| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
[4] 230102 Ch. 3 HTML5 멀티미디어 & 입력양식: 웹 브라우저와 멀티미디어, 오디오, 비디오, iframe, <div>와 <span>, HTML 입력 양식, 입력 태그 #1 · #2, HTML5 입력 요소 [K-디지털 트레이닝 4일] 본문
[4] 230102 Ch. 3 HTML5 멀티미디어 & 입력양식: 웹 브라우저와 멀티미디어, 오디오, 비디오, iframe, <div>와 <span>, HTML 입력 양식, 입력 태그 #1 · #2, HTML5 입력 요소 [K-디지털 트레이닝 4일]
yjyuwisely 2023. 1. 2. 12:49230102 Mon 4th class
Ch. 3 HTML5 멀티미디어 & 입력양식
진도: p. 66 ~ (교재: HTML5 + CSS3 + JavaScript로 배우는 웹프로그래밍 기초, 저자: 천인국)
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 천인국 - 교보문고
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 웹프로그래밍 초보자도 쉽게 배우는 웹 개발 지침서!이 책은 웹프로그래밍을 처음 배우는 초보자들을 위해 기초부터 차근차근 설명한다. 1~3장에
product.kyobobook.co.kr
오늘 배운 것 중 기억할 것을 정리했다.
지난 수업 때 배운 것 중 다시 기억할 것
: (a non-breaking space) 공백
한 테이블의 하나의 행만 div 사용하기
<tr> 한 번 적으면 1행이고 안에 들어갈 행의 수만큼 <td>를 적으면 된다.
<tr>
<td width="150" colspan=2>
<div style="text-align: center; ">
<input type="submit" value="가입하기">
<input type="reset" value="다시 작성">
</div></td>
</tr>Ch. 3 HTML5 멀티미디어 & 입력양식
책의 목차
-웹 브라우저와 멀티미디어
-오디오
-비디오
-iframe
-<div>와 <span>
-HTML 입력 양식
-입력 태그 #1
-입력 태그 #2
-HTML 입력 요소
1. 웹브라우저와 멀티미디어 p. 66
HTML5에서는 <audio>와 <video> 태그가 추가되었고 이 태그를 이용해 자연스럽게 HTML 문서의 일부로 오디오와 비디오를 추가할 수 있다.
2. 오디오 p. 66
<audio src = "old_pop.mp3" autoplay controls>audio: 오디오 삽입 태그
src="old_pop.mp3": 오디오 소스 파일 경로(URL)
autoplay: 자동 재생
controls: 화면에 제어기를 보일 것
| 속성 | 설명 |
| autoplay | 이 속성이 존재하면 음악을 자동적으로 재생한다. |
| controls | 이 속성이 존재하면 브라우저가 오디오 재생을 제어하는 제어기를 표시한다. |
| loop | 이 속성이 존재하면 브라우저가 오디오를 반복하여 재생한다. |
| preload | 사용자가 사용할 생각이 없더라도 오디오를 미리 다운로드한다. |
| src | 재생할 오디오가 존재하는 URL을 지정한다. |
| volume | 오디오의 재생 볼륨을 설정한다.(0.0부터 1.0까지) |
<audio controls>
<source src="audio/Blop Sound.mp3" type="audio/mpeg">
</audio>controls: 웹페이지에 보이게 한다.
3. 비디오 p. 70
<video src="movie.mp4" autoplay controls>video: 비디오 삽입 태그
src="movie.mp4": 비디오 소스 파일 경로(URL)
autoplay: 자동 재생
controls: 화면에 제어기를 보일 것
| 속성 | 설명 |
| autoplay | 이 속성이 존재하면 비디오를 자동적으로 재생한다. |
| controls | 이 속성이 존재하면 브라우저가 비디오 재생을 제어하는 컨트롤을 표시한다. |
| loop | 이 속성이 존재하면 브라우저가 비디오를 반복하여 재생한다. |
| poster | 비디오를 다운로드하는 중일 때 표시하는 이미지이다. |
| preload | 사용자가 사용할 생각이 없더라도 전체 오디오를 다운로드한다. |
| muted | 비디오의 오디오 출력을 중지한다. |
| src | 재생할 오디오가 존재하는 URL을 지정한다. |
| width, height | 비디오 재생의 너비와 높이를 나타낸다. |
<video controls>
<source src="video/2023 만능 풀스택 개발자가 되기 위한 공부 순서 (ft. Udemy).mp4">
</video>4. iframe p. 73
iframe(inline frame)은 웹 페이지 안에서 다른 웹 페이지를 표시하고자 할 때 사용한다.
