| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
[8] 230106 Ch. 7 HTML과 CSS로 웹사이트 만들기: 웹 사이트 작성, HTML 문서 · CSS 파일 작성하기, 완성된 페이지 보기 [K-디지털 트레이닝 8일] 본문
[8] 230106 Ch. 7 HTML과 CSS로 웹사이트 만들기: 웹 사이트 작성, HTML 문서 · CSS 파일 작성하기, 완성된 페이지 보기 [K-디지털 트레이닝 8일]
yjyuwisely 2023. 1. 6. 12:39230106 Fri 8th class
Ch. 6 CSS 레이아웃과 애니메이션 (주제별로 묶기 위해 아랫글로 글 내용 옮김.)
Ch. 7 HTML과 CSS로 웹사이트 만들기
진도: p. 221 ~ (교재: HTML5 + CSS3 + JavaScript로 배우는 웹프로그래밍 기초, 저자: 천인국)
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 천인국 - 교보문고
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 웹프로그래밍 초보자도 쉽게 배우는 웹 개발 지침서!이 책은 웹프로그래밍을 처음 배우는 초보자들을 위해 기초부터 차근차근 설명한다. 1~3장에
product.kyobobook.co.kr
오늘 배운 것 중 기억할 것을 정리했다.
지난 수업에서 배운 것 중 다시 기억할 것:
- 마우스 올렸을 때 텍스트 뜨게 하는 법
title : 이미지 위에 마우스 포인터를 올려놓았을 때 풍선 도움말처럼 뜨게 한다.
- 아이디 선택자 (#) 쓸 때 붙여서 쓴다.
#를 사용한다. 하나의 요소만 선택할 수 있다.
고유명사이다. 동일 이름은 안 된다.
ex) #special{ color : red }
ex) <h1> 요소 중에서 아이디가 "special"인 요소를 선택함
h1#special { color : blue; }
div#box2{transform:translate(100px,0);background:orange;} /*x축 100px, y축 0만큼 이동*/
- <div> p.76 참고: <div> 태그
:(Division, divide) 페이지를 논리적인 섹션으로 분리하는 데 사용되는 태그이다.
웹 페이지의 공간을 분할하여 레이아웃을 작성하는 데 주로 쓰인다.
가상의 레이아웃을 설계하는데 쓰이며, 주로 CSS와 연동하여 쓰인다.
- 여러 태그를 한 번에 묶어서 옮기는 역할을 한다.
- 블록 수준의 요소로서 하나의 줄을 전부 차지한다.
- 줄 바꿈이 된다.
ex) 구성 요소
- [p요소](문단(Paragraph)을 표시): 네이버 안전 편리 이용
- [<button>]: naver 로그인
- [<a>(아이디)] [<a>(비밀번호 찾기)] [<a>(회원가입)]
- [[로고] [검색어를 입력] [버튼]]
- 의미적 요소(Semantic elements)를 이용한 레이아웃 p.216
<div id="header"> 대신에 <header> 같은 더 직관적인 태그를 사용한다.
- Table 속성 사용으로 칸 간격 동일하게 하는 방법
부모요소 태그:
display: table;
table-layout: fixed;자식요소 태그 :
display: table-cell;
- 이미지 크기 조정
2022.12.30 - [1. Revision 2023/HTML5] - [3] 221230 Ch2 HTML5 기본 요소
- width = "150" height = "150"처럼 숫자 변경하면서 이미지 크기 조정 가능하다.
<img src="image/Nasa2.jpg" width="50" height="50"/>
- 비게이션 바 p.180 메뉴 만들기
display:inline;/* block 요소 -> inline 요소로 변경, 수평으로 된다. */
text-transform:uppercase; /*전체 대문자*/
padding:0 10px; /*상하 패딩: 0 픽셀, 좌우 패딩: 10 픽셀, 단어와 단어 사이의 간격이 벌어진다.*/
letter-spacing:10px; /*알파벳과 알파벳 사이의 간격이 벌어진다.*/- 외부 스타일 시트 (External style sheet)
2023.01.03 - [1. Revision 2023/CSS3] - [5] 230103 Ch4 CSS3 스타일 시트 기초
<link rel="stylesheet" type="text/css" href="css/mystyle.css"/>
css 폴더에 위치한다.
<link> 요소를 사용하며 헤드 부분에 있어야 한다.
type 뒤에는 외부 파일의 종류를 알 수 있다. type ="text/css"
rel(relationship)은 HTML 파일과 외부 파일과의 관계를 나타낸다. rel="stylesheet"
href에 외부파일의 위치를 적어둔다. href="css/outter_CSS.css"
예시)
<head>
<meta charset="UTF-8">
<title>외부 스타일 시트 (External style sheet)</title>
<link type ="text/css" rel="stylesheet" href="css/outter_CSS.css">
</head>Ch. 7 HTML과 CSS로 웹사이트 만들기
책의 목차
-웹사이트 작성
-HTML 문서 작성하기
-CSS 파일 작성하기
-완성된 페이지 보기
1. 웹 사이트 작성 p. 242
1.1 요구 사항 분석
가장 먼저 해야 할 일은 웹사이트의 목표를 결정하는 것이다. 무엇을 위한 사이트인지를 분명하게 해야 시행착오를 줄일 수 있다.
