| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
[15] 230117 Ch. 9 자바스크립트 객체: 1. 객체, 2. 객체의 생성 및 사용, 3. 프로토타입, 4. 자바스크립트 내장 객체, 5. Array 객체, 6. 자바스크립트에서의 오류 처리 [K-디지털 트레이닝 15일] 본문
[15] 230117 Ch. 9 자바스크립트 객체: 1. 객체, 2. 객체의 생성 및 사용, 3. 프로토타입, 4. 자바스크립트 내장 객체, 5. Array 객체, 6. 자바스크립트에서의 오류 처리 [K-디지털 트레이닝 15일]
yjyuwisely 2023. 1. 17. 12:50230117 Tue 15th class
Ch. 9 자바스크립트 객체
진도: p. 338 ~ (교재: HTML5 + CSS3 + JavaScript로 배우는 웹프로그래밍 기초, 저자: 천인국)
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 천인국 - 교보문고
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 웹프로그래밍 초보자도 쉽게 배우는 웹 개발 지침서!이 책은 웹프로그래밍을 처음 배우는 초보자들을 위해 기초부터 차근차근 설명한다. 1~3장에
product.kyobobook.co.kr
오늘 배운 것 중 기억할 것을 정리했다.
지난 수업 때 배운 것 중 다시 기억할 것
- 카멜 표기법(Camel case 카멜 케이스[*]) 또는 낙타 표기법
: 프로그래밍에서 파일, 변수, 함수 등 대상의 이름을 띄어쓰기 없이 짓기 위하여 따르는 관례인 네이밍컨벤션(Naming convention)의 하나다.
단어 전체적으로 소문자를 사용하지만, 맨 첫 글자를 제외한 각 합성어의 첫 글자만 대문자로 표기한다. 합성한 단어의 모양이 쌍봉낙타의 등과 비슷하다는 뜻에서 이름붙었다.
Common examples include "iPhone" and "eBay".
- The innerHTML property sets or returns the HTML content (inner HTML) of an element.
자바스크립트에서
- [] 배열
ex) var a = ["a", 1, "b"]
a.length = 3 (배열의 길이는 3이다.)
var s = "자바스크립트" (문자열)
s.length = 6 (문자열의 길이는 6이다.)
- {} 객체
- () 함수
- 리터럴은 변수의 값이 변하지 않는 데이터(메모리 위치 안의 값)를 의미한다.
- 객체 (Object): 속성과 메서드로 이루어져 있는 하나의 엔터티(묶음)
- 상수 객체란 객체의 내용을 변경 할수 없는 객체이다.
In computer science, a literal is a notation for representing a fixed value in source code.
- 함수와 메서드의 차이점: 함수가 객체 안에 내장되어 있으면 메서드라고 한다. 자바스크립트에서는 거의 모든 함수가 객체 안에 내장되어 있는 메서드이다.
ex) alert() 함수는 window 객체의 하나의 메서드이다.
- 객체 안의 함수를 사용한다.
ex) document.write()
객체.함수()
2023.01.13 - [1. Revision 2023/Javascript] - [13] 230113 Ch. 8 자바스크립트 기초(5): 배열
| 변수 (variable) |
배열 (Array) |
| 데이터를 저장할 수 있는 곳 하나의 값을 저장할 수 있는 메모리의 공간. 하나의 변수에는 오로지 하나의 값만 저장할 수 있다. |
대용량의 자료를 저장하는 기본적인 구조이다. 배열은 전체 집단에 하나의 이름을 부여한 다음, 각각의 데이터에 숫자로 된 번호를 붙여서 접근하는 방법이다. 배열을 사용하면 많은 값을 저장할 수 있는 공간을 할당받을 수 있다. |
| 1. 선언 var a = 10;// a라는 변수에 10을 저장 var b = 20;// a라는 변수에 20을 저장 var c = 30;// a라는 변수에 30을 저장 |
1. 선언 var a = [10,20,30] |
| 2. 호출 a b c |
2. 호출 a[0] a[1] a[2] |
Ch. 9 자바스크립트 객체
책의 목차
-객체
-객체 생성 및 사용
-프로토타입
-자바스크립트 내장 객체
-Array 객체
-자바스크립트에서의 오류 처리
1. 객체 (Object) p. 330
자바스크립트의 가장 기초적인 자료형이다.
불변경 객체: 내용을 변경할 수 없는 개체 ex) 문자열(String), 수치형(Number), 부울형(Boolean)
객체는 실제 세상에 존재하는 사물을 모델링한 것이다.
객체 = 데이터(data) + 동작(action)
사물의 속성과 동작을 묶어서 표현하는 기법이다.
객체 지향 프로그래밍: 데이터(변수)와 동작(함수)을 하나로 합쳐서 프로그램을 작성하는 기법이다.
객체 (Object): 속성과 메서드로 이루어져 있는 하나의 엔터티(묶음)
=
객체 안의 변수(데이터): 속성(property)
객체 안의 변수(데이터(data): 객체가 가지고 있는 특성값): 속성(property)
ex) var model; var speed; var color;
ex) 모델, 속도, 색상, 제조사, 마력, 연식, 배기량, 주행 거리, 연비
+
객체 안의 함수(동작): 메서드(method)
객체 안의 함수(Function)(동작(action): 객체가 수행할 수 있는 행동): 메서드(method)
ex) function brake(speed){...}, function accel(speed){...}
ex) 가속하기, 감속하기, 출발하기, 방향 전환하기, 기아 변속하기
function brake(speed){ //객체의 메서드
...
}
var model; //객체의 속성
var speed; //객체의 속성
var color; //객체의 속성
function accel(speed){ //객체의 메서드
...
}
함수와 메서드의 차이점: 함수가 객체 안에 내장되어 있으면 메서드라고 한다. 자바스크립트에서는 거의 모든 함수가 객체 안에 내장되어 있는 메서드이다.
ex) alert() 함수는 window 객체의 하나의 메서드이다.
2 객체 생성 및 사용 p. 332
2.1 객체의 종류
1) 내장 객체 (built-in object): 생성자가 미리 작성되어 있다.
(생성자: 객체가 생성될 때마다 실행되는 메서드
생성자는 객체를 초기화(변수에 제일 처음 들어가는 값 ex) var a = 10;) 하는 역할을 한다.
A constructor is a special method of a class or structure in object-oriented programming that initializes a newly created object of that type. Whenever an object is created, the constructor is called automatically.)
| ex) Date, String, Array ex) document.write("안녕"); 객체 함수 document: HTML 문서를 나타내는 내장 객체이다. Document 객체는 HTML 요소와 관련된 작업을 도와주는 다양한 메서드를 제공한다. write: 함수 |
2) 사용자 정의 객체 (custom obejct) : 사용자가 생성자를 정의한다.
2.2 객체 생성 방법
1) 객체 상수(object literal)로부터 객체 생성
객체를 객체 상수로부터 직접 생성한다.
(상수 객체란 객체의 내용을 변경 할수 없는 객체를 말한다.
In computer science, a literal is a notation for representing a fixed value in source code.)
싱글톤(singleton): 객체가 하나만 생성된다.
예시1)
//자동차라는 객체
//자동차와 관련된 변수 (model, speed, color)
var model = "520d";
var speed = 60;
