| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
목록💻Bootcamp Self-Study Revision✨ (99)
A Joyful AI Research Journey🌳😊
맥북 터미널에서 과거에 커밋한 Repository의 Committer의 이름을 바꾸는 작업을 하는데 스프링 시큐리티 등 용량이 큰 파일의 경우 아무리 수정을 해도 경고 메시지가 뜨면서 수정이 되지 않았다. 해결책은 하단의 코드를 터미널에서 쓰는 것이다. git config --global http.postBuffer 를 524288000로 수정하면 파일 용량이 500MB까지 가능하며 수정이 가능하다. git config --global http.postBuffer 524288000
여러 명이 커밋을 해서 하나 또는 선택한 파일만 Committer을 바꿀 때 하단의 코드를 터미널에 적어서 자산의 깃허브 아이디와 이메일이 맞는지 체크 가능하다. git config user.name git config user.email 처음에 터미널에서 깃허브 아이디, 비밀번호 설정할 때 깃허브에서 발급받은 클래식 토큰(Tokens(Classic))을 비밀번호로 사용한다. 1) 폴더 경로를 지정해 주고 예시) cd /Users/yeongjinyu/Documents/github 2) git clone을 한다. 예시) git clone https://github.com/yjyuwisely/Traveling-from-Ulju-gun.git git clone 깃주소 3) 폴더 경로로 들어간다. 예시) cd ..
처음에 터미널에서 깃허브 아이디, 비밀번호 설정할 때 깃허브에서 발급받은 클래식 토큰(Tokens(Classic))을 비밀번호로 사용한다. 1) 폴더 경로를 지정해 주고 예시) cd /Users/yeongjinyu/Documents/github 2) git clone을 한다. 예시) git clone https://github.com/yjyuwisely/Traveling-from-Ulju-gun.git git clone 깃주소 3) 폴더 경로로 들어간다. 예시) cd /Users/yeongjinyu/Documents/github/Traveling-from-Ulju-gun 4) 터미널에서 하단을 순서대로 입력한다. 본인의 깃허브 아이디와 이메일을 넣고 Branch 이름을 끝에다가 적는다. 4.1) git ..
230608 Thu p.33 ~ Do it! 스위프트로 아이폰 앱 만들기: 입문 | 송호정 - 교보문고 Do it! 스위프트로 아이폰 앱 만들기: 입문 | 아이폰 분야 1위 도서, 개정 5판 출간! 최신 버전인 스위프트 5.3, Xcode 12.1 반영! 아이폰 분야 1위 도서, 《Do it! 스위프트로 아이폰 앱 만들기 입문》 개 product.kyobobook.co.kr 스토리보드란 앱의 화면 구성을 시각적이고 직관적으로 구성할 수 있게 지원하는 기능 p. 51 상수와 변수는 데이터를 저장하기 위한 공간을 의미 상수 let을 사용해 선언할 수 있다. 이때 값을 지정해 주어야 하며 값이 한 번 결정되면 이후에는 값을 바꿀 수 없다. 예) let pi = 3.141592 파이는 변하지 않는 정해진 값이기..
 Spring: MVC 패턴
Spring: MVC 패턴
https://sgc109.github.io/2020/07/18/compound-pattern-feat-mvc/ Compound 패턴 (feat. MVC 패턴) Compound 를 사전에서 찾아보면 복합체, 혼합물 등의 뜻이 나온다. 그렇다면 Compound 패턴은 무엇일까? sgc109.github.io Model : data. data를 만드는 과정까지 포함. = 최종적으로 data를 만들어내는 것 View : data를 사람한테 보여주는것 Controller : 사용자의 요청을 받아서 요청에 맞는 모델을 실행 참고: https://velog.io/@vgo_dongv/Java-MVC 그림 출처: https://blog.naver.com/zxxne/222482502102
 Swift: Xcode 깃허브 연동
Swift: Xcode 깃허브 연동
검색하면 예전거랑 Xcode가 다른 것 같아서 정보가 다른데, Xcode > Settings... > Account로 들어가면 된다! 참고) https://callmedaniel.tistory.com/8 [iOS] Day 5 - Xcode에서 Github 연동하기 과제를 깃에 올리는데 날라갔다.. 내 Xcode에 빨간 글씨가 생겼다.. 단순히 붙여넣기 하려했지만 날라간 파일에 IBOutlet과 연결 부분이 지워지지 않아서 결국 새로 만들었다 강제 복습... 긍정적으 callmedaniel.tistory.com https://www.pinslog.com/139 [etc.] Xcode에 GitHub remote 추가하기 | GitHub access token 발행하기 Xcode에 GitHub 계정 추가하기 ..
