Notice
Recent Posts
Recent Comments
Links
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
CSS: 프린트 할 때 원하는 요소 최상단, 최하단에 두기 position:fixed, bottom:0 or top:0 사용하기 본문
💻Bootcamp Self-Study Revision✨/HTML5, CSS, Bootstrap, JSP
CSS: 프린트 할 때 원하는 요소 최상단, 최하단에 두기 position:fixed, bottom:0 or top:0 사용하기
yjyuwisely 2023. 4. 25. 22:15230425
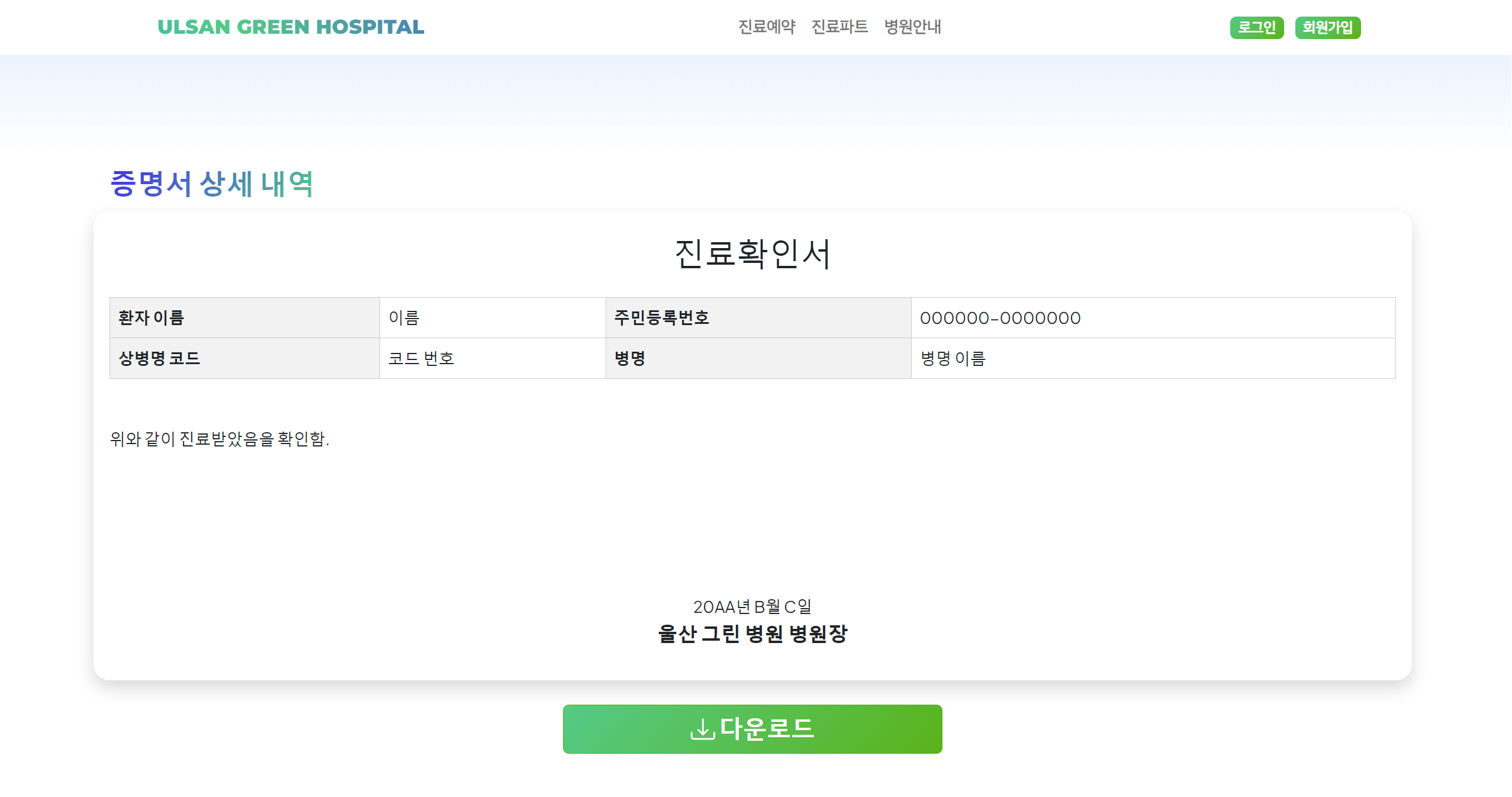
아래 캡쳐 이미지는 오늘 내가 만든 팀프로젝트의 증명서 상세 내역 다운로드 페이지이다.