var coloar = "red";
//자동차와 관련된 함수
function brake(){
speed -= 10; //speed = speed - 10;
}
function excel(){
speed += 10; //speed = speed + 10;
}예시2)
var car = {
//객체에서의 변수 선언
model: "520d",
speed: 60,
color: "red",
//객체에서의 함수 선언
brake: function(){this.speed -= 10; return this.speed},//speed = speed-10;
excel: function(){this.speed += 10;}//speed = speed+10;
}
car.speed=70;
document.writeln(car.speed+"<br>");
document.writeln(car.brake());결과)
70
60
2) 생성자 함수(Constructor Function)를 이용한 객체 생성
사용자 정의 객체: 개발자는 자신만의 객체도 생성할 수 있다.
사용자 정의 객체를 생성하려면 생성자라는 특별한 함수가 필요하다.
생성자는 객체를 초기화(변수에 제일 처음 들어가는 값 ex) var a = 10;) 하는 역할을 한다.
객체를 생성하는 연산자(어떤 함수에 작용해 그 함수를 다른 함수로 변형시키는 함수)는 new이다.
∴ 생성자 함수를 이용하여 객체를 정의하고 new를 통하여 객체의 인스턴스를 생성한다.
An instance is a specific realization of any object in object-oriented programming.
new 연산자를 사용하여 객체를 생성하고 초기화할 수 있다. 이때 사용되는 메서드를 생성자(constructor)라고 하며,
이 메서드는 새롭게 생성되는 객체를 초기화하는 역할을 한다. 자바스크립트는 원시 타입을 위한 생성자를 미리 정의하여 제공한다.
(원시 타입은 정수, 실수, 문자, 논리 리터럴 등 실제 데이터 값을 저장하는 타입이다.)
참고: https://developer-talk.tistory.com/281
예시1)
var day = new Date(); // new 연산자를 사용하여 Date 타입의 객체를 생성함.
document.write("올해는 " + day.getFullYear() + "년입니다.");this는 코드를 실행하는 현재 객체를 의미한다. 생성자는 전달된 매개 변수값으로 현재 객체의 속성을 설정한다.
this가 없다면 속성을 지역 변수로 혼동할 수 있기 때문에 객체의 속성에는 반드시 this를 붙인다.
앞에 this가 붙인 변수 = 속성
앞에 this가 붙은 함수 = 메서드 (함수가 객체 안에 내장되어 있으면 메서드)
내장 객체는 미리 생성자 함수가 작성되어 있으므로 생성자를 작성할 필요 없이 new 하여서 객체를 생성하고 사용하면 된다.
예시2)
function Car(model, speed, color){ //Car 생성자 선언
// 속성
this.model=model;
this.speed=speed;
this.color=color;
// 함수
brake = function(){
this.speed -= 10; // this.speed = this.speed - 10
}
excel = function(){
this.speed += 10; // this.speed = this.speed + 10
}
}
//Car 생성자 호출
mycar = new Car("520d", 60, "red"); //각 model, speed, color
//생성자 이용해서 값 바꾼다.
mycar = new Car("520d", 60, "yellow");
document.write("모델: "+mycar.model+" 속도: "+mycar.speed+"<br>")
예시3) 객체 이용 계산기
참고: https://ko.javascript.info/array-methods
2.3 객체 멤버 사용하기
객체 멤버는 객체 안의 속성과 메서드이다.
.(dot)을 사용한다.
먼저 어떤 객체에 속해 있는지 말하고 이름을 말한다.
ex)
myCar.color = "red";
객체 이름, 속성 이름
myCar.brake();
객체 이름, 메서드 이름
3. 프로토타입 p. 338
자바스크립트의 모든 객체는 프로토타입(prototype)이라는 객체를 가지고 있다.
모든 객체는 그들의 프로토타입으로부터 프로퍼티(속성)와 메서드를 상속받는다.
이처럼 자바스크립트의 모든 객체는 최소한 하나 이상의 다른 객체로부터 상속을 받으며, 이때 상속되는 정보를 제공하는 객체를 프로토타입(prototype)이라고 한다.
참고: http://www.tcpschool.com/javascript/js_object_prototype
* 자바스크립트의 모든 객체들이 가지고 있는 prototype이라는 숨겨진 객체를 이용해서 공유되는 메서드를 작성할 수 있다.
하나의 개별적인 객체가 가지고 있는
속성이나 메서드를 여러 객체가 공유하는 것이 어떤 경우에는 필요하다.
점을 나타내는 객체가 필요하게 되어서 생성자 함수를 정의하였다.
예시)
function Point(xpos, ypos){ // 생성자() 대문자 Point이므로 생성자로 인식한다.
// 아래의 두 변수의 초기화를 시키는 기능이다.
this.x = xpos; // 변수
this.y = ypos; // 변수
this.getDistance = function(){ // 함수
return Math.sqrt(this.x * this.x + this.y * this.y);
};
}
var p1 = new Point(10, 20);
var d1 = p1.getDistance();
var p2 = new Point(10, 30);
var d2 = p2.getDistance();
document.writeln(d1+"<br>");
document.writeln(d2+"<br>");결과)
22.360679774997898
31.622776601683793
3.1 프로토타입 체인 (prototype chain) p.342
자바스크립트에서 속성이나 메서드를 참고하게 되면 다음과 같은 순서대로 찾는다.
| 1. 객체 안에 속성이나 메서드가 정의되어 있는지 체크한다. 2. 객체 안에 정의되어 있지 않으면 객체의 prototype이 속성이나 메서드를 가지고 있는지 체크한다. 3. 원하는 속성/메서드를 찾을 때까지 프로토 타입 체인(chain)을 따라서 올라간다. |
자바스크립트에서는 프로토타입을 이용해 상속을 어느 정도 구현할 수 있다.
4. 자바스크립트 내장 객체 p.343
자바스크립트 내장 객체만 사용해도 프로그램을 개발하기에 충분하다.
4.1 Date 객체
Date 객체는 날짜와 시간 작업을 하는데 사용되는 가장 기본적인, 상당히 많이 사용되는 객체이다.
새로운 Date 객체는 다음과 같이 생성한다.
var today = new Date(); //현재 날짜를 가진 객체를 생성한다.
4.1.1 Date 객체 생성자
Date 객체를 생성하는 기본적인 4가지 방법이 있다. 문자열을 인수로 줄 수 있고, 정수를 줄 수도 있다.
예시1)
new Date(); //현재 날짜와 시간
new Date(milliseconds); //1970/01/01 이후의 밀리초
new Date(dateString); //다양한 문자열
new Date(year, month, date[, hours[, minutes[, seconds[,ms]]]])예시2) 월은 0부터 시작한다.
var d1 = new Date(2023, 7, 24); //2023년 8월 24일
var d2 = new Date(2023, 7, 24, 18, 30, 0);
var d3 = new Date(2023, 7, 24, 18, 30, 0, 0);예시3)
var d1 = new Date(2023, 7, 21, 0, 0, 0);
var d2 = new Date("January 20, 2023 11:13:00");
alert(d1);
alert(d2);결과)