- 광고
- 나의 페이지를 여러 프레임으로 나누어서 각각 다른 문서를 표시하고자 할 때 사용한다.
- 왼쪽은 HTML 소스를 보여주고 오른쪽은 웹 브라우저의 출력을 보여주는 사이트
ex) w3schools.com
예제 1) inner.html 문서를 내부에 표시하기 p.74
iframe.html
<body>
<iframe src = "inner.html" width = "300" height = "200"></iframe>
</body>
inner.html
<body>
<h3>이 웹 페이지는 iframe 방식으로 표시됩니다.</h3>
<p>여기에 300x200 크기의 윈도우를 생성하고 윈도우 안에 inner.html을 표시한다.</p>
</body>결과)

예제 2) 링크의 타겟 프레임 사용하기 p. 75
사용자가 버튼을 누르면 iframe에 특정한 웹 페이지를 표시한다.
<style>
body{text-align: center;}</style>
</head>
<body>
<iframe src="" name="iframe1" width="500"></iframe>
<p><a href="https://poiemaweb.com/" target="iframe1">
PoiemaWeb: 웹 프로그래밍 튜토리얼</a></p>
<p><b>참고:</b> 링크를 클릭하면 iframe 안에서 홈페이지가 열립니다.</p>
</body>결과)

예제 3) 위는 HTML 소스를 보여주고 (<textarea> 요소를 사용)
아래는 HTML 소스의 출력을 보여준다.(<iframe> 요소를 사용)
코드)
<body>
<textarea rows="5" cols="50">
< html >
< body >
< h1 > This is a header. < h1 >
< /body >
< html >
</textarea>
<br>
<br>
<iframe src="source.html" width="420" height="80"></iframe>
</body>source.html
<body>
<h1>This is a header.</h1>
</body>결과)

예제 3.1) 아래처럼 div를 사용해서 가로형으로 만들 수 있다.
<div style="display:table; width:800px;">
<div style="display:table-cell">
<textarea rows="5" cols="50">
< html >
< body >
< h1 > This is a header. < h1 >
< /body >
< html >
</textarea>
<br>
<br>
</div>
<div style="display:table-cell">
<iframe src="source.html" width="420" height="80"></iframe>
</div>
</div>참고: [CSS] DIV로 테이블형식 만들기 (table , table-cell , table-row)
결과)

5. <div>와 <span> p. 77
: 웹사이트를 구축하는 데 반드시 필요한 도구다.
요소를 모아서 하나의 묶음으로 만든 후에 특정한 스타일, 위치, 크기 등을 적용하는 경우에 많이 사용된다.
(Ch6 CSS3 레이아웃과 애니메이션에서 자세히 공부할 예정이다.)
5.1 <div> (Division, divide)
페이지를 논리적인 섹션으로 분리하는 데 사용되는 태그다. 논리적인 섹션을 생성할 때 사용한다.
블록 수준의 요소로서 HTML 요소를 묶는 컨테이너로 사용할 수 있다. 블록 수준의 요소이기 때문에 하나의 줄을 전부 차지한다.
CSS와 함께 사용하면 <div> 요소는 대량의 내용에 대하여 스타일 속성을 설정할 때 유용하게 사용할 수 있다.
웹 페이지의 공간을 분할하여 레이아웃을 작성하는 데 주로 쓰인다.
가상의 레이아웃을 설계하는데 쓰이며, 주로 CSS와 연동하여 쓰인다.
여러 태그를 한 번에 묶어서 옮기는 역할을 한다. 줄 바꿈이 된다.
ex) 구성 요소
- [p요소](문단(Paragraph)을 표시): 네이버 안전 편리 이용
- [<button>]: naver 로그인
- [<a>(아이디)] [<a>(비밀번호 찾기)] [<a>(회원가입)]
- [[로고] [검색어를 입력] [버튼]]
참고: <div> 태그
5.2 <span> p.78
인라인 요소(자신이 필요한 크기만 차지하는 요소)로서 텍스트를 위한 컨테이너로 사용할 수 있다.
