 다른 요소가 이 요소를 감싸면 배치된다.
(이 속성이 사용되면 position과 offset 설정은 모두 무시된다.)
float된 요소는 부모 컨테이너의 가장 왼쪽이나 가장 오른쪽으로 이동한다. float된 요소 후에 추가되는 요소는 float 요소를 감싸면서 배치된다. float된 요소 이전에 추가된 요소는 float 영향을 받지 않는다.
float 속성으로는 요소를 컨테이너의 왼쪽이나 오른쪽으로만 배치될 수 있다. 위쪽이나 아래쪽으로 float할 수는 없다.
float: left
float: right
clear:both
clear:both: clear는 float의 흐름을 제거하는 속성하다.
ex) footer가 nav와 article 밑으로 가게 하기 위해 쓴다.
z-index p. 207
요소가 정상적인 흐름에서 벗어나서 배치되는 경우에 흔히 겹침이 발생한다.
z-index 속성은 요소의 스택 순서 (즉 요소가 다른 요소의 앞에 위치하느냐, 뒤에 위치하느냐)를 지정한다.
요소는 양수 혹은 음수의 스택 순어를 가질 수 있다. (ex. -1, 0, 1, 2)
z값이 클수록 앞에 놓여진다. (ex. z-index: 200; > z-index: 100; > z-index: 0;)
웹 페이지 레이아웃은 웹 사이트를 보기 좋게 하는데 결정적인 역할을 한다.
웹 사이트의 레이아웃을 만드는 방법에는 아래 3가지 방법이 있다.
3. <div> 요소를 이용한 레이아웃 p. 213
방법
1) div id="wrapper"로 전체를 묶는다. 각각의 div를 지정한다 ex) div id = "header", div id = "nav", div id = "content", div id = "footer"
2) float: left, float: right를 이용해서 nav를 왼쪽, content를 오른쪽으로 css에서 지정한 크기만큼 배치하고
footer에 clear: both를 쓴다.
4. 의미적 요소(Semantic elements)를 이용한 레이아웃 p.216
최근에 HTML에 추가된 여러 가지 시맨틱 요소를 이용하여 레이아웃을 잡는 방법이 시도되고 있다. 근본적으로는 div 요소와 유사한 방법이다.
<div id="header"> 대신에 <header> 같은 더 직관적인 태그를 사용한다.
종류
1. header: 문서의 머리말
2. nav: 내비게이션 링크
3. section: 문서의 섹션
4. article: 문서의 내용, 블로그의 포스트이다. 섹션 밑으로 구성되어 있다.
5. footer: 문서의 꼬리말
6. figure: 그림이나 도표. 독립적인 콘텐츠를 표현한다. <figcaption> 요소를 사용해 그림의 설명을 덧붙일 수 있다.|
7. hgroup: h1에서 h6 요소의 그룹
8. aside: 사이드 바와 같이 옆에 위치하는 내용
9. time: 날짜와 시간을 표시한다.
* 테이블(display: table, display: table-cell)을 이용한 레이아웃
가장 전통적인 방법이고 경우에 따라서는 아주 편리한 방법이지만 테이블의 원래 용도와는 어긋난다.
이 책에서는 다루지 않는다.
테이블(display: table, display: table-cell)을 이용한 레이아웃의 장점 p.221
- 테이블 형태로 레이아웃하는 데 float나 절대 위치 설정이 필요하지 않다.
- 칼럼의 높이가 달라도 문제가 발생하지 않는다.
- CSS 코딩이 간결해진다.
- IE8+버전, Firefox, Chrome, Safari, Opera가 모두 지원한다.
교재 p.217의 홈페이지 만들기 예제를 할 때 직접 코드 안 보고 만들었는데 교재의 정답과 내가 만든 것의 차이점은
교재에서는
- <style>에 위치한 section#main{}과 nav{}에 display:table-cell을 넣었다.
- <body>를 가장 우선적으로 사용해서 모든 요소들을 포괄했다.
- <section id="main"> 밑에 <article>을 2개씩 두었다.
- <nav> 밑에 <figure>을 썼고, <figcaption>을 이용해서 캡션을 달았다.
그 외는 대부분 같았다.