4.1.2 Date의 메서드
예시)
var date = new Date(2022,10,25,17,30,35);
//alert(today);
document.write(date.getDate()+"<br>"); //getDate()함수를 이용해서 날짜 형식 중에서 일에 해당되는 값을 가져온다.
//25
document.write(date.getDay()); //getDate()함수를 이용해서 날짜 형식 중에서 요일에 해당되는 값을 가져온다.
//0~6 0:일요일결과)
4.1.3 두 개의 날짜 비교하기 p. 347
Date 객체는 두 개의 날짜를 비교하는 데도 사용된다. ex) 사용자로부터 받은 날짜를 특정한 날짜와 비교할 수 있다.
먼저 모든 날짜를 1970년 1월 1일 이후로 밀리초로 변환한다. getTime()이라는 메서드를 사용하면 된다.
날짜 간격을 구할 때는 밀리초의 차이값을 (1000*60*60*24)로 나누어주면 된다.
| (밀리초(millisecond, ms)는 천 분의 1초 1 초 [s] = 1000 밀리초 [ms]) 1일은 1000 * 60 * 60 * 24 = 86,400,000 밀리초 1시간은 1000 * 60 * 60 = 3,600,000 밀리초 1분은 1000 * 60 = 60000밀리초 1초는 1000 밀리초 |
예시)
<script>
function checkDate(){
//id가 "pdate"인 요소의 value속성을 읽어준다.
var s = document.getElementById("pdate").value; //2023-01-01
//alert(s);
//형식을 같게 바꾼다.
var pdate = new Date(s); // Sun Jan 01 2023 09:00:00 GTM+0900 (한국 표준시)
//alert(pdate);
var today = new Date(); // Tue Jan 17 2023 10:09:28 GMT+0900 (한국 표준시)
//alert(today.getTime);
//Math.floor: 내림
var diff = Math.floor(diff / (1000*60*60*24));
if (days > 30){
alert("교환 기한이 지났습니다.");
}
}
</script>
</head>
<body>
구입날짜 :
<input type="date" id="pdate">
<button onclick="checkDate()">검사</button>
</body>결과)
4.1.4 카운트다운 타이머 만들기 p. 348
- The innerHTML property sets or returns the HTML content (inner HTML) of an element.
<div id='remaining'> (innerHTML) </div> 에서 사이에 비어 있는 곳이 innerHTML이다.
열고 닫는 경우 사용한다. <input type="text"></input>의 경우 사용이 안 된다.
The Math.floor() static method always rounds down and returns the largest integer less than or equal to a given number.
예시) 특정 날짜까지 남은 날짜를 표시하는 코드
내년 1월 1일까지 남은 날짜를 웹 페이지에 표시하는 예제이다.
<div id='remaining'> </div>
<script>
function datesUntilNewYear(){//starts
var now = new Date(); //오늘 날짜
var newYear = new Date('January 1,' + (now.getFullYear() + 1));
var diff = newYear - now;
//Math.floor(): 소수점 버림
var milliseconds = Math.floor(diff % 1000);
diff = diff / 1000;
var seconds = Math.floor(diff % 60);
diff = diff / 60;
var minutes = Math.floor(diff % 60);
diff = diff / 60;
var hours = Math.floor(diff % 24);
diff = diff / 24;
var days = Math.floor(diff);
var outStr = '내년도 신정까지 ' + days + '일, ' + hours + '시간, ' + minutes;
outStr += '분, ' + seconds + '초 ' + '남았습니다.';
document.getElementById('remaining').innerHTML = outStr;
//1초가 지나면 다시 함수를 호출한다. 1초마다 datesUntilNewYear 함수 실행한다.
setTimeout("datesUntilNewYear()", 1000);
}//ends
//타이머를 시작한다.
datesUntilNewYear();결과)