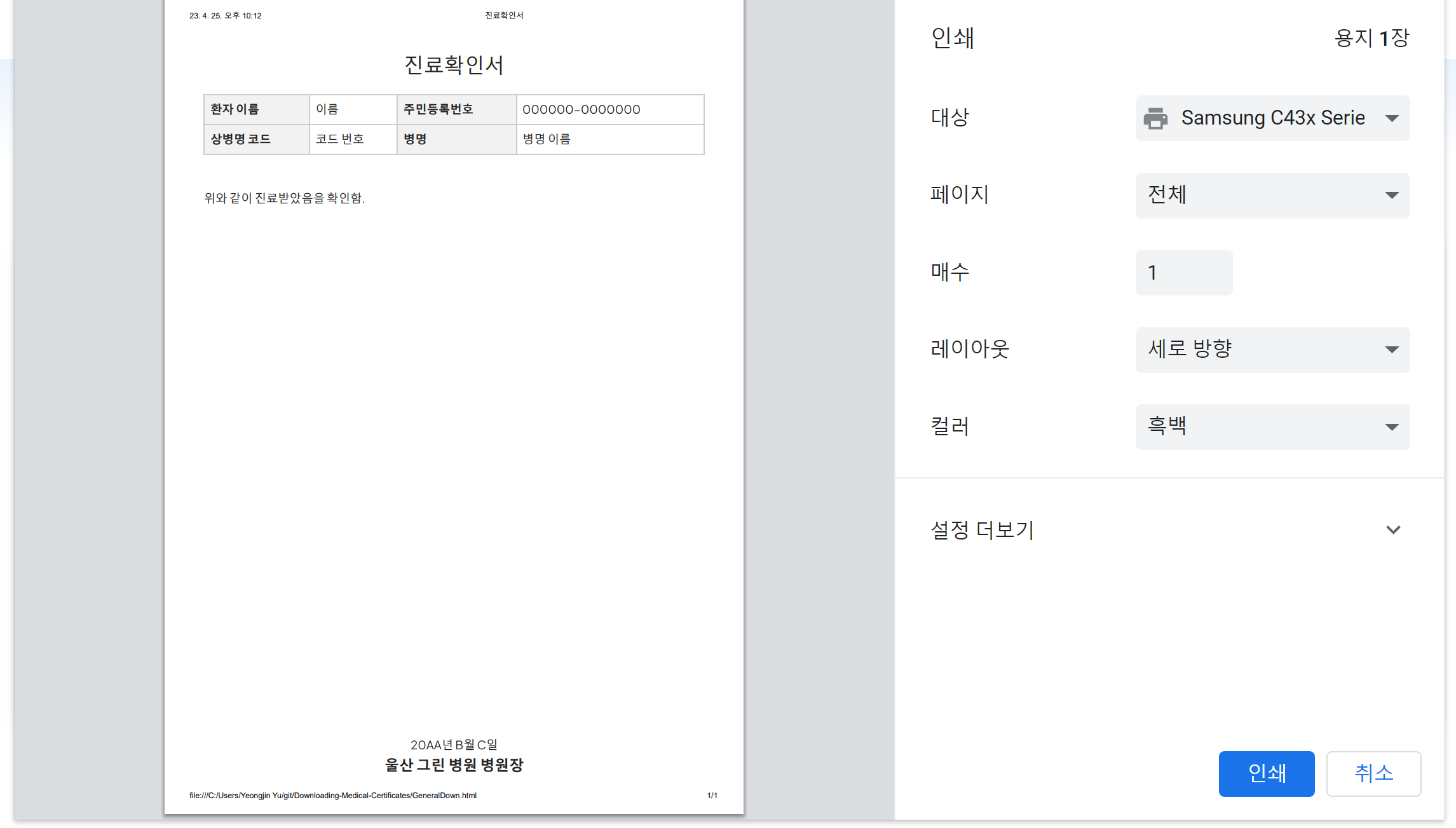
다운로드 버튼을 누르면 pdf 저장이나 인쇄창이 뜨는데
날짜와 병원장은 최하단에 위치하고
제목과 테이블, 확인함이라는 문구는 최상단에 위치하는 걸 원했다.

날짜와 병원장 이름은 클래스명이 dateCheif이고,
<p class="dateCheif text-center"> 20AA년 B월 C일<br> <b class="fs-5">울산 그린 병원 병원장</b><br> </p>
제목과 테이블, 확인함이라는 문구는 클래스명이 container이다.
<div class="container card shadow border-0 rounded-4 p-3"> <h1 class="text-center fs-2 m-2 pb-3">진료확인서</h1> <table class="table text-center mb-5"> <tr> <td class="fw-bold" style="background-color: #f2f2f2">환자 이름</td> <td>이름</td> <td class="fw-bold" style="background-color: #f2f2f2">주민등록번호</td> <td>000000-0000000</td> </tr> <tr> <td class="fw-bold" style="background-color: #f2f2f2">상병명 코드</td> <td>코드 번호</td> <td class="fw-bold" style="background-color: #f2f2f2">병명</td> <td>병명 이름</td> </tr> </table> <p style="margin-bottom: 9rem;">위와 같이 진료받았음을 확인함.</p>
해결책은 아래 css 코드를 사용하면 된다. postion:fixed와 각각 bottom:0이나 top:0을 쓴다.
@media print { .dateCheif { position: fixed; bottom: 0; left: 0; right: 0; } } @media print { .container { position: fixed; top: 0; left: 0; right: 0; } }
결과) 신기하게도 날짜와 병원장은 최하단, 나머지 문구는 최상단에 위치하게 됐다!

728x90
반응형
'💻Bootcamp Self-Study Revision✨ > HTML5, CSS, Bootstrap, JSP' 카테고리의 다른 글
| Bootstrap: table class 사용하기 (0) | 2023.05.09 |
|---|---|
| Bootstrap: Form의 validation이 안 될 때 needs-validation, novalidate 추가하기 (0) | 2023.05.04 |
| CSS: 다운로드 할 때 특정 요소 숨기기 @media print, display:none; 이용하기 (0) | 2023.04.25 |
| CSS: input에 자연스러운 공간 및 그림자 효과 주기 (0) | 2023.04.24 |




