| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
[10] 230110 [K-디지털 트레이닝 10일] Ch. 8 자바스크립트 기초: 8. 숫자와 문자열 사이의 변환 본문
[10] 230110 [K-디지털 트레이닝 10일] Ch. 8 자바스크립트 기초: 8. 숫자와 문자열 사이의 변환
yjyuwisely 2023. 1. 10. 12:50230110 Tue 10th class
Ch. 8 자바스크립트 기초
진도: p. 294 ~ (교재: HTML5 + CSS3 + JavaScript로 배우는 웹프로그래밍 기초, 저자: 천인국)
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 천인국 - 교보문고
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 웹프로그래밍 초보자도 쉽게 배우는 웹 개발 지침서!이 책은 웹프로그래밍을 처음 배우는 초보자들을 위해 기초부터 차근차근 설명한다. 1~3장에
product.kyobobook.co.kr
오늘 배운 것 중 기억할 것을 정리했다.
지난 수업 때 배운 것 중 다시 기억할 것
- CSS 적용
ex)
<style type = "text/css">div{text-align:center; background-color:#E5FFCC}
</style>
- 폰트 import 하기
2023.01.03 - [1. Revision 2023/CSS3] - [5] 230103 Ch4 CSS3 스타일 시트 기초
<style type="text/css">
@import url('http://fonts.googleapis.com/css2?family=Rubik+Bubbles&display=swap');
h1{background-color:#FFE5CC;
color: red;
text-shadow: 5px 5px 12px orange;
font: italic 30px 'Rubik Bubbles', cursive;}
</style>
display:inline;/* block 요소 -> inline 요소로 변경, 수평으로 된다. */- ++x: x의 값 x=x+1
ex) 3->4
--x: x의 값 x=x-1
ex) 4->3
-alert(문장): 사용하면 alert창이 뜨면서 그 안에 문장이 뜬다.
- Get 방식과 Post 방식 p. 82
2023.01.02 - [1. Revision 2023/HTML5] - [4] 230102 Ch3 HTML5 멀티미디어 & 입력양식
클라이언트 컴퓨터가 서버 컴퓨터로 데이터를 저장하는 방식에는 HTTP GET요청과 HTTP POST요청이 있다.
- Get 방식
URL 주소 뒤에 파라미터를 붙여서 데이터를 전달하는 방식이다. (URL(Uniform Resource Locator): 인터넷에서 웹 페이지, 이미지, 비디오 등 리소스의 위치를 가리키는 문자열)
Get 방식이 Post 방식보다 비교적 전송되는 속도가 빠르나 보안에는 취약하다.
method를 따로 언급 안 하면 기본적으로 Get 방식이다.
ex) 검색어
ex) file:///D:/221229/html/WebContent/ch03_02_req.html?id=1234&password=5678 - Post 방식
사용자가 입력한 데이터를 URL 주소에 붙이지 않고 HTTP Request 헤더에 포함시켜 전달하는 방식이다.
Post 방식이 Get 방식보다 보안에는 강하나, 속도는 느리다.
길이 제한이 없으며, 보안이 유지된다. ex) 로그인 ex) file:///D:/221229/html/WebContent/ch03_02_req.html
Ch. 8 자바스크립트 기초
책의 목차
-자바스크립트의 소개
-자바스크립트의 용도
-자바스크립트의 위치
-문장
-변수
-자료형
-연산자
-숫자와 문자열 사이의 변환
-조건문
-반복문
-배열
-함수
-자바스크립트의 입출력
1. 숫자와 문자열 사이의 변환 p. 294
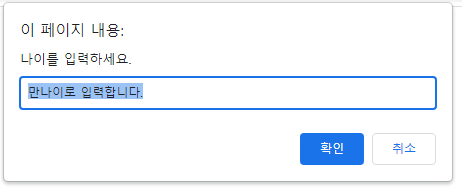
1.1 prompt() 함수
사용자에게 어떤 사항을 알려주고 사용자가 답변을 입력할 수 있는 윈도우를 화면에 띄운다.
prompt("빈칸 위에 뜨는 문장", "빈칸에 뜨는 문장")
예시)
<script>
var age = prompt("나이를 입력하세요.", "만나이로 입력합니다.");
</script>=: 오른쪽의 값을 왼쪽에 저장하는 대입 연산자이다.