4.1.5 시계 만들기 p. 350
새로운 Date 객체를 생성하고 시간, 분, 초를 계산하면 된다.
예시)
<!-- 사이에 inner.HTML이 있다. -->
<div id="clock"></div>
<script>
function setClock(){
var now = new Date();
//시간, 분, 초만 뜨게 한다.
var s = now.getHours() + ":" + now.getMinutes() + ":" + now.getSeconds();
//s 대신 now로 하면 전체가 나온다.
document.getElementById("clock").innerHTML = now;
//1000: 두번째 인수의 시간(밀리초)만큼 지난 후에 첫 번째 인수를 호출한다.
//즉 여기서는 1초가 지난 후에 setClock()을 호출한다.
setTimeout("setClock()",1000);
}
setClock();
</script>결과)

4.2 Number 객체 p. 350
Number 객체는 수치형 값을 감싸서 객체로 만들어 주는 랩퍼(wrapper) 객체이다.
랩퍼 객체란 수치값을 직접 사용할 수는 없고 반드시 객체가 필요한 경우에 사용된다.
Number 객체는 new Number()로 생성할 수 있다.
var num = new Number(7);
단순한 수치값에도 메서드를 붙이면 자바스크립트가 자동적으로 숫자에 랩퍼 객체를 감싸서 객체로 만든다.
1.234.toString(); // 1.234를 감싸는 랩퍼 객체가 형성된다.
Number 객체의 속성 중 일부:
ex) MAX VALUE - 표현할 수 있는 가장 큰 값
MIN VALUE - 표현할 수 있는 가장 작은 값
Nan - "Not-a-Number"의 약자
예시)
var count1, count2;
count1 = new Number(1.237);
count2 = 1.238;
if(count1.toFixed(2) == count2.toFixed(2)){
alert("소수점 2째 자리까지 같습니다.");
}결과)

4.3 String 객체 p.352
예시)
<script>
function checkID(){
var s = document.getElementById("id").value;
//s.length: 글자 수 (= 문자열 길이)
if (s.length < 6){
alert("아이디는 6글자 이상이어야 합니다.");
}
}
</script>
</head>
<body>
아이디: <input type="text" id="id" size=10>
<button onclick="checkID()">검사</button>
</body>결과)