- 웹 사이트의 목표
- 예산
- 일정
1.2 설계(Plan)
다음 사항을 결정한다.
- 웹 사이트의 기능 나열
- 웹 사이트에서 필요한 웹 페이지 나열
- 웹 사이트의 메뉴 나열
- 내비게이션 구조 결정: 사이트 안에서 페이지가 어떻게 연결되는지를 결정한다.
ex) HOME / ABOUT US / NEWS / MY ACCOUNT / CONTACTS
HOME 밑에 쇼핑 카트 보기, 회원 가입, 비밀번호 분실이 있다
아래 HTML 문서와 CSS 문서를 작성하게 된다.
- index.html: Webshop의 홈 화면, 상품 카테고리, 로고, 로그인 등이 포함되어 있다.
- register.html: 회원 가입 화면, 다양한 html5 입력 양식을 이용해 본다.
- shopcart.html: 현재 쇼핑 카트에 들어 있는 상품을 보여준다.
- computer.html: index.html 화면 안에 포함된다. 컴퓨터 상품을 보여주는 화면이다.
- clothing.html: index.html 화면 안에 포함된다. 의류 상품을 보여주는 화면이다.
- music.html: index.html 화면 안에 포함된다. 음악 파일을 판매하는 화면이다.
- movie.html: index.html 화면 안에 포함된다. 영화 파일을 판매하는 화면이다.
- mystyle.css: index.html에 대한 스타일을 가지고 있는 파일이다.
* p.247
target을 지정하여서 링크를 클릭하면 새로운 페이지가 target에서 오픈된다.
a target="iframe1" href="computer.html"> 컴퓨터 </a>
* p. 262
마우스를 내비게이션에 올렸을 때 글자뿐만 아니라 한 줄 전체가 선택된다.
a:hover{display: block} /*글자 뿐만 아니라 한 줄 전체가 선택된다. */
/*위처럼 블록 요소로 변경해야만이 전체의 배경색이 변경된다.*/
* a와 a:hover를 따로 지정한다.
a{text-decoration:none; color:white;}
a:hover{display: block; text-decoration:none; color: white; background-color:red;}
* 폰트 사이즈 위 아래의 여백:
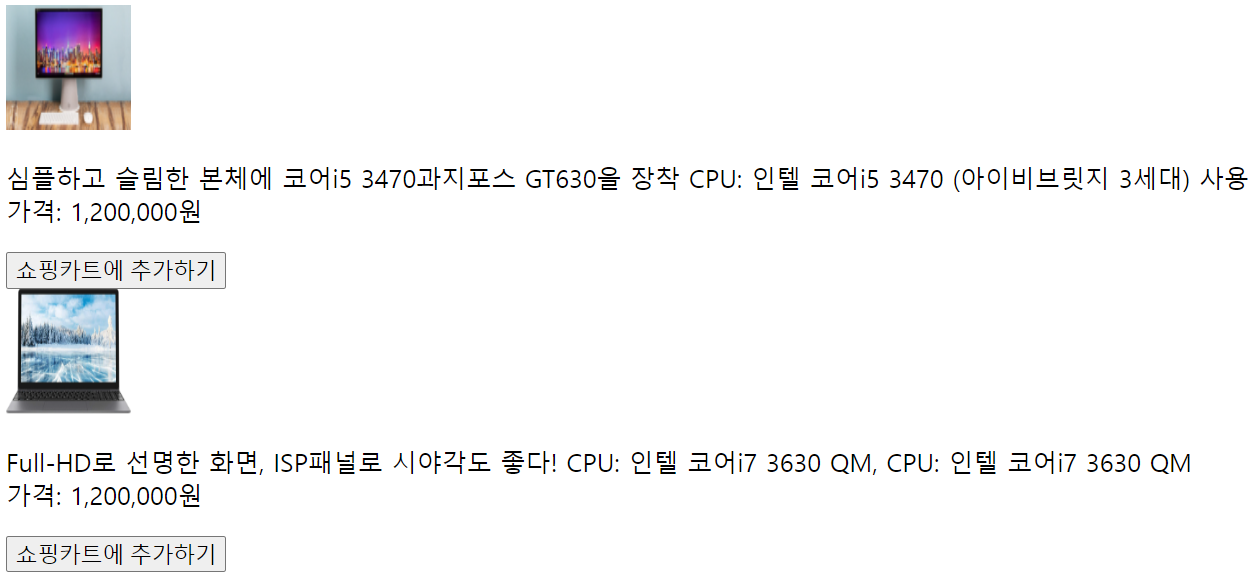
line-height:28px;- 상품 정보 페이지 p. 253
computer.html
<body>
<div id="product1">
<img src="computer.png" alt="컴퓨터 이미지" width="100" height="100">
<p> 심플하고 슬림한 본체에 코어i5 3470과지포스 GT630을 장착
CPU: 인텔 코어i5 3470 (아이비브릿지 3세대) 사용<br>
가격: 1,200,000원
</p>
<input type="button" value="쇼핑카트에 추가하기">
</div>
<div id="product2">
<img src="images/notebook.png" alt="노트북 이미지" width="100" height="100">
<p> Full-HD로 선명한 화면, ISP패널로 시야각도 좋다!