이전 수업에서 배운 2023.01.02 - [1. Revision 2023/HTML5] - [4] 230102 Ch3 HTML5 멀티미디어 & 입력양식
ID : <input type="text" required placeholder="아이디를 입력하세요">
와 비슷하다.
결과)

1.2 parseInt()
문자열을 숫자로 변환한다.
parse: to divide (a sentence) into grammatical parts and identify the parts and their relations to each other.
[Computing] analyse (a string or text) into logical syntactic components
syntactic: 구문론의(언어 단어 결합으로 이루어지는 문장(文章)의 구조나 구문(構文) 요소를 분석함으로써, 각 문장 성분이 구성되는 규칙을 연구하는 분야.)
1.2 String()
숫자를 문자열로 변환한다.
1.3 function add(){ ... }
사용자 정의 함수: 내가 만든 함수
A user-defined function (UDF) is a function provided by the user of a program or environment, in a context where the usual assumption is that functions are built into the program or environment.
| 변수 | 함수 |
| - 변수 선언: var x=10; 변수 이름(ex. x)은 의미 있게, 마음대로 지어도 된다. - 변수 호출(사용): x |
- 함수 선언: function 함수명 함수 이름(ex. add(), calc())도 의미 있게, 마음대로 지어도 된다. function add(){ ... } - 함수 호출: add(); |
1.4 HTML 요소의 선택
HTML 요소를 선택하기 위해 제공되는 메서드는 다음과 같다.
| 메서드 | 설명 |
| document.getElementsByTagName(태그이름) | 해당 태그 이름의 요소를 모두 선택한다. |
| document.getElementById(아이디) | 해당 아이디의 요소를 선택한다. |
| document.getElementsByClassName(클래스이름) | 해당 클래스에 속한 요소를 모두 선택한다. |
| document.getElementsByName(name속성값) | 해당 name 속성값을 가지는 요소를 모두 선택한다. |
| document.querySelectorAll(선택자) | 해당 선택자로 선택되는 요소를 모두 선택한다. |
getElementById()The getElementById() method returns an element with a specified value and returns null if the element does not exist.
document.getElementById().value아이디 선택자(#)를 의미한다.
value: value, 즉 값을 가지고 온다.
.value를 안 하면 input 태그 전체를 가지고 온다.
The document object represents your web page.
If you want to access any element in an HTML page, you always start with accessing the document object.
document.getElementByClassName()클래스 선택자(.)를 의미한다.
document.getElementByTagName()The getElementsByTagName method of Document interface returns an HTMLCollection of elements with the given tag name.
querySelector()The querySelector() method returns the first child element that matches a specified CSS selector(s) of an element.
Note: The querySelector() method only returns the first element that matches the specified selectors. To return all the matches, use the querySelectorAll() method instead.
CSS처럼 사용할 수 있다.
querySelectorAll()querySelector와 사용 방법은 동일하며 선택자를 선택하여 배열과 비슷한 객체인 nodeList를 반환한다.
The querySelectorAll() method returns all elements that matches a CSS selector(s) and returns a NodeList.