4.3.1 대소문자 변환
toUpperCase()와toLowerCase()를 사용하면 문자열의 글자를 대문자 혹은 소문자로 변환할 수 있다.
예시)
var s = "aBcDeF";
var result1 = s.toLowerCase();
var result2 = s.toUpperCase();
document.writeln(result1);
document.writeln(result2+"<br>");결과)

4.3.2 문자열 붙이기
concat() 메서드는 하나의 문자열을 다른 문자열과 합친다.
ex) 주소 입력칸이 2개인데 db 넣을 때 합친다. (연결시킨다.)
ex) 생년월일을 따로 입력하더라도 자동적으로 db에 연결된 것을 보낸다.
결과는 새로운 문자열이 된다.
+ 연산자를 이용해도 동일한 결과를 얻을 수 있다.
예시)
var s1 = "문자열1";
var s2 = "문자열2";
//concat: 앞의 문자열과 뒤의 문자열을 이어준다. s1 + s2 와 같다.
var s3 = s1.concat(s2);
document.write(s3);결과)

4.3.3 문자열 검색
indexOf() 메서드는 문자열 안에서 주어진 텍스트가 처음 등장하는 위치를 반환한다.
예시)
//띄어쓰기 한 것도 포함된다.
// 1234567891011121314151617181920
var s = "자바스크립트에 오신 것을 환영합니다.";
var n = s.indexOf("환영");
//15
document.write(n);결과)
15
4.3.4 문자열 매칭 p. 355
match() 메서드는 문자열 안에서 일치하는 콘텐츠를 탐색하는 데 사용된다.
정규식(regular expression)을 사용할 수 있다. 즉 ?, *, ^ 등의 기호를 사용할 수 있다.
예시)
var str = "Like father, like son.";
//like를 찾는다.
//i는 대소문자를 구분하지 않음을 나타내는 옵션이다.
//g는 검색된 모든 결과를 보여줌을 나타내는 옵션이다.
result = str.match(/like/ig);
document.write(result);결과)

4.3.5 문자열 대체
replace() 메서드는 문자열 안에서 주어진 값을 다른 값으로 대체한다. 정규식을 사용할 수 있다.
ex) 전화번호 입력 때 - 를 빈칸으로 대체한다.
i를 사용하면 대소문자에 관계없이 대체한다.
ex) result = s.replace(/Hong's/i, "Kim's");
예시)
var s = "Hong's number is 123-4567.";
//s 문자열 중에서 Hong's -> Kim's 변환
result = s.replace("Hong's","Kim's");
document.write(result);결과)

4.3.6 split(delimiter[, limit])
split()는 첫 번째 인수를 분리자로 하여서 문자열을 분리한 후에 각 항목을 가지고 있는 배열을 반환한다.
split()을 이용해 문자열을 배열로 변환할 수 있다.
예시) 분리자 = ","
array.length = 5 (배열의 길이)
s = "One, Two, Three, Four, Five";
var array = s.split(",");
for (i = 0; i < array.length; i++){
document.write(i + '-' + array[i] + '<br>');
}결과)

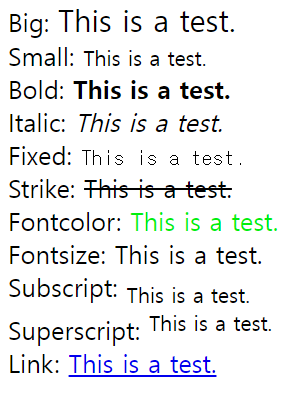
4.3.7 HTML 랩퍼 메서드
문자열을 적절한 HTML 태그로 감싼 후에 반환한다.
예시)
var s = "This is a test.";
document.write("Big: " + s.big() + "<br>");
document.write("Small: " + s.small() + "<br>");
document.write("Bold: " + s.bold() + "<br>");
document.write("Italic: " + s.italics() + "<br>");
document.write("Fixed: " + s.fixed() + "<br>");
document.write("Strike: " + s.strike() + "<br>");
document.write("Fontcolor: " + s.fontcolor() + "<br>");
document.write("Fontsize: " + s.fontsize() + "<br>");
document.write("Subscript: " + s.sub() + "<br>");
document.write("Superscript: " + s.sup() + "<br>");
document.write("Link " + s.link("http://www.google.com") + "<br>");결과)

