| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
[16] 230118 Ch. 10 자바스크립트 DOM과 이벤트 처리, 입력 검증: 1. 문서 객체 모델(DOM), 2. HTML 요소 찾기, 3. HTML 변경하기 [K-디지털 트레이닝 16일] 본문
[16] 230118 Ch. 10 자바스크립트 DOM과 이벤트 처리, 입력 검증: 1. 문서 객체 모델(DOM), 2. HTML 요소 찾기, 3. HTML 변경하기 [K-디지털 트레이닝 16일]
yjyuwisely 2023. 1. 18. 12:50230118 Wed 16th class
Ch. 9 자바스크립트 객체 (주제별로 묶기 위해 아랫글로 글 내용 옮김.)
Ch. 10 DOM과 이벤트 처리, 입력 검증
진도: p. 366 ~ (교재: HTML5 + CSS3 + JavaScript로 배우는 웹프로그래밍 기초, 저자: 천인국)
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 천인국 - 교보문고
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 웹프로그래밍 초보자도 쉽게 배우는 웹 개발 지침서!이 책은 웹프로그래밍을 처음 배우는 초보자들을 위해 기초부터 차근차근 설명한다. 1~3장에
product.kyobobook.co.kr
오늘 배운 것 중 기억할 것을 정리했다.
지난 수업 때 배운 것 중 다시 기억할 것
- 리터럴은 변수의 값이 변하지 않는 데이터(메모리 위치 안의 값)를 의미한다.
- 변수 선언에는 기본적으로 const를 사용하고, 재할당(update)이 필요한 경우에 한정해 let을 사용하는 것이 좋다.
(재할당(update)은 현재 변수에 저장된 값을 버리고 새로운 값을 저장하는 것이다.)
for/In 루프 p.310
형식: for (변수 in 객체)
{
문장;
}
특징: 객체(object) 안의 속성들에 대하여 어떤 처리를 반복할 수 있는 구조이다.
(객체: 속성과 메서드로 이루어져 있는 하나의 엔터티(묶음))
//Array 객체로 배열 생성 1
var myArray1 = new Array();
myArray1[0] = "apple";
myArray1[1] = "banana";
myArray1[2] = "orange";
//Array 객체로 배열 생성 2
var myArray2 = new Array("apple","banana","orange");
//리터럴로 배열 생성
var myArray3 = ["apple", "banana", "orange"];
for(var i = 0; i<myArray1.length; i++){
document.write(myArray1[i]+" ");
}
for(var i = 0; i<myArray2.length; i++){
document.write(myArray2[i]+" ");
}
for(var i = 0; i<myArray3.length; i++){
document.write(myArray3[i]+" ");
}Ch. 10 DOM과 이벤트 처리, 입력 검증
책의 목차
-문서 객체 모델(DOM)
-HTML 요소 찾기
-HTML 변경하기
-DOM 노드 삭제와 추가
-브라우저 객체 모델
-이벤트 처리
-폼의 유효성 검증
목표
- HTML 문서는 내부적으로 DOM(Document Object Model)로 표현된다는 것을 이해한다.
- 웹 브라우저도 BOM(Browser Object Model)로 표현할 수 있다는 것을 이해한다.
- 웹 브라우저에서 발생하는 이벤트를 이해하고 이벤트 처리를 할 수 있다.
- 자바스크립트를 이용한 입력 검증을 학습한다.
내가 원하는 선택자를 찾을 때 도움이 된다.
1. 문서 객체 모델(DOM)
자바스크립트를 이용해 어떻게 HTML 문서의 요소를 변경할 수 있는지를 학습한다.
또 요소로부터 발생하는 이벤트를 처리하는 방법도 학습한다.
1.1 DOM과 BOM
DOM(Document Object Model): HTML 문서를 객체로 표현한 것
BOM(Browser Object Model): 웹브라우저를 객체로 표현한 것
1.2 노드의 종류
2. HTML 요소 찾기
자바스크립트를 이용해 HTML 요소(element)를 조작하여 동적인 웹페이지를 작성하려면 먼저 원하는 요소를 찾아야 한다.
1) id로 HTML 요소 찾기 p. 378
DOM에서 HTML 요소를 찾는 가장 쉬운 방법은 요소의 id를 이용하는 것이다.
id 선택자는 변수에 저장이 된다.
예시) 문서 안에서 id가 "main"인 요소를 찾아서 반환한다.
var x = document.getElementById("main");만약 요소가 발견되면 getElementById()는 요소를 객체 형태로 반환한다. 요소가 발견되지 않으면 x는 null이 된다.
주의할 점은 getElementById()는 요소가 가지고 있는 내용을 반환하는 것이 아니라 요소 자체를 반환한다는 것이다.
따라서 요소의 내용을 추출하려면 속성 innerHTML을 사용해야 한다.
innerHTML은 요소가 가지고 있는 콘텐츠를 가져오므로 innerHTML을 이용해 <div id = "main">이 가지고 있는 콘텐츠를 추출할 수 있다.
alert(document.getElementById("main").innerHTML);
예시)
<script>
function process(){
// 1. id값으로 html 요소 찾기
var obj = document.getElementById("target");
alert(obj.value);
}
</script>
</head>
<body>
<form name="myform">
<input type="text" id="target" name="text1">
<input type="submit" value="제출" onclick="process()">
</form>
</body>결과)

