| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
[14] 230116 Ch. 8 자바스크립트 기초: 12. 함수, 13. 자바스크립트의 입출력 [K-디지털 트레이닝 14일] 본문
[14] 230116 Ch. 8 자바스크립트 기초: 12. 함수, 13. 자바스크립트의 입출력 [K-디지털 트레이닝 14일]
yjyuwisely 2023. 1. 16. 12:49230116 Mon 14th class
Ch. 8 자바스크립트 기초
Ch. 9 자바스크립트 객체 (주제별로 묶기 위해 윗글로 글 내용 옮김)
진도: p. 317 ~ (교재: HTML5 + CSS3 + JavaScript로 배우는 웹프로그래밍 기초, 저자: 천인국)
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 천인국 - 교보문고
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 웹프로그래밍 초보자도 쉽게 배우는 웹 개발 지침서!이 책은 웹프로그래밍을 처음 배우는 초보자들을 위해 기초부터 차근차근 설명한다. 1~3장에
product.kyobobook.co.kr
오늘 배운 것 중 기억할 것을 정리했다.
지난 수업 때 배운 것 중 다시 기억할 것
ex) "demo"요소의 innerHTML는 x로 설정된다.
document.getElementById("demo").innerHTML = x;
- getElementById() 함수는 해당되는 id의 요소에 접근하는 함수다.
ex) <특정태그 id = "aaa"> 라는 부분이 있을 때
document.getElementById("aaa")라고 한다면 <특정태그 id = "aaa">라는 부분에 접근할 수 있다.
getElementById()를 이용해서 <특정태그 id = "aaa">의 여러 특성들을 자바스크립트로 바꿀 수 있다.
document.getElementById()
: 지정된 유일한 ID를 가진 요소(element)를 찾는 함수
element = document.getElementById(id)
: id : 접근하거나 조작하고자 원하는 요소의 id를 입력한다.
예시) Click me!를 클릭하면 getValue()를 호출한다.
getElementById()함수를 이용해 myHeader 요소에 접근한다.
그 다음 myHeader의 요소 안의 내용을 innerHTML로 얻어와서 alert()함수를 이용해서 출력한다.
예시)
<script> function getValue(){ //getElementById로 ID가 myHeader인 요소(element)를 반환한다. var x = document.getElementById("myHeader"); //alert(x.innerHTML); } </script> </head> <body> <h1 id = "myHeader" onclick="getValue()"> Click me! </h1> </body>
결과)

참고: http://jynote.net/entry/Javascript-documentgetElementById
- 엔터키 효과: "\n" 사용한다.
ex)
document.getElementById("result").value += dan+" X "+ i + " = " + dan*i + "\n";
"<br>" 사용한다.
백슬래쉬 키: \ (키보드에서 한글 원화 키 누른다.)
- 배열은 [ ... ]와 같이 대괄호를 사용한다.
객체는 {...}와 같이 중괄호로 선언한다.
- 리터럴은 변수의 값이 변하지 않는 데이터(메모리 위치 안의 값)를 의미한다.
- 생성자: 객체가 생성될 때마다 실행되는 메서드
A constructor is a special method of a class or structure in object-oriented programming that initializes a newly created object of that type. Whenever an object is created, the constructor is called automatically.
Ch. 8 자바스크립트 기초
책의 목차
-자바스크립트의 소개
-자바스크립트의 용도
-자바스크립트의 위치
-문장
-변수
-자료형
-연산자
-숫자와 문자열 사이의 변환
-조건문
-반복문
-배열
-함수
-자바스크립트의 입출력
1. 함수 p. 317
함수는 이름을 가지며 입력을 받아서 특정한 작업을 실행하고 결과를 반환한다.
함수의 코드는 외부에서 호출했을 때만 실행된다.
(함수는 입력을 받아서 특정한 작업을 수행한 후 결과를 반환하는 블랙 박스와 같다.)
| function 함수이름 () { 함수 몸체 } |
function: 키워드 function으로 함수가 시작된다.
함수이름: 낙타체로 표기한다. (ex. myNewCar: 소문자(첫글자), 대문자(나머지 단어의 첫글자))
예시)
<script> //함수(showDialog) 선언 function showDialog(){ alert("안녕하세요."); } </script> </head> <body> <button onclick="showDialog()" >Try it!</button> </body>
결과)

