| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
[12] 230112 [K-디지털 트레이닝 12일] Ch. 8 자바스크립트 기초: 9. 조건문 응용 예제 본문
[12] 230112 [K-디지털 트레이닝 12일] Ch. 8 자바스크립트 기초: 9. 조건문 응용 예제
yjyuwisely 2023. 1. 12. 12:53230112 Thu 12th class
Ch. 8 자바스크립트 기초
진도: p. 311 ~ (교재: HTML5 + CSS3 + JavaScript로 배우는 웹프로그래밍 기초, 저자: 천인국)
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 천인국 - 교보문고
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 웹프로그래밍 초보자도 쉽게 배우는 웹 개발 지침서!이 책은 웹프로그래밍을 처음 배우는 초보자들을 위해 기초부터 차근차근 설명한다. 1~3장에
product.kyobobook.co.kr
오늘 배운 것 중 기억할 것을 정리했다.
지난 수업 때 배운 것 중 다시 기억할 것
1. textarea 요소 p.89
영역의 크기는 rows(행이니까 세로 길이)와 cols(열이니까 가로 길이)로 설정한다.
예시)
자기소개<br>
<textarea rows="10" cols="30"></textarea><br>
2. <tr> 한 번 적으면 1행이고 안에 들어갈 열의 수만큼 <td>를 적으면 된다.
테이블 만들 때 <tr>로 행(row)을 먼저 만들고 그 안에 <td>을 넣어서 열(column)을 만든다.
| 구조는 <tr> (행 시작) <td> (열 1) /<td>(열 2) </tr> (행 끝)순서이다. |
예시)
<table border=1> //테이블의 선이 보인다.
<tr> //table row
<td>홍길동</td> //table data
<td>98</td> //table data
</tr>
<tr> //table row
<td>김철수</td> //table data
<td>80</td> //table data
</tr>
</table>결과물)

3. for 루프 적을 때 뒤에 ; 적지 않는다.
ex) for (var i = 1; i <= 9; i++){
내용
}
괄호 뒤에 ; 적었더니 오류났다.
4.
table{border-collapse:collapse;}테이블 선이 한 줄로 나온다.
5. 연산자 += p.290
ex) x += y 동일한 수식은 x = x+y이다.
=가 먼저, 그 뒤 + 가 온다.
6. Input Text value Property
The value property sets or returns the value of the value attribute of a text field.
The value property contains the default value OR the value a user types in (or a value set by a script).
예시)
document.getElementById("myText").value = "Good";결과)

출처: https://www.w3schools.com/jsref/prop_text_value.asp
Ch. 8 자바스크립트 기초
책의 목차
-자바스크립트의 소개
-자바스크립트의 용도
-자바스크립트의 위치
-문장
-변수
-자료형
-연산자
-숫자와 문자열 사이의 변환
-조건문
-반복문
-배열
-함수
-자바스크립트의 입출력
1. 조건문 p.298
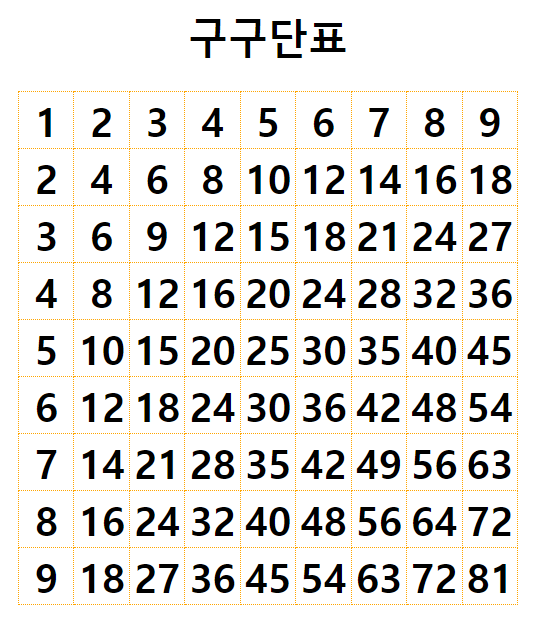
1.1 구구단표 p.308
예시)
<style type="text/css">
h1{text-align: center;}
table,th,tr,td{border:1px dotted orange;}
table{border-collapse:collapse; text-align: center; margin : auto;
width: 500px; table-layout: fixed;}
</style>
</head>
<body>
<script>
document.write("<h1>구구단표<h1>");
document.write("<table border=2 width=50%>");
//<tr> 한 번 적으면 1행이고 안에 들어갈 열의 수만큼 <td>를 적으면 된다.
for (var i = 1; i <= 9; i++){
document.write("<tr>");
document.write("<td>"+ i + "</td>");
for (var j = 2; j <= 9; j++){document.write("<td>" + i * j + "</td>");}
document.write("</tr>");
}
document.write("</table>");
</script>
결과)