CPU: 인텔 코어i7 3630 QM, CPU: 인텔 코어i7 3630 QM<br>
가격: 1,200,000원
</p>
<input type="button" value="쇼핑카트에 추가하기">
</div>
</body>결과)

- 음악 판매 페이지 p. 253
music.html
<body>
<h4>Save the Last Dance for Me</h4>
<!-- autoplay는 자동시작이다. controls는 제어 버튼을 화면에 보이게 한다. -->
<audio controls autoplay>
<source src="audio/old_pop.mp3" type="audio/mpeg">
<source src="audio/old_pop.ogg" type="audio/ogg">
브라우저가 오디오 요소를 지원하지 않습니다.
</audio>
<input type = "button" value = "쇼핑카트에 추가하기">
</body>결과)

- 영화 판매 페이지 p. 254
movie.html
<head>
<meta charset="UTF-8">
<title>movie</title>
<style>h4, video{
padding: 0;
margin: 0;
}</style>
</head>
<body>
<h4>Toy Story 30</h4>
<video width="300" height="200" controls>
<source src="video/movie.mp4" type="video/mp4">
<source src="video/movie.webm" type="video/webm">
브라우저가 비디오 요소를 지원하지 않습니다.
</video>
<br>
<input type = "button" value = "쇼핑카트에 추가하기">
</body>결과)

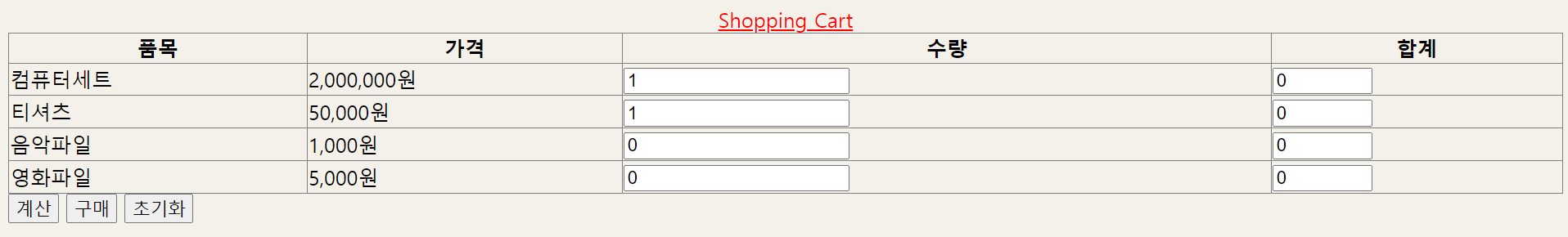
- 쇼핑 카트 페이지 p. 255 - 257
shopcart.html
<head>
<meta charset="UTF-8">
<title>shop cart</title>
<style>
body{
height: 100%;
background-color: #f3f1e9;
}
table{
width: 100%;
border-collapse: collapse; //테이블의 겹치는 경계선은 하나로 만든다.
text-align: center;
}
table caption{
color: red;
text-decoration: underline;
}
</style>
</head>
<body>
<form action="#">
<table border="1">
<caption>Shopping Cart</caption>
<tr>
<th> 품목 </th>
<th> 가격 </th>
<th> 수량 </th>
<th> 합계 </th>
</tr>
<tr>
<td> 컴퓨터세트 </td>
<td> 2,000,000원 </td>
<td> <input type="number" min="0" step="1" value ="0"></td>
<td> <input type="text" size="6" value ="0"></td>
</tr>
<tr>
<td> 티셔츠 </td>
<td> 50,000원 </td>
<td> <input type="number" min="0" step="1" value ="0"></td>
<td> <input type="text" size="6" value ="0"></td>
</tr>
<tr>
<td> 음악파일 </td>
<td> 1,000원 </td>
<td> <input type="number" min="0" step="1" value ="0"></td>
<td> <input type="text" size="6" value ="0"></td>
</tr>
<tr>
<td> 영화파일 </td>
<td> 5,000원 </td>
<td> <input type="number" min="0" step="1" value ="0"></td>
<td> <input type="text" size="6" value ="0"></td>
</tr>
</table> <!-- table 끝 -->
<input type = "button" value = "계산" >
<input type = "submit" value = "구매">
<input type = "reset" value = "초기화">
</form> <!-- form 끝남 -->
</body>결과)

기타
CCapture.js - A library to capture canvas-based animations
https://github.com/spite/ccapture.js/






