Notice
Recent Posts
Recent Comments
Links
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
CSS: 모바일로 봤을 때 배경 화면을 하단에 고정하기 본문
💻Bootcamp Self-Study Revision✨/HTML5, CSS, Bootstrap, JSP
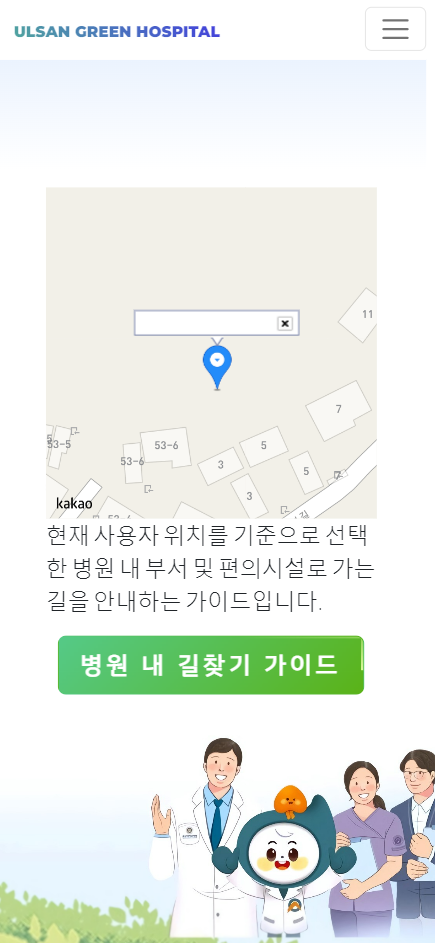
CSS: 모바일로 봤을 때 배경 화면을 하단에 고정하기
yjyuwisely 2023. 5. 17. 16:09폰으로 봤을 때 배경화면을 반복없이 하나만 하단에 고정할 수 있다.
/* 배경 화면 반응형 변경 */ @media only screen and (max-width: 400px) { .BgImage { background-position: 70% bottom; background-size: auto 40%; background-repeat: no-repeat; } }
결과)

728x90
반응형
'💻Bootcamp Self-Study Revision✨ > HTML5, CSS, Bootstrap, JSP' 카테고리의 다른 글
| Bootstrap: item을 상단으로 붙이기: align-items-start (0) | 2023.06.02 |
|---|---|
| CSS: 화면 절반만 스크롤바 가능하게 만들기 overflow-y:auto 이용하기 (0) | 2023.05.22 |
| Bootstrap: toggle bar 우측 고정: ms-auto 사용하기 (0) | 2023.05.09 |
| Bootstrap: table class 사용하기 (0) | 2023.05.09 |





