Notice
Recent Posts
Recent Comments
Links
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
CSS: 화면 절반만 스크롤바 가능하게 만들기 overflow-y:auto 이용하기 본문
💻Bootcamp Self-Study Revision✨/HTML5, CSS, Bootstrap, JSP
CSS: 화면 절반만 스크롤바 가능하게 만들기 overflow-y:auto 이용하기
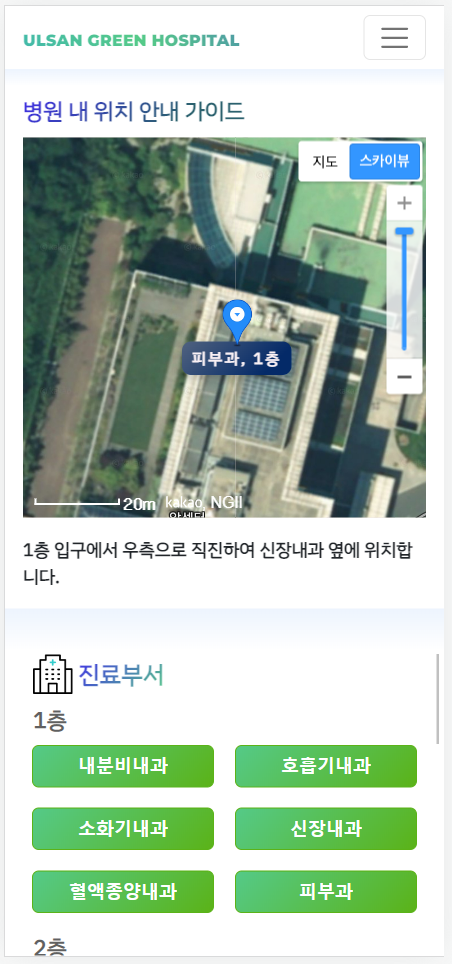
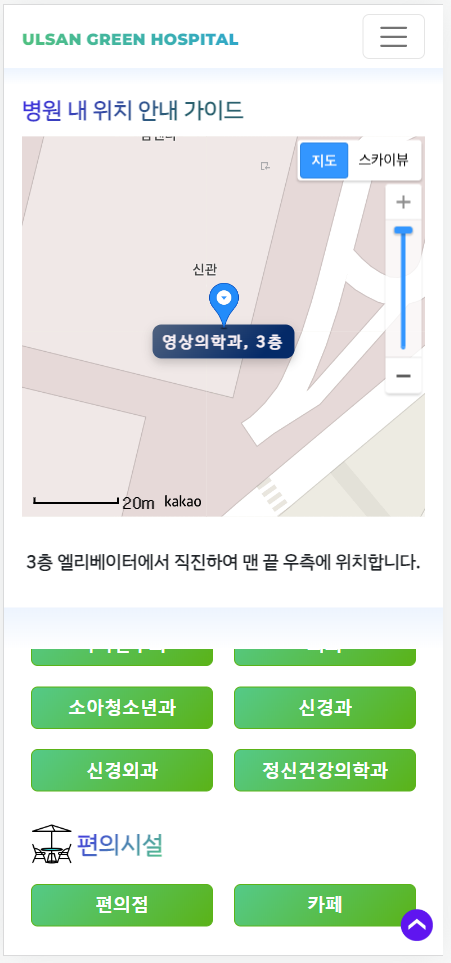
yjyuwisely 2023. 5. 22. 07:00내가 구현하고 싶었던 화면은 화면의 상단에서 중앙까지는 지도가 나오고
화면의 중앙부터 하단까지는 진료부서 및 편의시설 리스트의 버튼들로 구성되는 화면을 원했다.
화면의 상단~중앙은 class를 map-container로 두고
화면의 중앙~하단은 class를 department-buttons로 두고
아래 CSS 코드를 사용하면 첨부한 사진의 결과가 나온다!
html, body {
height: 100%;
overflow: hidden;
}
.map-container {
height: calc(100vh - 50%);
overflow-y: auto;
}
.department-buttons {
height: 35%;
overflow-y: auto;
}

728x90
반응형
'💻Bootcamp Self-Study Revision✨ > HTML5, CSS, Bootstrap, JSP' 카테고리의 다른 글
| Bootstrap: 모바일로 봤을 때 테이블의 여러 칼럼이 세로로 일렬로 정렬되게 만들기 col-sm-12 (0) | 2023.06.18 |
|---|---|
| Bootstrap: item을 상단으로 붙이기: align-items-start (0) | 2023.06.02 |
| CSS: 모바일로 봤을 때 배경 화면을 하단에 고정하기 (0) | 2023.05.17 |
| Bootstrap: toggle bar 우측 고정: ms-auto 사용하기 (0) | 2023.05.09 |
Comments





