| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
[6] 230104 Ch. 5 CSS3 박스 모델과 응용: 박스 모델, 경계선, 마진과 패딩, 배경 설정하기, 링크 · 리스트 · 테이블 스타일 [K-디지털 트레이닝 6일] 본문
[6] 230104 Ch. 5 CSS3 박스 모델과 응용: 박스 모델, 경계선, 마진과 패딩, 배경 설정하기, 링크 · 리스트 · 테이블 스타일 [K-디지털 트레이닝 6일]
yjyuwisely 2023. 1. 4. 12:50230104 Wed 6th class
Ch. 5 CSS3 박스 모델과 응용
진도: p.154 ~ (교재: HTML5 + CSS3 + JavaScript로 배우는 웹프로그래밍 기초, 저자: 천인국)
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 천인국 - 교보문고
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 웹프로그래밍 초보자도 쉽게 배우는 웹 개발 지침서!이 책은 웹프로그래밍을 처음 배우는 초보자들을 위해 기초부터 차근차근 설명한다. 1~3장에
product.kyobobook.co.kr
오늘 배운 것 중 기억할 것을 정리했다.
지난 수업에서 배운 것 중 다시 기억할 것
<head> 안에 <style type = "text/css"> </style> 사용한다.
아니면 <body> 안에 <p style="border-style: none">none.</p> 처럼 각각 따로 지정 가능하다.
리스트에 클래스 설정할 때 <ul class="d"> 로 만든다.
Ch. 5 CSS3 박스 모델과 응용
책의 목차
-박스 모델
-경계선
-마진과 패딩
-배경 설정하기
-링크 스타일
-리스트 스타일
-테이블 스타일
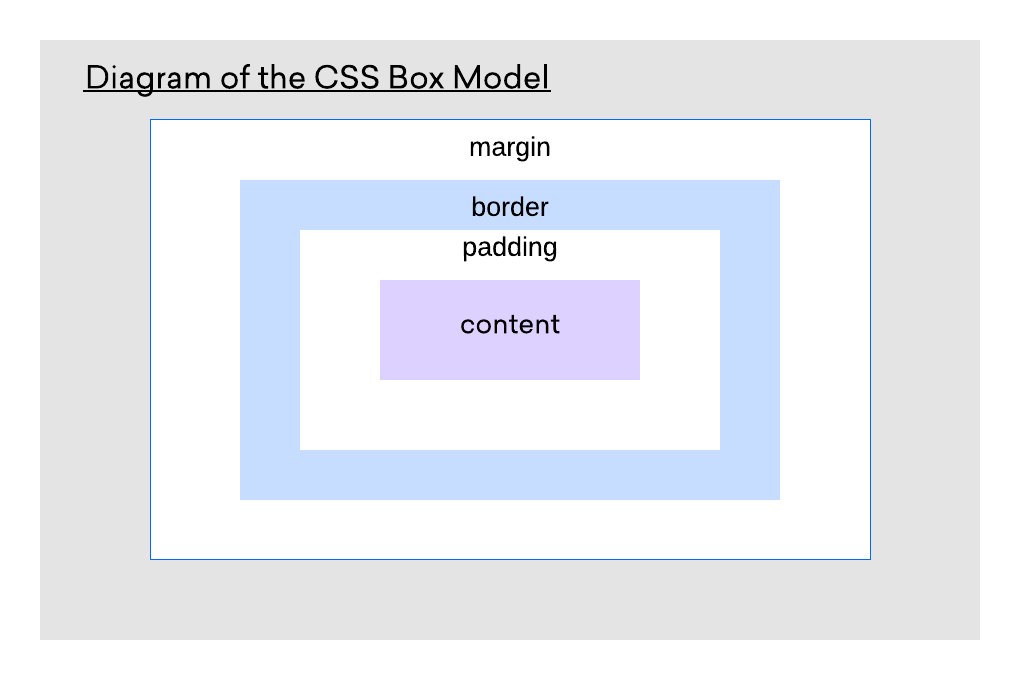
1. 박스모델(Box model) p. 154
요소를 박스(사각형) 형태로 그리는 것이다.
CSS는 각 박스의 특징(배치, 색상, 경계 등)을 결정하게 된다.