2) 입력 양식 찾기
반드시 <form> 태그가 있어야 한다.
예시)
<script>
function process(){
// 2. 입력양식 찾기
var obj = document.myform.text1;
alert(obj.value);
}
</script>
</head>
<body>
<form name="myform">
<input type="text" id="target" name="text1">
<input type="submit" value="제출" onclick="process()">
</form>
</body>결과)

3) 태그 이름으로 HTML 요소 찾기
getElementsByTagName() 메서드는 태그의 이름을 인수로 받아서 이 태그를 사용하는 모든 요소를 배열에 넣어서 반환한다.
어떤 노드가 텍스트 데이터를 가지고 있으면, 텍스트 데이터는 첫 번째 자식 노드로 저장된다는 것을 주의하자.
var eleArray = document.getElementsByTagName("div");eleArray: 배열로 반환한다.
div: 문서 안 <div> 태그를 모두 찾아서 반환한다.
예시) 리스트 항목을 전부 출력한다.
<ul>
<li>List item1</li>
<li>List item2</li>
<li>List item3</li>
<li>List item4</li>
<li>List item5</li>
</ul>
<script>
//먼저 문서 내의 첫번째 <ul> 요소를 찾는다.
var list = document.getElementsByTagName('ul')[0];
var allItems = list.getElementsByTagName('li');
//for 반복 루프를 이용해 첫 번째 자식 노드의 data 필드를 출력한다.
//첫 번째 자식 노드는 텍스트 데이터를 가지고 있는 노드이다.
for (var i = 0; i < allItems.length; i++){
alert(allItems[i].firstChild.data);
}
</script>결과)

예시2)
<div>
<p>과일의 리스트</p>
<ul>
<li>사과</li>
<li>바나나</li>
<li>오렌지</li>
</ul>
</div>
<script>
var myDiv=document.getElementsByTagName("div")[0];
console.log(myDiv);
</script>
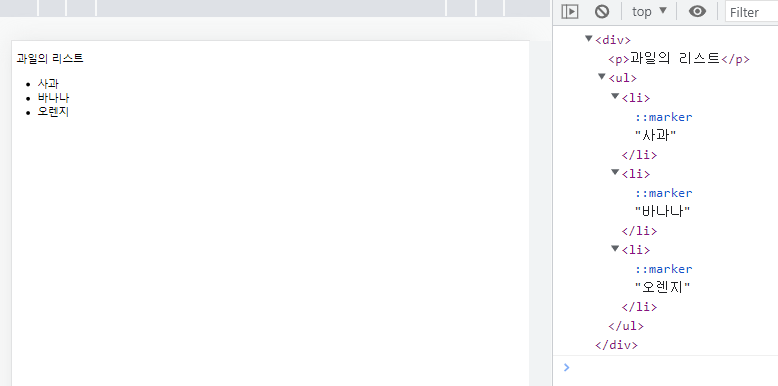
결과)