참고: https://www.w3schools.com/jsref/met_element_queryselector.asp
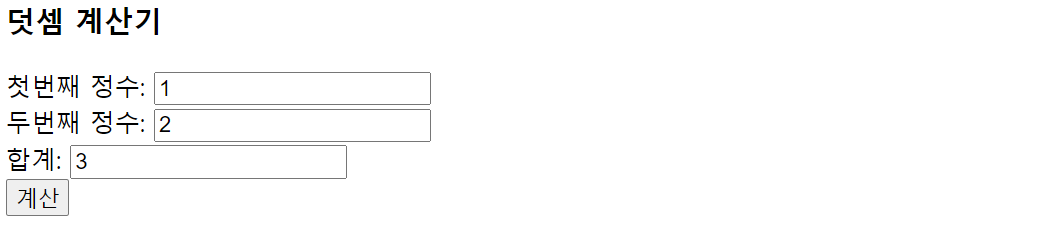
1.4.1 add 계산기
예시)
<script>
//함수 선언
function calc(){
var x = document.getElementById("x").value; //첫번째 정수값
var y = document.getElementById("y").value; //두번째 정수값
var sum;
sum= parseInt(x) + parseInt(y);
document.getElementById("sum").value = sum;} //sum값을 합계에 대입하기
</script>
</head>
<body>
<h3>덧셈 계산기</h3>
<form action="..." name="myform" method="get">
첫번째 정수: <input type="text" id="x"><br>
두번째 정수: <input type="text" id="y"><br>
합계: <input type="text" id="sum"><br>
<input type="button" value="계산" onclick="calc()">
</form>
</body>var x = document.getElementById("x").value;: id가 "x"인 요소의 값을 가져온다.
document.getElementById("sum").value = sum;: id가 "sum"인 요소에 변수 sum의 값을 대입한다.
onclick="calc()": 버튼이 클릭되면 calc()라는 이름의 함수를 호출(함수를 불러서 실행한다.)한다.
결과)

- Number()을 사용할 수 있다. The Number() constructor creates a Number object.
var sum = Number(x) + Number(y);
- querySelector()를 사용해서 CSS 방식으로도 가능하다.
<script>
//함수 선언
function calc(){
var x = document.querySelector('#x').value;
var y = document.querySelector('#y').value;
var sum;
sum= parseInt(x) + parseInt(y);
document.querySelector("#sum").value = sum;
}
</script>
</head>
<body>
<h3>덧셈 계산기</h3>
<form action="..." name="myform" method="get">
첫번째 정수: <input type="text" id="x"><br>
두번째 정수: <input type="text" id="y"><br>
합계: <input type="text" id="sum"><br>
<input type="button" value="계산" onclick="calc()">
</form>
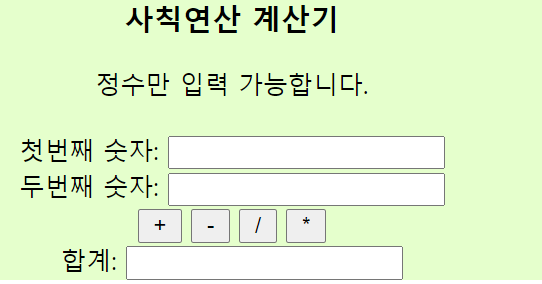
</body>1.4.2 사칙연산 계산기 만듦기
예시)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Assignment calculator p.296</title>
<style type = "text/css">
div{text-align:center; background-color:#E5FFCC;}
</style>
<script>
//함수 선언
function calc_add(){
var x = document.getElementById("x").value; //첫번째 정수값
var y = document.getElementById("y").value; //두번째 정수값
var sum;
sum= parseInt(x) + parseInt(y);
document.getElementById("sum").value = sum;} //sum값을 합계에 대입하기
function calc_sub(){
var x = document.getElementById("x").value; //첫번째 정수값
var y = document.getElementById("y").value; //두번째 정수값
var sum;
sum= parseInt(x) - parseInt(y);
document.getElementById("sum").value = sum;} //sum값을 합계에 대입하기
function calc_div(){
var x = document.getElementById("x").value; //첫번째 정수값
var y = document.getElementById("y").value; //두번째 정수값
var sum;
sum= parseInt(x) * parseInt(y);
document.getElementById("sum").value = sum;} //sum값을 합계에 대입하기
function calc_mul(){
var x = document.getElementById("x").value; //첫번째 정수값
var y = document.getElementById("y").value; //두번째 정수값
var sum;
sum= parseInt(x) / parseInt(y);
document.getElementById("sum").value = sum;} //sum값을 합계에 대입하기
</script>
</head>
<body>
<div>
