Notice
Recent Posts
Recent Comments
Links
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
Bootstrap: table class 사용하기 본문
💻Bootcamp Self-Study Revision✨/HTML5, CSS, Bootstrap, JSP
Bootstrap: table class 사용하기
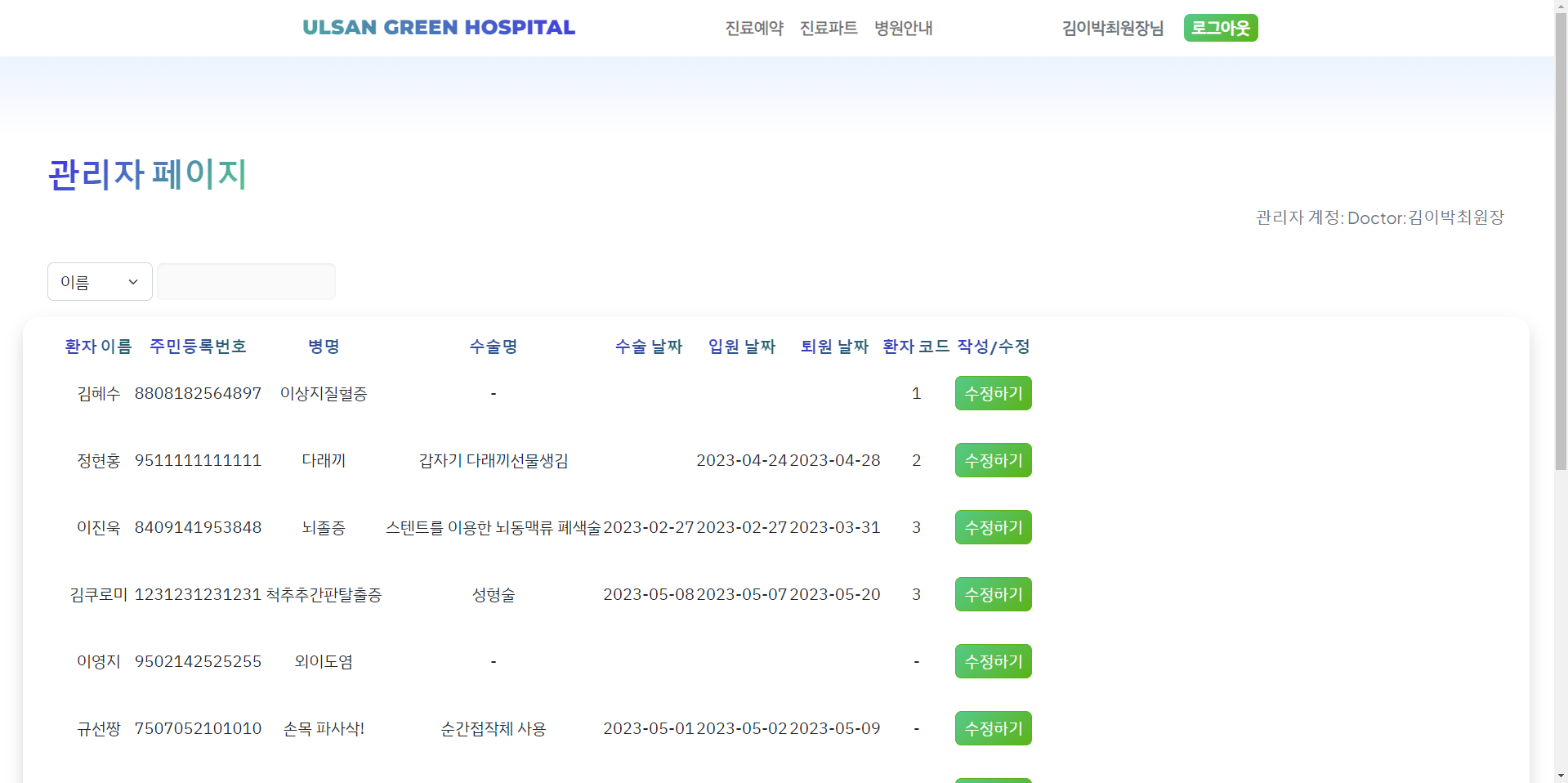
yjyuwisely 2023. 5. 9. 12:42팀 프로젝트로 관리자 페이지를 만드는 데
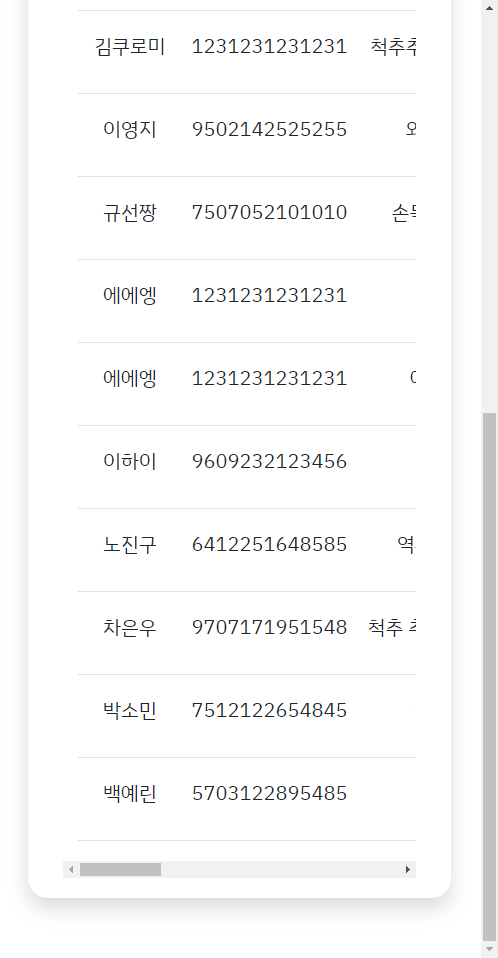
휴대폰 같은 작은 화면으로 볼 때 아무래도 반응형이다보니 테이블의 글자가 세로로 나왔다.
가로형 스크롤바가 나오고 글자 라인이 안 바뀌도록 바꾸는 방법은
하단처럼 css에 white-space: nowrap을 쓰는 거다.
/* Diagnosis.jsp 진단 테이블 칼럼 너비 조정 */
.DiagnosisTable{
table-layout:auto;
white-space: nowrap;
}또 관리자 페이지의 칼럼 내용들이 왼쪽으로 쏠렸는데
아주 간단한 해결 방법은 bootstrap의 table class를 쓰는 것이다.
<table id="memberList" class="DiagnosisTable table text-center" style="empty-cells: show;">
생략
</table>table class를 사용하기 전) 왼쪽으로 쏠려있다.

table class를 사용한 후) 자동으로 정렬됐다.

화면 너비를 줄인 뒤 하단에 가로형 스크롤바가 나오고 칼럼 내용들이 한 줄로 잘 나온다.

728x90
반응형
'💻Bootcamp Self-Study Revision✨ > HTML5, CSS, Bootstrap, JSP' 카테고리의 다른 글
| CSS: 모바일로 봤을 때 배경 화면을 하단에 고정하기 (0) | 2023.05.17 |
|---|---|
| Bootstrap: toggle bar 우측 고정: ms-auto 사용하기 (0) | 2023.05.09 |
| Bootstrap: Form의 validation이 안 될 때 needs-validation, novalidate 추가하기 (0) | 2023.05.04 |
| CSS: 프린트 할 때 원하는 요소 최상단, 최하단에 두기 position:fixed, bottom:0 or top:0 사용하기 (1) | 2023.04.25 |
Comments