 채쌤의 스프링 부트 프로젝트) 포스트 상세 조회
채쌤의 스프링 부트 프로젝트) 포스트 상세 조회
 스프링부트 쇼핑몰 프로젝트 with JPA) 상품 상세 페이지
스프링부트 쇼핑몰 프로젝트 with JPA) 상품 상세 페이지
 이클립스 깃허브 Author, Committer 변경
이클립스 깃허브 Author, Committer 변경
이때까지 학원에서 하면서 GR로 커밋됐는데 이제 변경했다! 하단의 Add Entry에서 user.email user.name를 넣고 각각 깃허브 이메일과 아이디를 넣으면 된다. https://hijjang2.tistory.com/723 [Eclipse] Git - Author 변경하는 방법 ★ 1. 현재 상태 Git 에서 Commit 시에 저렇게 Author 와 Committer 부분이 기본 컴퓨터 ID 및 IP 값이 들어가는데 이게 한두번은 직접 변경을 하다가도 할때마다 계속 변경해줘야 하니 굉장히 귀찮다 설정을 hijjang2.tistory.com
 오류 해결) No mapping found for HTTP request with URI 에러 Project > Clean, Maven > Update Project
오류 해결) No mapping found for HTTP request with URI 에러 Project > Clean, Maven > Update Project
No mapping found for HTTP request with URI가 자주 뜨는데, 이클립스 상단 메뉴의 Project > Clean, 서버 연결이 안 되는 프로젝트 우측 클릭 후 Maven > Update Project 를 눌러서 이클립스 콘솔의 No mapping found for HTTP request with URI 에러 오류가 간단하게 해결됐다. 또는 Servers > Clean후 Restart를 눌러도 해결됐다.
 Bootstrap: item을 상단으로 붙이기: align-items-start
Bootstrap: item을 상단으로 붙이기: align-items-start
현재 팀 프로젝트 (3)에서 만들고 있는 화면인데 Bootstrap ver.5를 이용해서 item을 상단으로 붙이려면 align-items-start을 사용한다. 사용한 코드) 입고 등록 물품명 분류 현재고 들어온 재고 재고 등록하기
 톰캣으로 배포
톰캣으로 배포
war 파일 저장 톰캣 버전 8.5 Overwriting existing file 클릭 톰캣 > webapss > https://dashboard.ngrok.com/get-started/setup ngrok - Online in One Line dashboard.ngrok.com 포트번호를 넣고 8080를 적는다. - 항상 켜져있어야 한다. - 매일 ngrok http 80을 써서 항상 주소를 바꿔야 한다. - 주소를 고정시키고 싶으면 돈을 낸다. 수동 배포 설명 링크
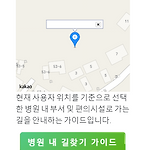
 CSS: 화면 절반만 스크롤바 가능하게 만들기 overflow-y:auto 이용하기
CSS: 화면 절반만 스크롤바 가능하게 만들기 overflow-y:auto 이용하기
내가 구현하고 싶었던 화면은 화면의 상단에서 중앙까지는 지도가 나오고 화면의 중앙부터 하단까지는 진료부서 및 편의시설 리스트의 버튼들로 구성되는 화면을 원했다. 화면의 상단~중앙은 class를 map-container로 두고 화면의 중앙~하단은 class를 department-buttons로 두고 아래 CSS 코드를 사용하면 첨부한 사진의 결과가 나온다! html, body { height: 100%; overflow: hidden; } .map-container { height: calc(100vh - 50%); overflow-y: auto; } .department-buttons { height: 35%; overflow-y: auto; }
 CSS: 모바일로 봤을 때 배경 화면을 하단에 고정하기
CSS: 모바일로 봤을 때 배경 화면을 하단에 고정하기
폰으로 봤을 때 배경화면을 반복없이 하나만 하단에 고정할 수 있다. /* 배경 화면 반응형 변경 */ @media only screen and (max-width: 400px) { .BgImage { background-position: 70% bottom; background-size: auto 40%; background-repeat: no-repeat; } } 결과)
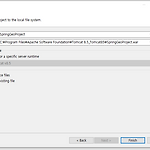
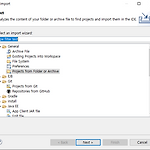
 깃허브에 개인 Repository에 압축 파일인 프로젝트 넣는 법 Team > Share Project
깃허브에 개인 Repository에 압축 파일인 프로젝트 넣는 법 Team > Share Project
우선 깃허브에서 "Download ZIP"으로 압축 파일을 다운받는다. 이클립스에서 Projects from Folder or Archive로 파일을 이클립스에 넣는다. 파일 우측을 클릭해서 Team > Share Project를 눌러서 개인적으로 만든 깃허브의 Repository 경로에 넣는다. Commit하면 끝난다!

