| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
목록분류 전체보기 (553)
A Joyful AI Research Journey🌳😊
https://cyanindesign.blogspot.com/2021/12/figma-prototype.html Figma 기초 - Prototype 만들기, 스크롤 효과 넣는 법 이전글에 이어서 무료 툴인 Figma로 프로토타입을 만드는 튜토리얼입니다. UI/UX 디자인에서 프로토타입은 실제 앱/웹을 사용하는 것처럼 작동하는 걸 가리킨다고 생각하시면 됩니다. 예시 같은 cyanindesign.blogspot.com 230524) 동영상 편집도 설명해주는 친절한 글이다. https://www.figma.com/file/go5vDGGIy297sRiZXc2Yng/iOS-15-Safari-Template-(Community)?type=design&node-id=4-1323&t=KReftUuQEesKRsAP-0..
https://ui.dev/amiresponsive Am I Responsive? Features http://localhost/ works so it’s great for taking screenshots of local development URLsSend someone a link with your site already embedded by using ?url=http://www.yoursite.com - example About Am I Responsive I take a lot of screen shots of the v ui.dev 230524) 4가지 버전을 스크린으로 보여준다. 1. Blisk: Blisk is a specialized browser designed for web deve..
 CSS: 화면 절반만 스크롤바 가능하게 만들기 overflow-y:auto 이용하기
CSS: 화면 절반만 스크롤바 가능하게 만들기 overflow-y:auto 이용하기
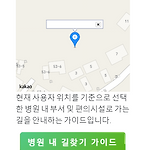
내가 구현하고 싶었던 화면은 화면의 상단에서 중앙까지는 지도가 나오고 화면의 중앙부터 하단까지는 진료부서 및 편의시설 리스트의 버튼들로 구성되는 화면을 원했다. 화면의 상단~중앙은 class를 map-container로 두고 화면의 중앙~하단은 class를 department-buttons로 두고 아래 CSS 코드를 사용하면 첨부한 사진의 결과가 나온다! html, body { height: 100%; overflow: hidden; } .map-container { height: calc(100vh - 50%); overflow-y: auto; } .department-buttons { height: 35%; overflow-y: auto; }
 [10] 230521 팀 프로젝트 (2) 10일 차 Sun) 화면 구현 스크린샷 (반응형 웹)
[10] 230521 팀 프로젝트 (2) 10일 차 Sun) 화면 구현 스크린샷 (반응형 웹)
반응형 웹을 만들었다! 다른 병원 웹사이트처럼 절반으로 스크롤 가능한 방식으로 만들어서 좋다! :) 첫 번째는 모바일용, 두 번째는 웹용이다. 모바일 버전) 웹 버전)
 ChatGPT: questions and answers (descriptions on developers)
ChatGPT: questions and answers (descriptions on developers)
https://www.geoplugin.com/webservices/json Free JSON IP Geolocation API by Geoplugin The JSON Geolocation web service API 1) allows you to directly program your back-end JSON scripts to deliver dynamic geo-localized pages using the JSON variables provided by geoPlugin. To access this service, add the following url to a remote include call www.geoplugin.com https://www.zerocho.com/category/HTML&D..
departmentMap.jsp 웹에서 봤을 때 버튼 너비 변경 [완료] 내 방식 백엔드 진행 커밋 [완료] 전체 푸터 넣기: 주소, 전화번호, 이용약관 ex) 서울아산병원 참고 [계획 변경] departmentMap.jsp 화면 절반 스크롤바 가능 [완료] home.jsp, departmentMap.jsp에서 [현재 위치] 색상 변경 카카오맵 API 이용해서 마커 등 커스터마이징 가능 https://apis.map.kakao.com/web/sample/ 병원 리스트 페이지: 테이블을 반응형으로 따로 만들어서 폰으로 봤을 때 테이블 하단으로 내림 [계획 변경] 230522: (월) 수정한 파일: style.css, home.jsp, departmentMap.jsp, handledata.js 커밋 피그마 ..