4) DOM 트리 순회

자식 노드와 부모 노드 관계를 이용하여 한 노드씩 방문한다.
ex) childNodes[], nextSibling[], parentNode[]를 이용한다.
<div>
<p> 과일 리스트 </p>
<ul>
<li> 사과 </li>
<li> 바나나 </li>
<li> 오렌지 </li>
</ul>
</div>1) childNodes: 한 요소의 모든 자식 요소에 접근할 수 있다. 배열이 반환된다.
ex) myUl.childNode[0]; = <li> 사과 </li>
2) firstChild: 'childNodes' 배열의 첫 번째 자식 노드가 반환된다. 'childNodes[0]'과 같다.
ex) var myP = myDiv.firstchild; = <p> 과일 리스트 </p>
3) lastChild: 'childNodes' 배열의 마지막 자식 노드가 반환된다. 'childNodes[childNodes-1]'과 같다.
4) parentNode: 현재 노드의 부모 노드를 반환한다.
5) nextSibling: 현재 노드의 다음 형제 노드를 반환한다.
ex) var myUl = myP.nextSibling; =
| <ul> <li> 사과 </li> <li> 바나나 </li> <li> 오렌지 </li> </ul> |
6) previousSibling: 현재 노드의 이전 형제 노드를 반환한다.
예시1)
<div>
<!-- 첫번째 자식 -->
<p>과일의 리스트</p>
<!-- 두번째 자식 -->
<ul>
<li>사과</li>
<li>바나나</li>
<li>오렌지</li>
</ul>
</div>
<script>
var myP=myDiv.firstChild;
console.log(myP);
</script>
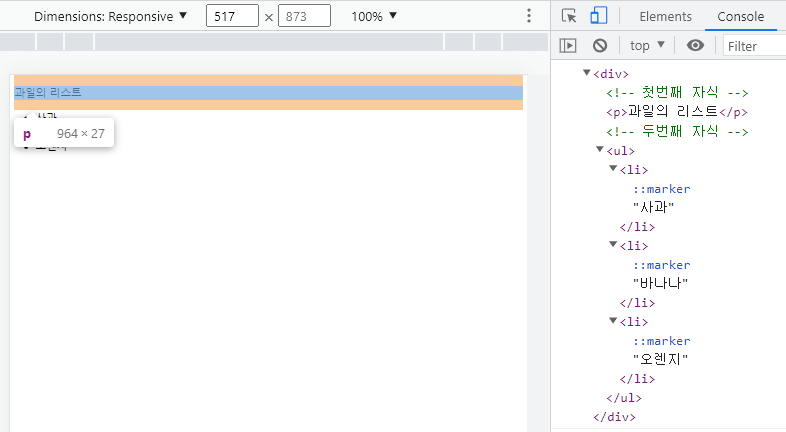
결과)

예시2)
<div>
<!-- 첫번째 자식 -->
<p>과일의 리스트</p>
<!-- 두번째 자식 -->
<ul>
<li>사과</li>
<li>바나나</li>
<li>오렌지</li>
</ul>
</div>
<script>
var myDiv=document.getElementsByTagName("div")[0];
console.log(myDiv);
//<div>의 첫번째 요소이므로 <p>이다.
var myP=myDiv.firstChild;
console.log(myP);
//<div>를 기준으로 마지막 요소이므로 <ul>이다.
var myL=myDiv.lastChild;
console.log(myL);
var myUI=myP.nextSibling;
console.log(myUI);
</script>3 HTML 변경하기
HTML 문서가 직접 변경되는 것은 아니고 DOM만 변경된다.
3.1 요소의 내용 변경하기 p. 384
특정 HTML 요소의 내용을 변경하고 싶으면 innerHTML 속성을 사용하면 된다.
innerHTML은 요소의 시작 태그와 종료 태그 사이에 놓인 모든 HTML 코드와 텍스트를 의미한다.
<div id = "main"> 이것이 div 요소입니다. </div><div id = "main">: 시작 태그
이것이 div 요소입니다.: <div> 요소의 innerHTML
</div>: 종료 태그
innerHTML 속성은 (텍스트)만 가지고 있을 수도 있고, (HTML + 텍스트)일 수도 있다.
ex) <strong> 태그가 들어갈 수도 있다.
어떤 요소의 콘텐츠를 변경하라면 (즉 시작 태그와 종료 태그 사이의 내용을 변경하려면)
innerHTML 속성에 원하는 내용을 대입해 주면 된다.
id = "main"인 <div> 요소를 포함하고 있다. HTML DOM을 이용해 id = "main"인 요소를 찾는다.
자바스크립트가 요소의 내용(innerHTML)을 변경한다.
document.getElementById("main).innerHTML = "웹 페이지가 작송되었습니다.";
예시 1)
로그인 → 로그아웃과 같이 원리이다.
<script>
function get(){
var val = document.getElementById("ex").innerHTML;
alert(val);
}
function set(v){
document.getElementById("ex").innerHTML = v;
}
</script>
</head>
<body>
<div id = "ex">여기가 div로 선언되었습니다.</div>
<a href = "#" onclick="get()">div 요소 내용 출력하기</a><br>
<a href = "#" onclick="set('변경되었습니다.')">div 요소 내용 변경하기</a>
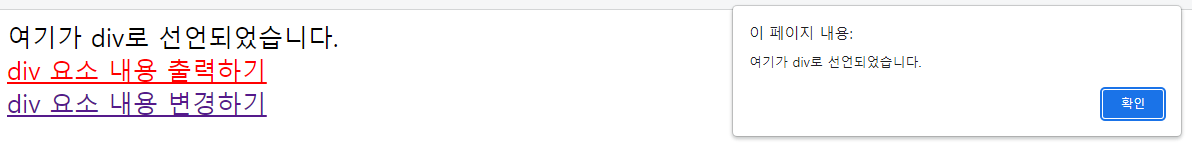
</body>결과)