교재 정답을 보기 전에 float:left, float:right를 사용했는데, 교재의 말로는 칼럼의 높이가 다를 경우 배경색이 있을 시 결과가 어색해 보이므로 display:table-cell을 쓰라고 한다.
직접 쓴 코드로 만든 결과)

교재의 예시 사진과 다르게 패딩 설정을 못했고, 사진 자체에 <figure>, <figcaption>을 사용 안 했다.
교재 예시)
body{font-family:Arial,"Trebuchet MS",sans-sefif;margin:0px;}
header{background-color:lavender; font-weight: bold; font-size:35px;
text-align:center; text-transform: capitalize;
height:50px; margin:0px; padding: 5px;}
h1{margin:0px;}
section#main{display:table-cell; background-color:yellow; padding:15px; width:80%;}
nav{display:table-cell;background-color:orange; font-weight: bold;
padding: 15px; font-size:25px; width:20%;}
footer{background-color:brown;color:white; text-align:center;
padding: 10px; margin: 0px;}
div { text-align: center; }
<header>My blog page</header>
<nav>
<h1>Links</h1>
<ul>
<li><a href="http://www.google.com">W3C</a></li>
<li><a href="http://www.google.com">MOZILLA</a></li>
<li><a href="http://www.google.com">HTML Dogs</a></li>
</ul>
<div><figure><img src="image/coffee.webp" width=40%; alt="홍길동">
<figcaption>홍길동</figcaption></figure></div>
</nav>
<section id="main">
<article>
<h1>Semantic Tags</h1>
<p>시맨틱 요소(Semantic elements)들은 브라우저에게 요소의 의미나 목적을 명확하게 알려주는 요소입니다.</p>
<h1>div와 span</h1>
<p>div은 "divide"의 약자로서 페이지를 논리적인 섹션으로 분리하는데 사용되는 태그이다. span 요소는 인라인 요소로서
텍스트를 위한 컨테이너로 사용할 수 있다.</p>
</article>
</section>
<footer>Copyright (c) 2013 Hong</footer>교재의 정답의 결과)

패딩 설정이 돼서 깔끔하다.
실제로 웹페이지 만들 때 전체 배경색을 흰색으로 하라고 한다.
5. 효과 p. 221
전환 (Transition)
: 하나의 형태에서 다른 형태로 변화하는 효과이다.
하나의 스타일에서 다른 스타일로 점진적으로 변화한다.
(전환의 대상이 되는 속성, 전환 효과의 지속 시간을 나타낸다.)
transition: width 5s;6. CSS3 변환 (Transformation) p.226
- 평행이동
transform: translate(10px, 10px)
- 회전
transform: rotate(45deg)
- 크기 변환
transform: scale(2, 1.2)
- 비틀기 변환
transform: skew(20deg, 10deg)
- 일반적인 변환
transform: matrix()
모든 2D transform 메서드를 한 줄에 설정할 수 있도록 해준다. 매개변수 순서는 다음과 같다.
matrix(scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY());
출처: http://www.tcpschool.com/css/css3_transform_2Dtransform
여러 개 사용할 땐 아래처럼 한 칸을 띄어서 사용한다.
transform:translate(80px, 80px) scale(1.5, 1.5)
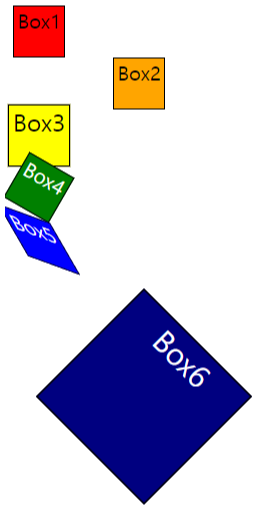
예시)
<style type="text/css">
div{width:50px; height:50px; background:red; border:1px solid black; text-align:center;}
div#box2{transform:translate(100px,0);background:orange;} /*x축 100px, y축 0만큼 이동*/
div#box3{transform:scale(1.2,1.2); background-color:yellow;} /*가로 1.2, 세로 1.2 확대*/
div#box4{transform:rotate(30deg); background-color:green; color: white;} /*x축을 30도 만큼 회전*/
div#box5{transform:skew(30deg,20deg); background-color:blue; color: white;} /*x축을 30도 만큼 회전, y축을 20도 만큼 회전*/
div#box6{transform:translate(80px, 80px) scale(1.5, 1.5) rotate(45deg);
height:100px; width:100px; background-color:navy; color: white;}
</style>
<body>
<div id="box1">Box1</div>
<div id="box2">Box2</div>
<div id="box3">Box3</div>
<div id="box4">Box4</div>
<div id="box5">Box5</div>
<div id="box6">Box6</div>
</body>결과)

7. CSS3 3차원 변환 p. 231
후면을 보이게 하는 속성이다.