<h3>사칙연산 계산기</h3>
정수만 입력 가능합니다.<br><br>
<form action="..." name="myform" method="get">
첫번째 숫자: <input type="text" id="x"><br>
두번째 숫자: <input type="text" id="y"><br>
<input type="button" value=" + " onclick="calc_add()">
<input type="button" value=" - " onclick="calc_sub()">
<input type="button" value=" / " onclick="calc_mul()">
<input type="button" value=" * " onclick="calc_div()"><br>
합계: <input type="text" id="sum"><br>
</form>
</div>
</body>
</html>결과)

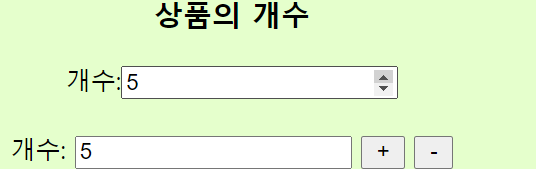
1.4.3 상품 개수 증가 감소 버튼 만들기
예시)
내가 만든 코드)
초기에 시행착오를 겪었는데 그 이유는 document.getElementById("first").value = number;에서 "first"를 "x"로 잘못 넣어서다. 변수 이름을 처음에 x, y, sum으로 썼더니 더 헷갈린 것 같다. 신중하게 골라야겠다.
<script>에 있는 제일 마지막 코드 document.getElementById("first").value = number;에 있는 "first"가 제일 마지막에 얻는 최종 value이다. 그러므로 <body>에 있는 개수: <input type="text" id="first" value="0"> 코드를 보면 id="first"가 사용됐다.
개수:<input type="number" min="0" step="1" value="0">는 지난 수업에서 사이트 만들기(Ch7)에서 사용한 코드이다. 세로형 화살표로 수량 조절 할 수 있게 나온다.
<style type ="text/css">
div{text-align:center; background-color:#E5FFCC;}
</style>
<script>
function calc_add(){
//id가 "first"인 요소의 값을 가져온다. value -> "first"
var x = document.getElementById("first").value;
var number = parseInt(first) + 1;
//id가 "first"인 요소에 변수 number의 값을 대입한다. number -> "first"
document.getElementById("first").value = number;
}
function calc_sub(){
//id가 "first"인 요소의 값을 가져온다.
var x = document.getElementById("first").value;
var number = parseInt(first) - 1;
//id가 "first"인 요소에 변수 number의 값을 대입한다.
document.getElementById("first").value = number;
}
</script>
</head>
<body>
<div>
<h3>상품의 개수</h3>
개수:<input type="number" min="0" step="1" value="0"><br>
<br>
<form name="myform" action="..." method="get">
//초기값 = 0으로 설정한다.
개수: <input type="text" id="first" value="0">
<input type="button" value=" + " onclick="calc_add()">
<input type="button" value=" - " onclick="calc_sub()"><br>
</form>
</div>
</body>
수업의 코드) 지난 수업에 배운 ++x, --x를 사용한다. 코드가 더 짧고 간결하다.
<script>
function calc_add(){
//id가 "first"인 요소의 값을 가져온다.
var x = document.getElementById("first").value;
//id가 "first"인 요소에 변수 ++x의 값을 대입한다.
document.getElementById("first").value=++x;
}
function calc_sub(){
//id가 "first"인 요소의 값을 가져온다.
var x = document.getElementById("first").value;
//id가 "first"인 요소에 변수 --x의 값을 대입한다.
document.getElementById("first").value=--x;
}
</script>
</head>
<body>
<div>
<h3>상품의 개수</h3>
개수:<input type="number" min="0" step="1" value="0"><br>
<br>
<form name="myform" action="..." method="get">
//초기값 = 0으로 설정한다.
개수: <input type="text" id="first" value="0">
<input type="button" value=" + " onclick="calc_add()">
<input type="button" value=" - " onclick="calc_sub()"><br>
</form>
</div>
</body>결과)