예시 2) 로그인에서 로그아웃 상태로 바꾸기
<a href = "#" onclick = "logout()" id = "log">로그인</a>
로그인은 위의 innerHTML 영역이다. input 태그처럼 닫는 태그가 없는 경우 못쓴다.
<script>
function logout(){
document.getElementById("log").innerHTML = "로그아웃";
}
</script>
</head>
<body>
아이디 : <input type="text">
비밀번호 : <input type="password">
<a href = "#" onclick = "logout()" id = "log">로그인</a>
예시 2.1) 로그인에서 로그아웃 상태로 바꾸기
<script>
function set(logoff){
document.getElementById("current").innerHTML = logoff;
}
</script>
</head>
<body>
<div id = "current">로그인 상태입니다.</div>
<a href = "#" onclick="set('로그아웃 되었습니다.')">로그아웃</a>
</body>결과)


예시 3) 로그인에서 로그아웃 버튼 눌러서 로그아웃 상태로 바꾸기
<script>
function set(logoff){
document.getElementById("current").innerHTML = logoff;
}
</script>
</head>
<body>
<div id = "current">로그인 상태입니다.</div>
<input type = "button" value ="로그아웃" onclick="set('로그아웃 되었습니다.')">
</body>결과)


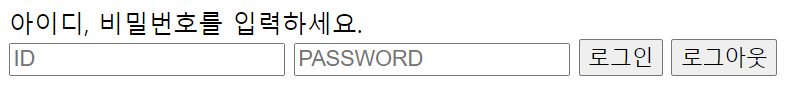
예시 4)
<div id = "current">
아이디, 비밀번호를 입력하세요.<br>
<input type = "text" placeholder ="ID">
<input type = "text" placeholder ="PASSWORD">
<input type = "button" value ="로그인" onclick="set('로그인 되었습니다.')">
<input type = "button" value ="로그아웃" onclick="set('로그아웃 되었습니다.')">
</div>결과)