backface-visibility: visible;
변환 원점 설정했다.
transform-origin: 50% 42%;
원근 변환에서 거리, Y축, X축을 중심으로 하는 변환이다.
transform: perspective(500px) rotateY(59deg) rotateX(0deg);
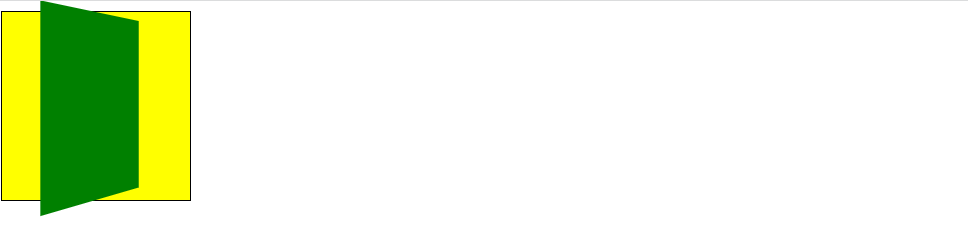
예시)
div{background-color:green; height:150px; width:150px}
.container{background-color:yellow; border: 1px solid black;}
.transformed{backface-visibility:visible; transform-origin:50% 42%;
transform:perspective(500px) rotateY(59deg) rotateX(0deg);}
<div class="container">
<div class="transformed"></div>
</div>결과)

8. CSS3 애니메이션 p. 232
8.1 @keyframes p.234
기본값은 static이므로 relative로 바꿔줘야 움직인다.
position: relative;
애니메이션 지속 시간과 키프레임 규칙 이름: 2초 지속
animation: 2s myanim;
애니메이션 반복 횟수: 10번 반복
animation-iteration-count: 10;
키프레임의 위치는 퍼센트로 지정하며 각 키프레임에서 속성의 값을 지정한다.
@keyframes myanim (키프레임을 지정한다. 애니메이션 이름을 지정한다.)
예시)
@keyframes myanim{
0% {left: 0px; top: 0px; background-color:red} /*0초*/
25% {left: 100px; top: 0px; background-color:red}
50% {left: 200px; top: 0px; background-color:yellow}
75% {left: 100px; top: 0px; background-color:blue}
100% {left: 0px; top: 0px; background-color:blue}/*2초*/
}8.2 튀어 오르는 공 애니메이션 p.235
움직임이 멈출 때 끝에 이르러 변화의 정도가 서서히 감소하는 것. 공의 위치가 바닥이 된다.
webkit-animation-timing-function: east-out
천천히 시작하는 것. 공의 위치는 바닥에서 설정한 npx가 된다.
webkit-animation-timing-function: ease-in
원처럼 보이게끔 경계선을 둥글게 한다.
border-radius: 10px;
예시)
@-webkit-keyframes bounce{
from, to{bottom:0px; /*공의 위치: 바닥*/
-webkit-animation-timing-function:ease-out;}
50%{bottom:200px; /*공의 위치: 바닥에서 200px*/
-webkit-animation-timing-function:ease-in;}}
#ball{position: absolute; width: 20px; height: 20px; background: red; border-radius:10px;
-webkit-animation-name:bounce;
-webkit-animation-iteration-count:infinite;
-webkit-animation-duration:5s;}
<div id="ball"></div>기타
색상 참고하는 사이트:
https://developer.mozilla.org/ko/docs/Web/CSS/color_value
navigation 검색 등 아래 사이트가 도움이 된다.
https://codepen.io/
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io