CSS와 함께 사용되어서 텍스트 일부의 스타일 속성을 설정할 때 사용한다.
<span> 태그는 <div> 태그처럼 특별한 기능을 갖고 있지 않고, CSS와 함께 쓰인다. 줄 바꿈이 되지 않는다.
6. HTML 입력 양식(form) p. 80
입력 양식은 사용자로부터 데이터를 받아서 서버로 넘기는 데 사용된다.
클라이언트 컴퓨터가 서버 컴퓨터로 데이터를 저장하는 방식에는 HTTP GET요청과 HTTP POST요청이 있다.
6.1 Get 방식
URL 주소 뒤에 파라미터를 붙여서 데이터를 전달하는 방식이다.
(URL(Uniform Resource Locator): 인터넷에서 웹 페이지, 이미지, 비디오 등 리소스의 위치를 가리키는 문자열)
Get 방식이 Post 방식보다 비교적 전송되는 속도가 빠르나 보안에는 취약하다.
method를 따로 언급 안 하면 기본적으로 Get 방식이다.
ex) 검색어
ex) file:///D:/221229/html/WebContent/ch03_02_req.html?id=1234&password=5678
6.2 Post 방식
사용자가 입력한 데이터를 URL 주소에 붙이지 않고 HTTP Request 헤더에 포함시켜 전달하는 방식이다.
Post 방식이 Get 방식보다 보안에는 강하나, 속도는 느리다.
길이 제한이 없으며, 보안이 유지된다.
ex) 로그인
ex) file:///D:/221229/html/WebContent/ch03_02_req.html
7. 입력 태그 #1 p. 84
<input>
아이디, 비밀번호
ID : <input type="text"><br>
PW : <input type="password"><br>라디오 버튼: 옵션 버튼, 동그란 원이 나옴
<input type="radio">radio button: NOUN Computing (in a graphical display) an icon representing one of a set of options, only one of which can be selected at any time.
예제)
성별 : <input type="radio" name="gender">남<input type="radio" name="gender">여<br>name="gender"을 넣어야 옵션 중 1개만 선택하게 만들 수 있다.
checkbox
여러 개의 옵션을 중복 선택 하게 만들 수 있다.
<input type="checkbox">예제)
취미 : <input type="checkbox">독서<input type="checkbox">여행<input type="checkbox">축구
8. 입력 태그 #2 p. 89
textarea p. 89
textarea 요소는 여러 줄의 텍스트를 입력받을 때 사용하는 태그이다.
영역의 크기는 rows(행이니까 세로 길이)와 cols(열이니까 가로 길이)로 설정한다.
사용자가 초기 공간보다 더 많은 텍스트를 입력하면 자동으로 스크롤바가 생성된다.
예시)
자기소개<br>
<textarea rows="10" cols="30"></textarea><br>The <textarea> HTML element represents a multi-line plain-text editing control, useful when you want to allow users to enter a sizeable amount of free-form text, for example a comment on a review or feedback form.
예시)
<label for="story">Tell us your story:</label>
<textarea id="story" name="story"
rows="5" cols="33">
It was a dark and stormy night...
</textarea>- An id attribute to allow the <textarea> to be associated with a <label> element for accessibility purposes.
- A name attribute to set the name of the associated data point submitted to the server when the form is submitted.
참고: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/textarea
<select> p.90
<select> 요소로도 가능하다. 항상 <option> 요소와 함께 사용한다.
<select>
<option>성별</option>
<option>남</option>
<option>여</option>
</select><label> 태그
<label> 태그의 장점은 label의 for 속성이 label 값을 누르면 label과 연결되어 있는 input 태그를 선택하는 효과를 줄 수 있다는 것이다. 라디오나 체크박스의 작은 영역에서 텍스트까지 그 클릭 영역을 늘리면서 사용자가 더 편리하게 이용할 수 있게 하는 것이 목적이다.
라벨 너비가 다른데 CSS로 너비를 맞춰주는 작업이 필요하다.
<input type="file"> 파일 첨부하기
ID : <input type="text">사진<input type="file"><br>회원 가입 양식에 입력한 것을 서버로 보낼 수 있다.
<form action="서버 주소(예를 들면, /action_page.php)">
</form>
JSP 배우는 단계에 배울 예정이다.