4.3.8 문자열 리터럴과 문자열 객체 p. 356
자바스크립트에서 문자열(String)에는 2가지 종류가 있다.
1) 문자열 리터럴(String Literal): 큰따옴표로 생성된다.
문자열 리터럴도 문자열 객체의 모든 속성과 메서드를 사용할 수 있는데, 자바스크립트가 임시적으로 문자열 상수를 문자열 객체로 형변환하기 때문이다.
var s = "안녕";
2) 문자열 객체(String Object): 키워드 new를 이용해 생성된다.
문자열 객체가 함수로 전달될 때는 값(value)만 전달된다. 즉 함수 안에서 전달받은 문자열을 변경하더라도 원본은 변경되지 않는다.
var o = new String("안녕");4.4 Math 객체 p. 358
Math 객체는 수학적인 작업을 위한 객체이다. Math는 생성자가 아니라 바로 객체이다.
따라서 new를 통하여 객체를 생성할 필요 없이 바로 이용하면 된다.
수학 계산에 사용되는 상수와 거의 모든 함수를 가지고 있다고 봐야 한다.
- 함수
| 속성 | 설명 |
| E | 오일러의 상수 (약 2.718) |
| LN2 | 자연 로그 (밑수: 2) (약 0.693) |
| LN10 | 자연 로그 (밑수: 10) (약 2.302) |
| PI | 파이 상수 (약 3.14) |
| SQRT1_2 | 1/2 (약 0.707) |
| SQRT2 | 2의 제곱근 (약 1.414) |
- 메서드
| 속성 | 설명 |
| abs(x) | 절대값 |
| aocs(x), asin(x), atan(x) | 아크 삼각함수 |
| ceil(x), floor(x) | 실수를 정수로 올림, 내림 함수 |
| cos(x), sin(x), tan(x) | 삼각함수 |
| exp(x) | 지수함수 |
| log(x) | 로그함수 |
| max(x,y,z,...,n) | 최대값 |
| min(x,y,z,...,n) | 최소값 |
| pow(x,y) | 지수함수 x^y |
| random() | 0과 1사이의 난수값 반환 |
| round(x) | 반올림 |
| sqrt(x) | 제곱근 |
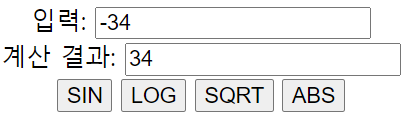
예시) 공학용 계산기
함수는 선언하고 호출한다.
<style>
body{text-align:center;}
</style>
<title>Math</title>
<script>
//키보드에 값을 입력하는 순간 가져감 event는 바뀜
//document.getElementById("in").value
//버튼을 클릭하는 순간 입력한 값을 가져가서 계산함
function calc(type){//starts
//입력 양식의 number1 객체의 value 값을 Number을 이용해 점수로 변환한다.
//Number, ParseInt: 문자열 -> 숫자
//var x = Number(document.getElementById("in").value);
//document: form 태그 전체, name = calculator, name = number1
var x = Number(document.calculator.number1.value);
//만약에 type이 1이면, sin을 구하라.
if (type == 1)
//Math 객체에 있는 sin함수를 이용해서
y = Math.sin((x * Math.PI) / 180);
//만약에 type이 2이면, log을 구하라.
else if (type == 2)
y = Math.log(x);
//만약에 type이 3이면, sqrt을 구하라.
else if (type == 3)
y = Math.sqrt(x);
//그렇지 않으면 abs을 구하라.
else if (type == 4)
y = Math.abs(x);
//입력 양식의 total 객체의 value 값을 계산 결과로 설정한다.
document.calculator.total.value = y;
}//ends
</script>
</head>
<body>
<form name="calculator">
입력: <input type="text" name="number1"><br>
계산 결과: <input type="text" name="total"><br>
<!-- cal(1): 함수 이름으로 되어있으면 함수 호출이다. */ -->
<input type="button" value="SIN" onclick="calc(1);">
<input type="button" value="LOG" onclick="calc(2);">
<input type="button" value="SQRT" onclick="calc(3);">
<input type="button" value="ABS" onclick="calc(4);">
</form>
</body>
결과)

5. Array 객체 p. 360
자바스크립트에서는 배열도 Array라는 객체로 표현된다.
Array 객체를 이용해 배열 생성, 배열에 대하여 정렬과 같은 연산을 적용할 수 있다.
배열을 생성하는 과정은 Array 객체를 new 연산자로 생성하고 배열 요소에 데이터를 넣는 것이다.
//Array 객체로 배열 생성 1
var myArray1 = new Array();
myArray1[0] = "apple";
myArray1[1] = "banana";
myArray1[2] = "orange";
//Array 객체로 배열 생성 2
var myArray2 = new Array("apple","banana","orange");
//리터럴로 배열 생성
var myArray3 = ["apple", "banana", "orange"];참고: 2023.01.13 - [1. Revision 2023/Javascript] - [13] 230113 Ch8 자바스크립트 기초(5)
다른 언어와는 다른 사항
1) 자바스크립트에서는 배열의 크기가 자동으로 조절된다.
현재 배열의 크기보다 큰 인덱스를 사용하면 자동으로 증가한다.
2) 하나의 배열에 여러 가지 자료형을 혼합해서 저장할 수 있다. ex) 하나의 배열에 정수와 문자열을 동시에 저장하는 것이 가능하다.
var comp = new Array();
comp[0] = "Apple"; //문자열
comp[1] = new Date(); //객체 (2023-01-03 12:03 형태로 뜬다)
comp[2] = 3.14; //정수3) 배열의 크기보다 큰 인덱스 값으로 배열 요소에 접근하면 오류가 발생하지 않고 undefined 값이 반환된다. (프로그램이 중지되지 않는다.)
5.1 Array의 속성과 메서드
length는 배열의 크기를 나타내는 속성으로 배열 요소를 반복하면서 처리할 때 사용한다.
예시1)
for(var i = 0; i<myArray1.length; i++){
document.write(myArray1[i]+" ");
}
for(var i = 0; i<myArray2.length; i++){
document.write(myArray2[i]+" ");
}
for(var i = 0; i<myArray3.length; i++){
document.write(myArray3[i]+" ");
}결과)

