Notice
Recent Posts
Recent Comments
Links
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
Bootstrap: toggle bar 우측 고정: ms-auto 사용하기 본문
💻Bootcamp Self-Study Revision✨/HTML5, CSS, Bootstrap, JSP
Bootstrap: toggle bar 우측 고정: ms-auto 사용하기
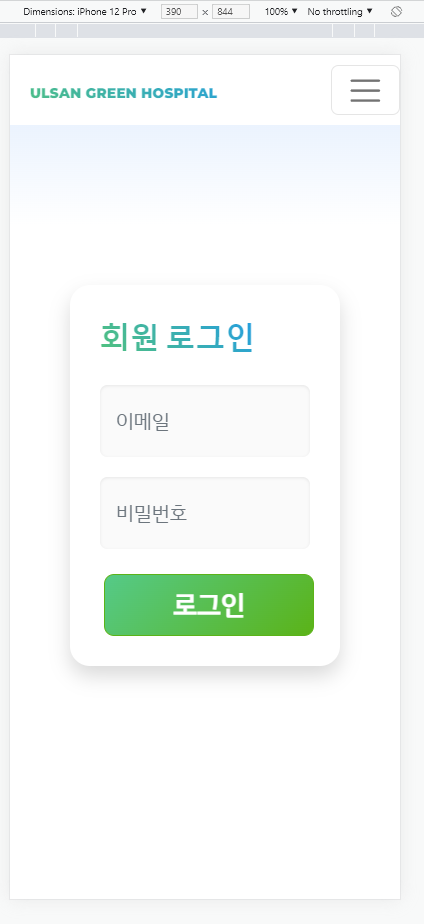
yjyuwisely 2023. 5. 9. 14:47다른 사이트들을 개발자 도구로 휴대폰 크기로 보면
햄버거 아이콘이라고 불리는 toggle bar가 우측으로 고정되어있었다.
Bootstrap의 ms-auto class로 간편하게 우측 고정으로 만들 수 있다.
전체 코드) button에 ms-auto class를 추가했다.
<button class="navbar-toggler ms-auto" type="button"
data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>결과) 토글 바가 우측으로 고정된다.

728x90
반응형
'💻Bootcamp Self-Study Revision✨ > HTML5, CSS, Bootstrap, JSP' 카테고리의 다른 글
| CSS: 화면 절반만 스크롤바 가능하게 만들기 overflow-y:auto 이용하기 (0) | 2023.05.22 |
|---|---|
| CSS: 모바일로 봤을 때 배경 화면을 하단에 고정하기 (0) | 2023.05.17 |
| Bootstrap: table class 사용하기 (0) | 2023.05.09 |
| Bootstrap: Form의 validation이 안 될 때 needs-validation, novalidate 추가하기 (0) | 2023.05.04 |
Comments