1.2 구구단 입력 결과 보기
예시)
처음 만들 때 헤맸는데 이중 for loop가 정답이 아닌데 그걸 썼다가 아래처럼 다시 하게 되었다.
<script>
//단구하기 함수 선언하기
//단을 입력할 수 있는 input 태그의 값 가져오기
//그 값에 대한 구구단 구하기
//버튼 태그의 단구하기 함수 호출하기
function gugudan(){ //gugudan함수 start
// alert("gugudan이라는 함수가 제대로 연결이 되었나?") //디버깅: 연결 됐는지 체크
var dan = document.getElementById("dan").value;
//i 변수 값이 1~9까지 반복
for (var i = 1 ; i <10 ; i++){
document.write(dan+" X "+ i + " = " + dan*i + "<br>");
}
}//gugudan함수 end
</script>
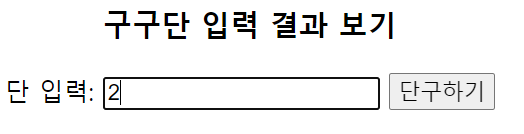
<h3>구구단 입력 결과 보기</h3>
단 입력: <input type="text" id="dan"> <input type="button" value="단구하기" onclick="gugudan()"><br><br>
</body>결과) 2를 넣었다.


1.3 두 정수의 평균을 계산하는 프로그램
예시)
아래 순서대로 하면 빈칸에 result 값이 나온다.
1) result 변수를 먼저 선언한다. ex) var result;:
바로 var x = ; var y = ; var result = ;로 적는다.
2) 함수 내부에 result 계산식을 적는다. ex) result = ( parseInt(x) + parseInt(y) )/2;
3) document.getElementById("result").value = result;를 쓴다.
4) 빈칸에 result 값이 나오게 한다. ex) <input type="text" id="result">
<style>
body{text-align:center;}
</style>
</head>
<body>
<script>
//Q3) 두 정수를 input 태그로 입력받아 평균을 계산해 출력하는 프로그램을 완성하세요.
var x;
var y;
var result; //[1]
function avg(){
x = document.getElementById("first").value;
y = document.getElementById("second").value;
result = ( parseInt(x) + parseInt(y) )/2; //[2]
document.getElementById("result").value = result; //[3]
}
</script>
<h3>두 정수의 평균을 계산하는 프로그램</h3>
<form name="myform" action="..." method="get">
첫번째 정수: <input type="text" id="first">
두번째 정수: <input type="text" id="second">
<input type="button" value="평균 계산" onclick="avg()"><br>
결과: <input type="text" id="result"> <!-- [4] -->
</form>
</body>결과)

1.4 사용자가 원하는 숫자에서부터 숫자까지 출력하는 프로그램
예시)
<body>
<script>
//Q4) 1번 문제를 활용하여 사용자가 원하는 숫자에서부터 숫자까지 출력하는 프로그램을 완성하세요.
//for문으로 1~10까지 출력하세요. 출력 예) 1~10까지 출력합니다. 1 출력합니다 ~ 10 출력합니다
//var i;
//for (i=1; i<=10; i++){
// document.write(i + " 출력합니다." + "<br>");
//}
function want(){//want 함수 시작
// alert("함수가 제대로 연결이 되었나?");
var a;
var b;
var result; //[1]
a = document.getElementById("first").value;
b = document.getElementById("second").value;
if (a > b){
for (i=b; i<=a; i++){
result=document.write(i + " 출력합니다." + "<br>"); //[2]
}
}
else if (a < b){
for (i=a; i<=b; i++){
result=document.write(i + " 출력합니다." + "<br>");
}
}
else { //a=b 같은 조건
result=document.write(a + " 출력합니다." + "<br>");
}
}//want 함수 종료
</script>
<h3>사용자가 원하는 숫자에서부터 숫자까지 출력하는 프로그램</h3>
<form name="myform" action="..." method="get">
첫번째 수: <input type="text" id="first">
두번째 수: <input type="text" id="second">
<input type="button" value="결과보기" onclick="want()"><br>
</form>
</body>결과)
- 10에서 15까지 출력하기


- 12에서 12까지 출력하기 (12 하나만 출력된다.)