예시2)
function printArray(a){
document.write("[");
for(var i = 0; i<a.length; i++){
document.write(a[i]+" ");
}
document.write("]");
}
printArray(myArray1);
printArray(myArray2);
printArray(myArray3);
결과)

5.2 concat(value1[value2[value...]])
concat() 메서드는 전달된 인수를 배열의 끝에 추가한다. 인수는 배열일 수도 있다.
예시)
var x = [1, 2, 3];
var y = [4, 5, 6];
var joined = x.concat(y);
document.write(joined);결과)

5.3 indexOf(searchStr[, startIndex])
indexOf() 메서드는 요소의 값을 가지고 요소의 인덱스를 찾을 때 사용한다.
요소(element): 시작 태그 + 콘텐츠 + 종료 태그
예시)
var fruits = ["apple", "banana", "grape"];
document.write(fruits.indexOf("banana"));결과)
1
5.4 push(value), pop()
push()는 스택(stack)에 데이터를 삽입하는 메서드이다.
pop()은 스택에서 데이터를 꺼내는 메서드이다.
스택에 데이터를 넣었다가 꺼내면 순서가 반대로 된다. (후위선출)
(밑은 막혀있고 위는 뚫혀있다.)
예시)
var numbers = [1,2,3,4,5];
document.write(numbers+"<br>");
numbers.push(6);
document.write(numbers+"<br>");
numbers.pop();
document.write(numbers+"<br>");
결과)
| 1,2,3,4,5 1,2,3,4,5,6 1,2,3,4,5 |
5.5 shift(), unshift()
shift() 메서드는 배열의 첫 번째 요소를 반환하고 이 첫번째 요소를 배열에서 제거한다.
예시)
var numbers = [1,2,3,4,5,6,7,8,9,10];
var item = numbers.shift();
document.write(item+"<br>");
document.write(numbers+"<br>");
결과)
| 1 2,3,4,5,6,7,8,9,10 |
unshift() 메서드는 새로운 요소를 배열의 맨 앞쪽에 추가하고, 새로운 길이를 반환한다.
와 함께 사용하면 자료구조 중의 하나인 큐를 구현할 수 있다.
(선입선출)
5.6 sort()
sort() 메서드는 배열을 알파벳순으로 정렬한다.
예시) 숫자의 경우 앞자리 숫자를 우선으로 따진다.
var myArray1=['z','a','x','b','c','y'];
var myArray2=[10,7,23,99,169,19,11,1];
myArray1.sort();
document.write(myArray1+"<br>");
myArray2.sort();
document.write(myArray2);결과)
| a,b,c,x,y,z 1,10,11,169,19,23,7,99 |
수치값으로 정렬하려면 function (a,b) { return a-b}라는 정렬 기준 함수를 인수로 제공하면 된다.
예시)
myArray2.sort(function (a,b){return a-b});
document.write(myArray2);
결과)
| 1,7,10,11,19,23,99,169 |
5.7 Array.slice([begin[, end]])
slice() 메서드는 배열의 일부를 복사하여 새로운 배열로 반환한다. ex) numbers.slice(5, 10)
두번째 인자를 넘기지 않으면, 시작 인덱스가 가리키는 값부터 배열의 마지막 값까지 모두 복사해줍니다.
시작 인덱스가 없으면 0으로 가정한다.
종료 인덱스가 없으면 배열의 끝까지 복사한다.
예시)
var numbers = [1,2,3,4,5,6,7,8,9,10];
var newArray = numbers.slice(5);
document.writeln(newArray+"<br>");결과)
| 6,7,8,9,10 |
5.8 join(delimeter)
join()은 배열의 요소들을 하나의 문자열로 출력한다.
이 기능은 배열을 서버로 보낼 때 아주 유용하다.
이때 분리자가 각 요소를 분리하게 한다.
예시) 분리자가 + 이다.
var fruits = ["apple","banana","peach"];
var s = fruits.join("+");
document.write(s);결과)
| apple+banana+peach |
5.9 filter()
filter() 메서드는 어떤 조건에 부합하는 요소만을 선택하여 새로운 배열로 만들어서 반환한다.
요소를 선택하는 함수를 작성하여 인수로 전달한다.
예시)
var numbers = [10,20,30,40,50];
function isBigEnough(element, index, array){
// filter메서드 조건
return (element >= 30);
}
var filtered = numbers.filter(isBigEnough);
document.write("필터링 된 배열: "+filtered);결론)
| 필터링 된 배열: 30,40,50 |
5.10 2차원 배열 p.366
Array 객체는 다른 Array 객체를 포함할 수 있기 때문에 자바스크립트에서 2차원 배열이 가능하다.
matrix[row(행)][column(열)]이다.
| 1 | 2 | 3 |
| matrix[0][0] | matrix[0][1] | matrix[0][2] |
| 4 | 5 | 6 |
| matrix[1][0] | matrix[1][1] | matrix[1][2] |
| 7 | 8 | 9 |
| matrix[2][0] | matrix[2][1] | matrix[2][2] |
예시)
for(let i = 0; i < matrix.length; i++){
for(let j = 0; j < matrix.length; j++){
document.write(matrix[i][j]);
if (j<2){
document.write(",");
}
}
document.write("<br>");
}
결과)

