Notice
Recent Posts
Recent Comments
Links
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
Bootstrap: 모바일로 봤을 때 테이블의 여러 칼럼이 세로로 일렬로 정렬되게 만들기 col-sm-12 본문
💻Bootcamp Self-Study Revision✨/HTML5, CSS, Bootstrap, JSP
Bootstrap: 모바일로 봤을 때 테이블의 여러 칼럼이 세로로 일렬로 정렬되게 만들기 col-sm-12
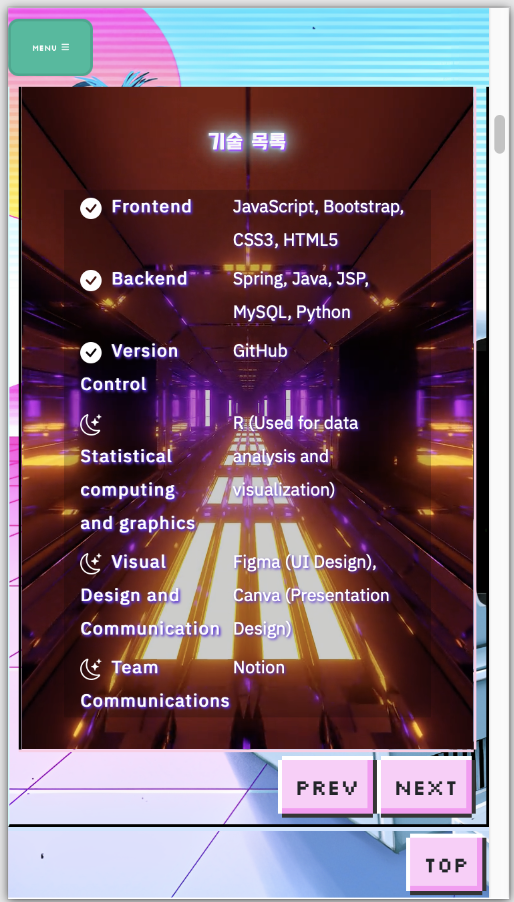
yjyuwisely 2023. 6. 18. 07:00내가 만든 포트폴리오 웹사이트의 기술 목록인데 노트북 같은 큰 화면에서는 정상적으로 보인다.

하지만 모바일로 봤을 때는 글자들이 하단처럼 나왔는데 내가 원했던 건 왼쪽 칼럼의 클자가 오른쪽 칼럼의 글자 위로 올라가게 만드는 것이었다.

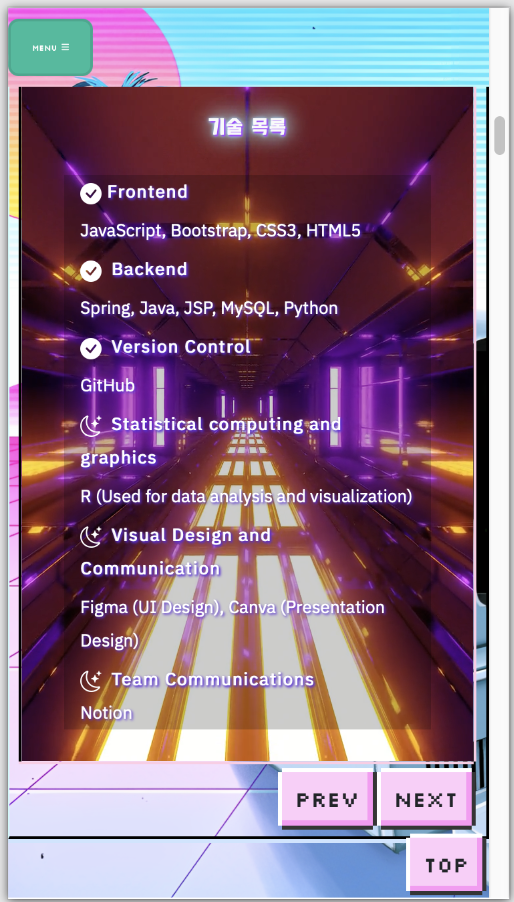
해결책은 Bootstrap의 col-sm-12를 모든 칼럼에 사용하면 된다.
이유는 화면의 스크린 크기가 모바일처럼 작을 때 (col-sm)
칼럼 너비 전체를 차지하게 만드므로 (12)
모든 칼럼들이 세로로 일렬로 정렬된다.
This class specifies that the column should take up the full width of the grid system on small screens (sm breakpoint). It means that the column will occupy the entire available width.
결과) 각 공통 스택 밑에 스택들이 나열된다.

내가 쓴 코드)
기존의 코드에 col-sm-12를 추가한다.
<div class="row mx-3 mb-3"
style="background-color: rgba(0, 0, 0, 0.2); color: white; font-size: 0.8rem; text-shadow: 1px 1px 2px #5D2FDA;">
<div class="col-md-5 col-sm-12 mb-1">
<b><img class="me-1" src="assets/images/checkCircle.svg" />Frontend</b>
</div>
<div class="col-md-7 col-sm-12 mb-1">JavaScript, Bootstrap,
CSS3, HTML5</div>
<div class="col-md-5 col-sm-12 mb-1">
<img class="me-1" src="assets/images/checkCircle.svg" /> <b>
Backend</b>
</div>
<div class="col-md-7 col-sm-12 mb-1">Spring, Java, JSP,
MySQL, Python</div>
<div class="col-md-5 col-sm-12 mb-1">
<img class="me-1" src="assets/images/checkCircle.svg" /> <b>
Version Control</b>
</div>
<div class="col-md-7 col-sm-12 mb-1">GitHub</div>
<div class="col-md-5 col-sm-12 mb-1">
<img class="me-1" src="assets/images/moonStars.svg" /> <b>
Statistical computing and graphics</b>
</div>
<div class="col-md-7 col-sm-12 mb-1">R (Used for data
analysis and visualization)</div>
<div class="col-md-5 col-sm-12 mb-1">
<img class="me-1" src="assets/images/moonStars.svg" /> <b>
Visual Design and Communication</b>
</div>
<div class="col-md-7 col-sm-12 mb-1">Figma (UI Design),
Canva (Presentation Design)</div>
<div class="col-md-5 col-sm-12">
<img class="me-1" src="assets/images/moonStars.svg" /> <b>
Team Communications</b>
</div>
<div class="col-md-7 col-sm-12">Notion</div>
</div>728x90
반응형
'💻Bootcamp Self-Study Revision✨ > HTML5, CSS, Bootstrap, JSP' 카테고리의 다른 글
| Bootstrap: item을 상단으로 붙이기: align-items-start (0) | 2023.06.02 |
|---|---|
| CSS: 화면 절반만 스크롤바 가능하게 만들기 overflow-y:auto 이용하기 (0) | 2023.05.22 |
| CSS: 모바일로 봤을 때 배경 화면을 하단에 고정하기 (0) | 2023.05.17 |
| Bootstrap: toggle bar 우측 고정: ms-auto 사용하기 (0) | 2023.05.09 |
Comments