1.1 매개 변수(Parameter)와 인수(Argument)
- 매개변수(Parameter)
: 함수를 선언할 때 인수를 받을 변수로 선언해야 한다. (인자)
수학: 두 개 이상의 변수 사이에서 함수 관계를 정하기 위하여 쓰이는 또 다른 하나의 변수.
ex) a, b
ex) function name(paramter1, parameter2)
- 인수(Argument): 함수를 호출할 때 어떤 값을 함수로 전달할 수 있다. 인수는 함수 내부에서 사용될 수 있다. 콤마로 구분하기만 하면 얼마든지 많은 인수를 보낼 수 있다.
ex) 숫자 1, 2
ex) name(argument1, argument2)
예시)
<script> //함수 선언 - 매개 변수 (인자) function greeting(name, position){ alert(name + " " + position + "님을 환영합니다."); } </script> </head> <body> <!-- 함수 호출 - 인수 --> <button onclick = "greeting('홍길동','부장')"> 눌러보세요 </button> </body>
결과)

1.2 무명 함수(Anonymous function)
함수에 이름을 주지 않고 만들어서 한번만 사용하는 함수이다. ex) 이벤트 처리 함수에 주로 많이 사용된다.
자바스크립트에서 함수는 객체처럼 취급된다. 즉 변수에 저장되었다가 나중에 호출될 수 있다.
예시)
<script> var greeting1=function(name, position){ alert(name + " " + position + "님을 환영합니다."); } </script> </head> <body> <!-- 함수 호출 - 인수 --> <button onclick = "greeting1('홍길동','부장')"> 눌러보세요 </button> </body>
결과)

1.3 함수의 반환값 (return)
함수 내부에서 return 문장을 사용하면 값을 반환할 수 있다.
return 문장을 사용하면 함수가 실행을 중지하고 지정된 값을 호출한 곳으로 반환하고 함수를 종료한다.
반환된 값을 어디에 저장하지 않고 바로 수식에 사용해도 된다.
"para1" 요소의 innerHTML는 함수 "sub()"이 반환한 값인 1로 설정된다.
document.getElementById("para1").innerHTML = sub();
예시1) value는 1값을 가지는데 함수 sub()이 반환한 값이다.
var value = sub(); //함수 호출 function sub() { var x; x = 1; return x; }
예시2) return 없이 alert(x); 사용
<script> function sub(){ var x; x=1; alert(x); } </script> </head> <body> <button onclick="sub()"> x값을 여기서 알림 </button>
결과)

예시2.1) return x;를 사용. <button onclick="alert(sub())">로 바꾼다.
<script> function sub(){ var x; x=1; return x; } </script> </head> <body> <button onclick="alert(sub())"> x값을 여기서 알림 </button>
결과)

1.4 지역 변수(Local variable), 전역 변수(Global variable)
1.4.1 지역 변수(Local variable)
함수 안에서 선언된 변수로 함수 안에서만 사용 가능하다. 다른 함수에서도 똑같은 이름으로 선언이 가능하다.
지역변수는 함수가 종료되면 자동적으로 소멸된다. 대신 함수 선언, 호출로는 가능하다.
예시)
for (var i=0; i<5; i++){ var sum = 0; sum = sum + i; document.write(i+"<br>"); } document.write(sum);
결과) 0 = 0 + 4 로 sum이 4로 나온다.

예시2)
const는 변수 재선언, 변수 재할당 모두 불가능하다. 변수를 선언할 때 초기값을 함께 설정해야 한다. (변수만 선언하면 syntax error 발생)
반면, let은 변수에 재할당(이미 선언한 변수명을 다시 선언)이 가능하다. (var와 let의 경우에는 먼저 변수를 선언하고 후에 값을 할당하는 것이 가능하다.)
변수 선언에는 기본적으로 const를 사용하고, 재할당(update)이 필요한 경우에 한정해 let을 사용하는 것이 좋다.
(재할당(update)은 현재 변수에 저장된 값을 버리고 새로운 값을 저장하는 것이다.)
(재선언(re-declaration)은 이미 선언한 변수명을 다시 선언하는 것이다.)
for (let i=0; i<5; i++){ let sum = 0; sum = sum + i; document.write(i+"<br>"); } document.write(sum); //sum은 지역 변수여서 소멸된다.
결과) sum은 지역 변수여서 소멸된다. 그래서 결과가 없다.