6. 자바스크립트에서의 오류 처리 p. 367
자바스크립트에서는 변수의 자료형을 저장하지 않기 때문에 오류가 발생할 확률도 높아진다.
자바스크립트에서는 오류를 예외(exception)라는 이름으로 부른다.
(exception: (exceptional event) 프로그램의 실행 중에 발생하는 이벤트)
예외가 발생하는 원인
- 개발자의 타이핑 오류 때문에 문법적인 오류
- 브라우저마다 지원하는 특징이 다르므로 발생할 수 있다.
- 사용자로부터 잘못된 입력
- 인터넷 서버 오류
오류가 발생했을 때 프로그램을 무조건 종료하는 것보다 프로그램에서 오류를 감지하여 우아하게 프로그램을 종료하거나 오류를 처리한 후에 계속 실행할 수 있다면 더 나은 프로그램이 될 수 있다.
이것을 자바스크립트에서는 예외 처리(exception handling)라고 한다.
자바와 자바스크립트는 동일한 예외 처리 기법을 사용한다.
6.1 try-Catch 구조 p. 368
예외 처리기는 try 블록과 catch 블록으로 이루어진다.
try 블록에서는 예외가 발생할 수 있다. 발생된 예외는 catch 블록에서 처리한다.
기본 형식)
| try { // 예외가 발생할 수 있는 코드 } catch (변수) { // 예외를 처리하는 코드 } |
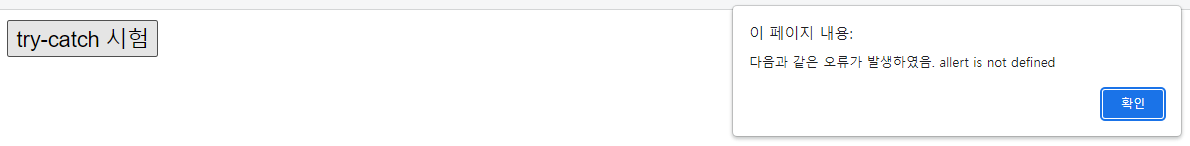
예시)
<script>
var msg = ""
function test(){
try{
allert("Hello");
}catch(error){
msg="다음과 같은 오류가 발생하였음. " + error.message;
alert(msg);
}
}
</script>
</head>
<body>
<input type = "button" value ="try-catch 시험" onclick="test()">
</body>
결과)

6.2 throw 문장 p. 369
개발자는 자신이 어떤 기준을 정하고 이 기준에 맞지 않으면 사용자에게 어떤 경고 메시지를 줄 수 있다.
throw 문장이 try-catch 문장과 함께 사용된다.
다음과 같은 문장으로 예외 객체를 발생시킬 수 있다.
throw "예외 메시지";
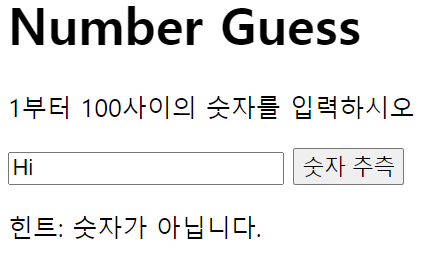
예시) 1부터 100 사이에 있는 특정 숫자를 추출하는 게임
입력이 없을 때, 숫자가 아닐 때, 숫자가 크거나 작거나 성공적일 때 예외가 생성되어 즉시 catch 문장에 의하여 잡히고 예외에 포함된 메시지가 화면에 나타난다.
- undefined은 변수를 선언하고 값을 할당하지 않은 상태, null은 변수를 선언하고 빈 값을 할당한 상태(빈 객체)이다. 즉, undefined는 자료형이 없는 상태이다.
var solution = 53;
function test(){
try{
var x = parseInt(document.getElementById("number").value);
/* try catch throw 사용하기 전
if (x>solution){
document.getElementById("message").innerHTML="너무 큼";
}*/
if (x == "") throw "입력이 없습니다."
if (isNaN(x)) throw "숫자가 아닙니다."
if (x > solution) throw "너무 큽니다."
if (x < solution) throw "너무 작습니다."
if (x == solution) throw "성공적입니다." }
catch(error){
var y = document.getElementById("message");
y.innerHTML = "힌트: " + error;
}
}
</script>
</head>
<body>
<h1>Number Guess</h1>
<p>1부터 100사이의 숫자를 입력하시오</p>
<input type = "text" id = "number">
<button type = "button" onclick = "test()">숫자 추측</button>
<p id = "message"></p>
</body>
</html>
결과)

기타
모든 걸 알 필요는 없고 자주 쓰는 걸 알며 모르는 것은 검색하기 by 강사님