예시 5)
| 아이디와 비밀번호를 입력할 수 있는 란을 만들고 아이디와 비밀번호가 맞으면 로그인 -> 로그아웃으로 변경하고 그렇지 않으면 "아이디 및 비밀번호가 틀렸습니다"라는 알림창을 띄우세요. id: abcd, password: 1234로 가정한다. (DB에 저장되어 있다.) |
내가 헷갈렸던 부분은 <input type="button">에 id를 입력할 수 있는 것이다.
btnElement = document.getElementById('btn');
btnElement.value = "로그아웃";
를 사용하면 버튼이 로그인에서 로그아웃으로 바뀐다.
그리고 input에 넣은 각 value 값을 가져오기 위해
var userid = document.getElementById('userid').value;
var userpassword = document.getElementById('userpassword').value;
를 사용한다.
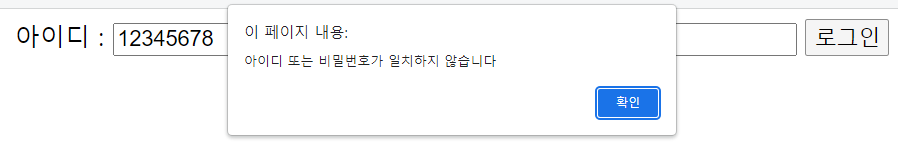
코드 5) 내가 쓴 코드
<script>
function test() {//starts
var userid = document.getElementById('userid').value;
var userpassword = document.getElementById('userpassword').value;
if( userid !== "abcd" || userpassword != 1234 ) {
alert("아이디 또는 비밀번호가 일치하지 않습니다");
return false;
}
else {
const btnElement = document.getElementById('btn');
btnElement.value = "로그아웃";
}
}//ends
</script>
</head>
<body>
<div>
<form name="join">
아이디 : <input type="text" id="userid">
비밀번호 : <input type="password" id="userpassword">
<input type="button" id='btn' onclick="test()" value="로그인">
</form>
</div>
</body>코드 5.1) 수업의 코드
<script>
//input 태그의 value 값이 필요하다.
function logout(){
var id = document.getElementById("id").value;
var password = document.getElementById("password").value;
//아이디가 "log"인 것을 선택한다.
if (id == "abcd" && password == "1234"){
document.getElementById("log").innerHTML = "로그아웃";
}
else {
alert("아이디 및 비밀번호가 틀렸습니다");
}
}
</script>
</head>
<body>
아이디 : <input type="text">
비밀번호 : <input type="password">
<!-- 로그인은 위의 innerHTML 영역이다.
위의 input 태그처럼 닫는 태그가 없는 경우 못쓴다.-->
<a href = "#" onclick = "logout()" id = "log">로그인</a>
</body>결과 5) 아이디 또는 비밀번호를 잘못입력했을 때

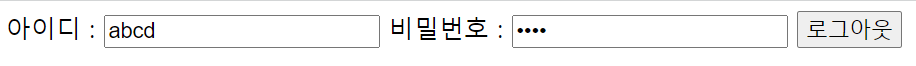
결과 5.2) 아이디 및 비밀번호를 정확히 입력했을 때 로그인 버튼이 로그아웃으로 바뀌었다.

3.2 요소의 속성 변경하기
요소가 가진 속성을 동적으로 변경한다.
id가 "image"인 요소를 찾아서 <img> 요소의 src 속성을 변경한다.
document.getElementById("image").src = "poodle.png";src: 속성 이름
"poodle.png": 새로운 속성값
예시)
<script>
function changeImage(){
document.getElementById("image").src="image/coffee.jpg";
}
</script>
</head>
<body>
<!-- 버튼을 누르면 위의 image/coffee.jpg로 바뀐다. -->
<img id="image" src = "image/coffee.webp" width="120" height="100"><br>
<input type = "button" value="눌러보세요." onclick="changeImage()">결과)


3.3 요소의 스타일 변경하기
DOM과 자바스크립트를 사용하면 HTML 요소의 스타일도 얼마든지 동적으로 변경할 수 있다.
document.getElementById("p2").style.color = "blue";style: 반드시 style을 붙인다.
color: 속성 이름
"blue": 새로운 속성값
예시1)
<script>
function changeStyle(){
document.getElementById("p1").style.color="red";
document.getElementById("p1").style.fontFamily="궁서체";
document.getElementById("p1").style.fontStyle="italic";
}
</script>
</head>
<body>
<p id="p1">This is a paragraph.</p>
<input type = "button" onclick = "changeStyle()" value = "눌러보세요.">
</body>결과)


예시2) 버튼을 누르면 요소를 화면에서 사라지게 한다.
<h3 id = "heading">이것은 헤딩입니다.</h3>
<input type="button" value="요소숨김" onclick="document.getElementById('heading').style.visibility = 'hidden'">
<input type="button" value="요소표시" onclick="document.getElementById('heading').style.visibility = 'visible'">결과)