 [8] 230519 팀 프로젝트 (2) 8일 차 Fri) 반응형 웹 구현: 모바일 화면, 웹 화면
[8] 230519 팀 프로젝트 (2) 8일 차 Fri) 반응형 웹 구현: 모바일 화면, 웹 화면
230519 Fri 학원에서 만들 때 빠진 코드가 있어서 웹 버전에서 버튼 크기가 크게 나왔는데 집에서 웹 버전 버튼 크기를 다시 수정했다!
departmentMap.jsp 화면 절반 스크롤바 가능 전체 푸터 넣기: 주소, 전화번호, 이용약관 ex) 서울아산병원 참고 home.jsp, departmentMap.jsp 에서 [현재 위치] 카카오맵 API 이용해서 마커 등 커스터마이징 가능 https://apis.map.kakao.com/web/sample/ 병원 리스트 페이지: 테이블을 반응형으로 따로 만들어서 폰으로 봤을 때 테이블 하단으로 내림 백엔드 코드 진행(병원 맵 페이지 뜨게)해서 합치기 => 계획 수정됨 (RestController 사용으로)[완료] departmentMap.jsp: [부서 이름, 몇 층] 뜨는 배경을 CSS 색상 조정[완료] (월)동영상 촬영 / (화) 프레젠테이션 슬라이드 완성 블로그에 반응형 글 적음 AWS 배..
https://www.hrd.go.kr/hrdp/co/pcobo/PCOBO0100P.do?tracseId=AIG20210000366639&tracseTme=17&crseTracseSe=C0105&trainstCstmrId=500033945638#kdcdToolTipContent [중급] 프론트엔드 종합반 : HTML&CSS, JS, React | 패스트캠퍼스 패스트캠퍼스 온라인 강의를 국비지원으로 0원에 수강하세요! fastcampus.co.kr https://fastcampus.co.kr/b2g_kdc_web [중급] 프론트엔드 종합반 : HTML&CSS, JS, React | 패스트캠퍼스 패스트캠퍼스 온라인 강의를 국비지원으로 0원에 수강하세요! fastcampus.co.kr
 [6] 230517 팀 프로젝트 (2) 6일 차 Wed) 반응형 웹 구현: 모바일, 웹
[6] 230517 팀 프로젝트 (2) 6일 차 Wed) 반응형 웹 구현: 모바일, 웹
230517 Wed 반응형으로 모바일 화면과 웹 화면을 구현했다!
 [6] 230517 팀 프로젝트 (2) 6일 차 Wed) 수정한 Figma 모바일, 웹사이트 UI
[6] 230517 팀 프로젝트 (2) 6일 차 Wed) 수정한 Figma 모바일, 웹사이트 UI
230517 Wed 수정한 피그마로 만든 모바일, 웹사이트 UI이다!
 CSS: 모바일로 봤을 때 배경 화면을 하단에 고정하기
CSS: 모바일로 봤을 때 배경 화면을 하단에 고정하기
폰으로 봤을 때 배경화면을 반복없이 하나만 하단에 고정할 수 있다. /* 배경 화면 반응형 변경 */ @media only screen and (max-width: 400px) { .BgImage { background-position: 70% bottom; background-size: auto 40%; background-repeat: no-repeat; } } 결과)
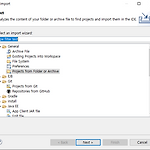
 깃허브에 개인 Repository에 압축 파일인 프로젝트 넣는 법 Team > Share Project
깃허브에 개인 Repository에 압축 파일인 프로젝트 넣는 법 Team > Share Project
우선 깃허브에서 "Download ZIP"으로 압축 파일을 다운받는다. 이클립스에서 Projects from Folder or Archive로 파일을 이클립스에 넣는다. 파일 우측을 클릭해서 Team > Share Project를 눌러서 개인적으로 만든 깃허브의 Repository 경로에 넣는다. Commit하면 끝난다!
 ChatGPT: questions and answers (반응형 웹에서 Mobile-First appoach 쓰기)
ChatGPT: questions and answers (반응형 웹에서 Mobile-First appoach 쓰기)
230517 Wed 현재 반응형 웹으로 앱에서도 사용 가능한 팀 프로젝트를 만들고 있는데, 피그마로 ui를 만들 때 웹 사이트로 먼저 만들지 앱 사이즈로 먼저 만들지 고민했다. 반응형 웹에서 Mobile-First appoach 쓰라고 한다. 이유) 1. 모바일 사용량 증가 2. 모바일에선 중요 기능 넣게 함 3. website optimization 4. 스크린 사이즈 크기가 증가함에 따라 디자인 갖춤