예시3)
var num = "Hello World (전역 변수)" function print(){ var num = "Hello World (지역 변수)<br>" //지역 변수여서 밖으로 나오는 순간 소멸된다. document.write(num); } print(); //지역 변수의 값이 나온다. document.write(num); //전역 변수의 값이 나온다.
결과)

1.4.2 전역 변수(Global variable)
함수 외부에서 선언된 변수로 웹 페이지 상의 모든 스크립트와 모든 함수는 전역 변수를 사용할 수 있다.
사용자가 웹 페이지를 닫으면 소멸된다.
예시)
var sum = 0; for (var i=0; i<5; i++){ sum = sum + i; document.write(i+"<br>"); } document.write(sum);
결과)

예시2)
let sum = 0; for (let i=0; i<5; i++){ sum = sum + i document.write(i+"<br>"); } document.write(sum);
결과)

2. 자바스크립트의 입출력 p.322
2.1 alert() 함수
사용자에게 경고를 하는 윈도우를 화면에 띄우는 함수이다. 출력을 표시할 때도 사용한다.
경고 윈도우가 나타나면 사용자가 경고 윈도우를 제거할 때까지 다음 작업이 진행되지 않는다.
예시)
alert("이것이 alert()입니다.");
결과)

2.2 confirm() 함수
사용자에게 어떤 사항을 알려주고 확인이나 취소를 요구하는 윈도우를 화면에 띄운다. 사용자가 확인을 클릭하면 true를 반환하고 그렇지 않으면 false를 반환한다.
예시)
var user = confirm("confirm()은 사용자의 답변을 전달합니다.");
결과)

| //만약에 확인을 클릭하면 if (user){ //게시물을 삭제한다. }else{//그렇지 않으면(취소) //게시물 삭제를 취소한다. }*/ |
2.3 prompt() 함수
사용자에게 어떤 사항을 알려주고 사용자가 답변을 입력할 수 있는 윈도우를 화면에 띄운다.
사용자가 입력한 내용을 문자열로 반환한다.
예시) prompt("빈칸 위에 뜨는 문장", "빈칸에 뜨는 문장") 두번째 부분은 생략 가능하다.
<script> var age = prompt("나이를 입력하세요.", "만나이로 입력합니다."); </script>
결과)

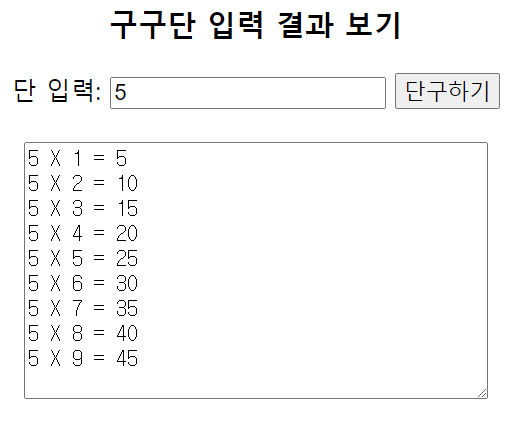
예시) 구구단 구하기
코드)
<script> //for문을 이용하여 구구단을 출력하는 함수 gugudan 만들기. //ex) 함수 인자로 숫자 2가 전달되면 2단을 출력한다. function gugudan(){ //gugudan함수 start var dan = document.getElementById("dan").value; for (var i = 1 ; i <10 ; i++){ document.getElementById("result").value += dan+" X "+ i + " = " + dan*i + "\n"; } }//gugudan함수 end </script> </head> <body> <h3>구구단 입력 결과 보기</h3> 단 입력: <input type="text" id="dan"> <input type="button" value="단구하기" onclick="gugudan()"><br><br> <textarea id="result" rows = "20" cols ="40"> </textarea> </body>
결과)

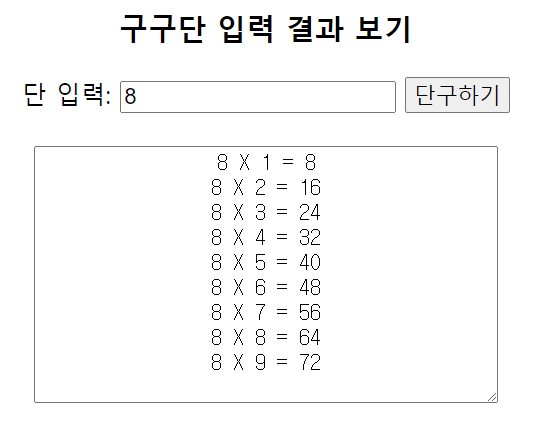
textarea#result{text-align:center;} 쓰면 텍스트가 중앙 정렬된다.
결과)

기타)
개발자 도구 - Console 누르면 어떤 코드 줄에서 문제가 있는지 알려준다. 오류가 났을 때 잘 활용하기.