- 콘텐츠(Content): 박스의 내용물이고, 텍스트와 이미지가 나타나는 부분이다.
- 패딩(Padding): 안쪽 여백
콘텐츠 주위의 영역이고, 투명하다.
패딩의 크기 조절에 따라 박스 크기가 다르다.
- 경계(Border): 경계선, 패딩과 내용물을 감싸는 경계이고, 박스의 경계색에 의하여 영향을 받는다.
- 마진(Margin): 바깥쪽 여백
경계 주위의 영역이고, 투명하다.
2. 경계선 p. 157
2.1 보더 스타일 style
border-top-style:dotted; border-right-style:solid; border-bottom-style:double; border-left-style:dashed;
을 아래처럼 사용 가능하다. (top, right, bottom, left순)
border-style: dotted solid double dashed(긴 점선);
2.2 보더 두께 width
두께는 아래처럼 지정 가능하다.
border-width: thin / medium / thick / 숫자px
border-top-width: 1px; border-right-width: thin; border-bottom-width: medium; border-left-width: thick;
을 줄여서
border-width: 1px thin medium thick;같은 형태로 쓸 수 있다.
2.3 보더 색상 color
border-top-color:red; border-right-color:#FF8000; border-bottom-color:#FFFF33; border-left-color:#00CC66;
도 아래와 같다. (top, right, bottom, left순)
border-color: red #FF8000 #FFFF33 #00CC66;
2.4 border:
최종적으로, border-width 두께, border-style 스타일, border-color 색상을 위의 설명처럼 하나하나 지정하는 대신
순서대로 아래와 같은 형태로 쓸 수 있다.
border: 5px solid red;
2.5 기타
- 둥근 경계선
border-radius: 20px;
- 경계에 그림자 생성: 순서대로 가로 오프셋, 세로 오프셋, 번지는 정도, 그림자색이다.
box-shadow; 20px 10px 5px #666666;2.6 예시
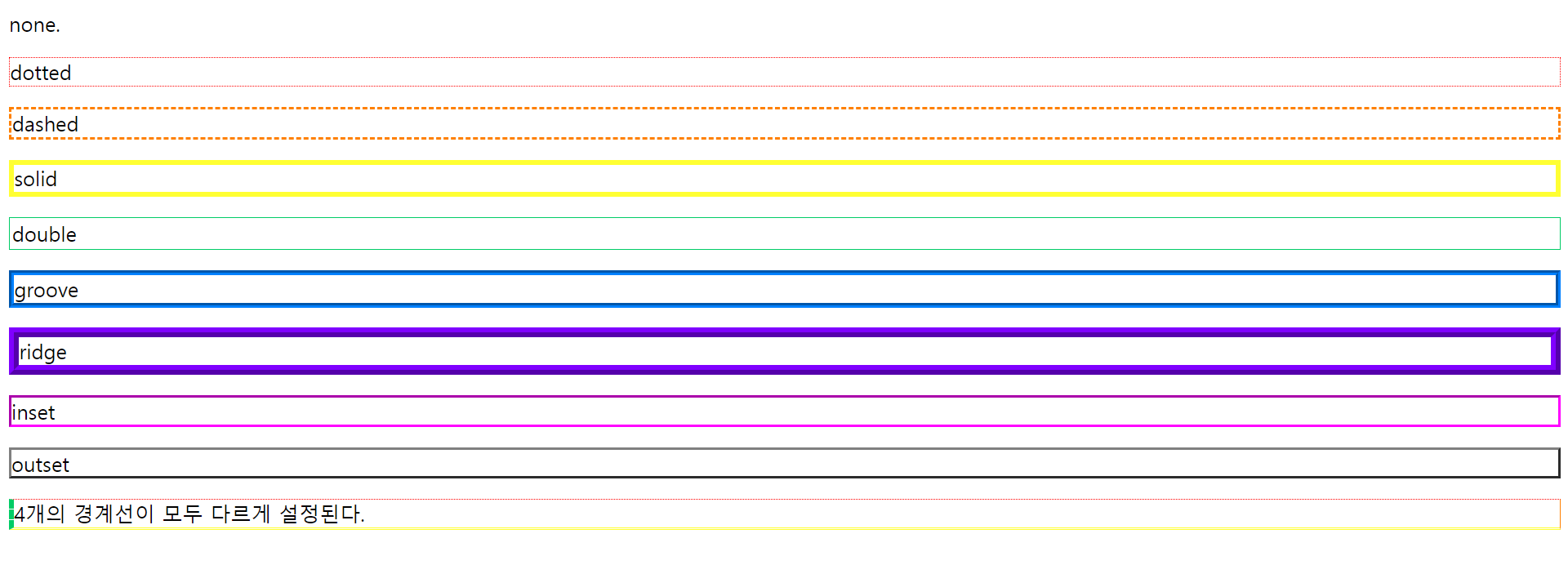
#none{border-style:none} #dotted{border-style:dotted; border-width:thin; border-color:red;} #dashed{border-style:dashed; border-width:medium; border-color:#FF8000;} #solid{border-style:solid; border-width:thick; border-color:#FFFF33;} #double{border-style:double; border-width:3px; border-color:#00CC66;} #groove{border-style:groove; border-width:5px; border-color:#0080FF;} #ridge{border-style:ridge; border