<input type="submit" value="서버로 전송">
입력된 사항들이 초기화된다.
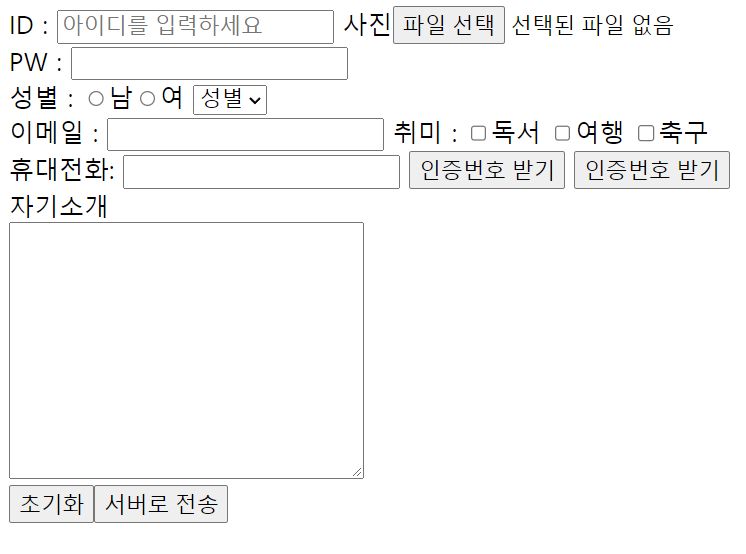
<input type="reset" value="초기화">예시)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>p84 input</title>
</head>
<body>
<form action=""/action_page.php"">
ID : <input type="text" required placeholder="아이디를 입력하세요">
사진<input type="file"><br>
PW : <input type="password"><br>
성별 : <input type="radio" name="gender">남<input type="radio" name="gender">여
<select>
<option>성별</option>
<option>남</option>
<option>여</option>
</select>
<br>
이메일 : <input type="email">
취미 : <input type="checkbox">독서
<input type="checkbox">여행
<input type="checkbox">축구<br>
휴대전화: <input type="text" pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}">
<input type="button" value="인증번호 받기">
<!-- button 태그로도 가능함 -->
<button>인증번호 받기</button><br>
자기소개<br>
<textarea rows="10" cols="30"></textarea><br>
<input type="reset" value="초기화"><input type="submit" value="서버로 전송">
</body>
</html>결과)

9. HTML5 입력 요소 p. 92
정규식
문자열에서 특정 문자 조합을 찾기 위한 패턴이다.
정해진 규칙에 맞춰 넣고, 조건이 안 맞으면 경고 문장으로 알린다
<input type="text" pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}">ex) 회원가입 양식에 뜨는 문장: 5~20자의 영문 소문자, 숫자와 특수기호(_),(-)만 사용 가능합니다.
ex) 요청한 형식과 일치시키세요.
Javascript 때 배울 예정이다.
name 속성
: <input> 태그의 name 속성은 <input> 요소의 이름을 명시한다.
name 속성은 폼(form)이 제출된 후 서버에서 폼 데이터(form data)를 참조하기 위해 사용되거나, 자바스크립트에서 요소를 참조하기 위해 사용된다.
예제)
<input type="checkbox" name=hobby>TV
<input type="radio" name="gender">남자기타
2월에 포트폴리오 평가가 있을 예정이다. (23.02.21 예정)
본인이 만들고자 하는 포트폴리오의 주제를 선정하고,
화면을 어떤 식으로 만들 것인지
회원가입 시 어떠한 정보를 저장할 것인지에 대해서 미리 생각해 둔다.
- 주제: 취미, 잘하는 것, 관심 등
- 화면구현
- 어떠한 데이터 저장되는지 (주제에 따라 어떤 데이터가 저장되는지 달라진다.)
먼저 ppt로 만들고 (로그인 화면, 회원가입, 게시판, 상품 나열 등) 실제로 구현한다.
벤치마킹 가능하다.
ex) 전기수 예시:
1. 1인 가구의 증가에 따른 간편식 쇼핑몰
2. 유기동물 입양 웹사이트: 관리자 계정 로그인(회원제가 아님), 소개, 입양 후기, 후원 페이지, 공지사항, 메인 페이지