수업의 코드) (경우의 수 생각 안 한 경우이다.)
function startend(){
var start=parseInt(document.getElementById("start").value)
var end=parseInt(document.getElementById("end").value)
for(var i=start; i<=end; i++){
document.write(i+"<br>")
}
}
1.4.1 응용) 빈칸의 결과가 한 페이지에서 동시에 나오게 하기
(기존의 새창에 결과가 뜨는 방식이 아님)
<input type = "text">의 경우 1줄만 쓰는 용도로 사용한다.
document.write(i + " 출력합니다." + "<br>");는 단순하게 body를 덮어쓰는 데 쓴다.
내가 원래 쓴 (result =) document.write(i + " 출력합니다." + "<br>"); (result 안 적어도 된다.) 대신에 아래의 코드를 사용한다.
//연산자 x+=y x=x+y
document.getElementById("result").value += i + " 출력합니다.";
수정한 코드)
function want(){//want 함수 시작
// alert("함수가 제대로 연결이 되었나?");
var result; //[1]
//parseInt 쓰는 게 나음
var a = document.getElementById("first").value;
var b = document.getElementById("second").value;
for (i=a; i<=b; i++){
//연산자 x+=y x=x+y
document.getElementById("result").value += i + " 출력합니다.";
}
}//want 함수 종료
예시) 의도적으로 css를 이용하여 #result{height: 300px; width: 700px;}를 쓰며 결과값의 칸의 크기를 늘렸었다.
textarea 라는 더 쉬운 방법이 있었다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>A3 Q4</title>
<style>
body{text-align:center;}
#result{height: 300px; width: 700px;}
</style>
</head>
<body>
<script>
function want(){//want 함수 시작
// alert("함수가 제대로 연결이 되었나?");
var result; //[1]
//parseInt 쓰는 게 나음
var a = document.getElementById("first").value;
var b = document.getElementById("second").value;
if (a > b){
for (i=b; i<=a; i++){
//연산자 x+=y x=x+y
document.getElementById("result").value +=i + " 출력합니다.";
}
}
else if (a < b){
for (i=a; i<=b; i++){
document.getElementById("result").value +=i + " 출력합니다.";
}
}
else { //a=b 같은 조건
document.getElementById("result").value = a + " 출력합니다.";
}
}//want 함수 종료
</script>
<h3>사용자가 원하는 숫자에서부터 숫자까지 출력하는 프로그램</h3>
<form name="myform" action="..." method="get">
첫번째 수: <input type="text" id="first">
두번째 수: <input type="text" id="second">
<input type="button" value="결과보기" onclick="want()"><br>
<br>
결과: <input type="text" id="result">
</form>
</body>
</html>결과)

수업의 코드 예시) 경우의 수를 생각 안 한 경우이다. (사용자가 작은 정수, 큰 정수로 입력한 경우)
다시 수정할 점은 문장 띄어쓰기와 결과값 빈칸에 스크롤바가 나오게 하는 것이다.
지난주 수업에서 배운 textarea를 사용하면 된다.
<style>
body{text-align:center;}
#result{height: 300px; width: 700px;}
</style>
</head>
<body>
<script>
function want(){//want 함수 시작
// alert("함수가 제대로 연결이 되었나?");
var result; //[1]
//parseInt 쓰는 게 나음
var a = document.getElementById("first").value;
var b = document.getElementById("second").value;
for (i=a; i<=b; i++){
//연산자 x+=y x=x+y
document.getElementById("result").value += i + " 출력합니다. ";
}
}//want 함수 종료
</script>
<h3>사용자가 원하는 숫자에서부터 숫자까지 출력하는 프로그램</h3>
<form name="myform" action="..." method="get">
첫번째 수: <input type="text" id="first">
두번째 수: <input type="text" id="second">
<input type="button" value="결과보기" onclick="want()"><br>
<br>
결과: <input type="text" id="result">
</form>
</body>for 루프 응용
잘된 케이스
start: 3,
end: 5
잘 안 된 케이스
start: 3, temp: 5
end: 5,
처럼 temp라는 변수를 지정해서 변수의 값을 바꾼다.
if (a > b){
temp = a;
a = b;
b = temp;
}'🌳Bootcamp Revision✨ > JavaScript, jQuery, Ajax, JSON' 카테고리의 다른 글
| [14] 230116 Ch. 8 자바스크립트 기초: 12. 함수, 13. 자바스크립트의 입출력 [K-디지털 트레이닝 14일] (0) | 2023.01.16 |
|---|---|
| [13] 230113 Ch. 8 자바스크립트 기초: 11. 배열 [K-디지털 트레이닝 13일] (0) | 2023.01.13 |
| [11] 230111 [K-디지털 트레이닝 11일] Ch. 8 자바스크립트 기초: 9. 조건문, 10. 반복문 (0) | 2023.01.11 |
| [10] 230110 [K-디지털 트레이닝 10일] Ch. 8 자바스크립트 기초: 8. 숫자와 문자열 사이의 변환 (0) | 2023.01.10 |