-width:10px; border-color:#7F00FF;} #inset{border-style:inset; border-color:#FF00FF;} #outset{border-style:outset; border-color:#808080;} #a{/*border-top-style:dotted; border-right-style:solid; border-bottom-style:double; border-left-style:dashed;*/ border-style: dotted solid double dashed; /*border-top-width: 1px; border-right-width: thin; border-bottom-width: medium; border-left-width: thick;*/ border-width: 1px thin medium thick /*border-top-color:red; border-right-color:#FF8000; border-bottom-color:#FFFF33; border-left-color:#00CC66;*/ border-color: red #FF8000 #FFFF33 #00CC66; } </style> </head> <body> <p id = "none">none.</p> <p id = "dotted">dotted</p> <p id = "dashed">dashed</p> <p id = "solid">solid</p> <p id = "double">double</p> <p id = "groove">groove</p> <p id = "ridge">ridge</p> <p id = "inset">inset</p> <p id = "outset">outset</p> <p id = "a">4개의 경계선이 모두 다르게 설정된다.</p> </body> </html>
결과)

3. 마진과 패딩 p. 163
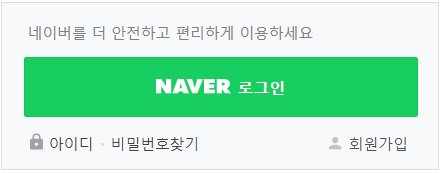
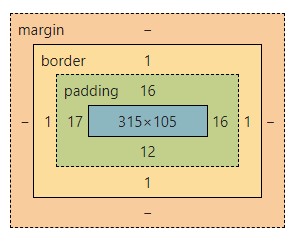
예시)


Naver 로그인 사이즈 315 x 105
패딩: 16, 16, 12, 17px
보더: 각 1px
- resize: 크기 조정 가능하다.
resize: both
- overflow: auto
콘텐츠의 크기가 주어진 공간을 넘어가는 경우에만 스크롤바가 생긴다.
overflow 속성은 자식 요소가 부모 요소의 범위를 벗어났을 때, 어떻게 처리할 것인지를 결정한다. 참고: p. 212
overflow: auto /*자동으로 스크롤바가 나타난다.*/ overflow: hidden /*부모 영역을 벗어나는 부분을 보이지 않게 한다.*/ overflow: scroll /*부모 영역을 벗어나는 부분을 스크롤할 수 있도록 한다.*/
3.1 마진 설정하기
순서대로 위, 오른쪽, 아래, 왼쪽으로 하거나
margin: 10px 20px 30px 40px;아래처럼 하면 4가지 영역의 값이 같다.
margin: 10px
3.2 패딩 (Padding) 설정하기
아래의 경우 100px는 위, 아래, 50px는 왼쪽, 오른쪽을 말한다. (없을 경우 0)
padding: 100px 50px
div 이중 구조로 박스 안에 박스 넣어서 중앙 정렬 시킨다.
참고해서 수정했다: https://suhwi.tistory.com/8
<head> 태그 안에 들어간다.
.target6{ background-color: pink; width: 80%; height: 200px; } .target7{ color:white; background-color: #CCCCFF; width: 10%; height: 100px; border: 1px solid white; margin-left:auto; margin-right:auto; }
<body> 태그 안에 들어갈 것
<div class="target6"> <div class="target7">123 centered!</div> </div>
결과) 123 centered! 가 가운데로 배치되었다.

4. 배경 설정하기 p. 171
background 이미지 첨부
기본 구조이다.
body {background-image:url('back.gif');
기본적으로 전체 영역에 반복 이미지가 뜬다.
반복 안 하게 하려면 x축으로만 반복한다.
background-repeat: repeat-x
y축으로만 반복한다.
background-repeat: repeat-y
반복 없다.
background-repeat: no-repeat;
예시)
background-color:beige; background-image:url('image/coffee.jpg'); background-repeat: no-repeat; background-position: left top;
위의 예시는 아래와 같다.
background: beige url('image/coffee.jpg') no-repeat left top;
배경 이미지 부착:
background-attachment: fixed (고정된다.), scroll (디폴트 값), local(요소의 콘텐츠와 같이 스크롤됨)
5. 링크 스타일 p. 175
안 가본 링크의 스타일이다.
a:link{color:red;}
방문된 링크의 스타일이다.
a:visited{color:orange;}
마우스가 위에 있을 때의 스타일이다.
a:hover{color:yellow;}
마우스로 클릭될 때의 스타일이다.
a:active{color:lightgreen;}
원하는 이미지(ex. 파란 구슬 등)를 리스트 항목 마커로 만들 수 있다. 글자 크기에 맞는 이미지를 사용해야 한다. 이미지 크기 그대로 나오기 때문이다.
ul{list-style-image: url('주소');}6. 리스트 스타일 p. 177
내비게이션 바 p. 180
display:inline;/* block 요소 -> inline 요소로 변경 */ text-transform:uppercase; padding:0 10px; /*ㅍ단어와 단어 사이의 간격이 벌어진다. */ letter-spacing:10px; /* 알파벳과 알파벳 사이의 간격이 벌어진다. */
전체 예시)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Navigation example p.180</title> <style type = "text/css"> ul{list-style:none; text-align:center; background-color:#E5FFCC; border-top: 1px solid #00FF80; border-bottom: 1px solid #00FF80; padding: 10px 0;} ul li{display:inline; text-transform:uppercase; padding:0 100px; letter-spacing:20px;} ul li a{text-decoration:none; color:#00CC66;} ul li a:hover{text-decoration:underline;} </style> </head> <body> <ul> <li><a href="http://www.google.com">home</a></li> <li><a href="http://www.google.com">blog</a></li> <li><a href="http://www.google.com">about</a></li> <li><a href="http://www.google.com">contact</a></li> </ul> </body> </html>
결과)

7. 테이블 스타일
7.1. 경계 통합하기
border-collapse를 사용한다.
border-collapse: collapse;합쳐서 단일선이 된다.
border-collapse: seperate;합치지 않고 분리하여 표시한다.
예시)
table{border-collapse:collapse;}
7.2 너비 width
width는 %나 px로 조정한다.
예시)
width: 100%width: 100px7.3 높이 height
같은 방식으로 높이는 height로 조정한다.
기타)
오프셋: p.200
컴퓨터 과학에서 배열이나 자료 구조 오브젝트 내의 오프셋(offset)은 일반적으로 동일 오브젝트 안에서 오브젝트 처음부터 주어진 요소나 지점까지의 변위차를 나타내는 정수형이다.
이를테면, 문자 A의 배열이 abcdef를 포함한다면 'c' 문자는 A 시작점에서 2의 오프셋을 지닌다고 할 수 있다.
In computer science, an offset within an array or other data structure object is an integer indicating the distance (displacement) between the beginning of the object and a given element or point, presumably within the same object. The concept of a distance is valid only if all elements of the object are of the same size (typically given in bytes or words).
For example, if A is an array of characters containing "abcdef", the fourth element containing the character 'd' has an offset of three from the start of A.





