Notice
Recent Posts
Recent Comments
Links
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
CSS: 다운로드 할 때 특정 요소 숨기기 @media print, display:none; 이용하기 본문
💻Bootcamp Self-Study Revision✨/HTML5, CSS, Bootstrap, JSP
CSS: 다운로드 할 때 특정 요소 숨기기 @media print, display:none; 이용하기
yjyuwisely 2023. 4. 25. 11:51230425 Tue
특정 부분을 숨기려면 아래 코드를 css에 넣어둔다.
#로 아이디로 지정할 수도 있고 .로 클래스로 지정해도 된다.
@media print {
#print-hide {
display: none;
}
}다운로드 할 때 숨기고 싶은 부분을 <div id="print-hide">로 묶어둔다.
<div id="print-hide">
<button onclick="window.print()" style="text-align: center;">증명서 다운로드</button>
</div></div>
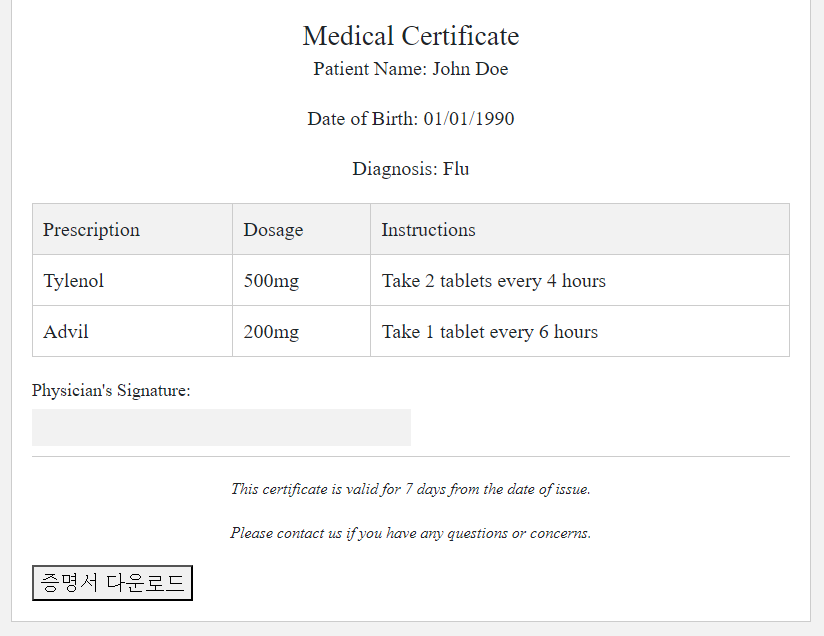
샘플 증명서 양식)

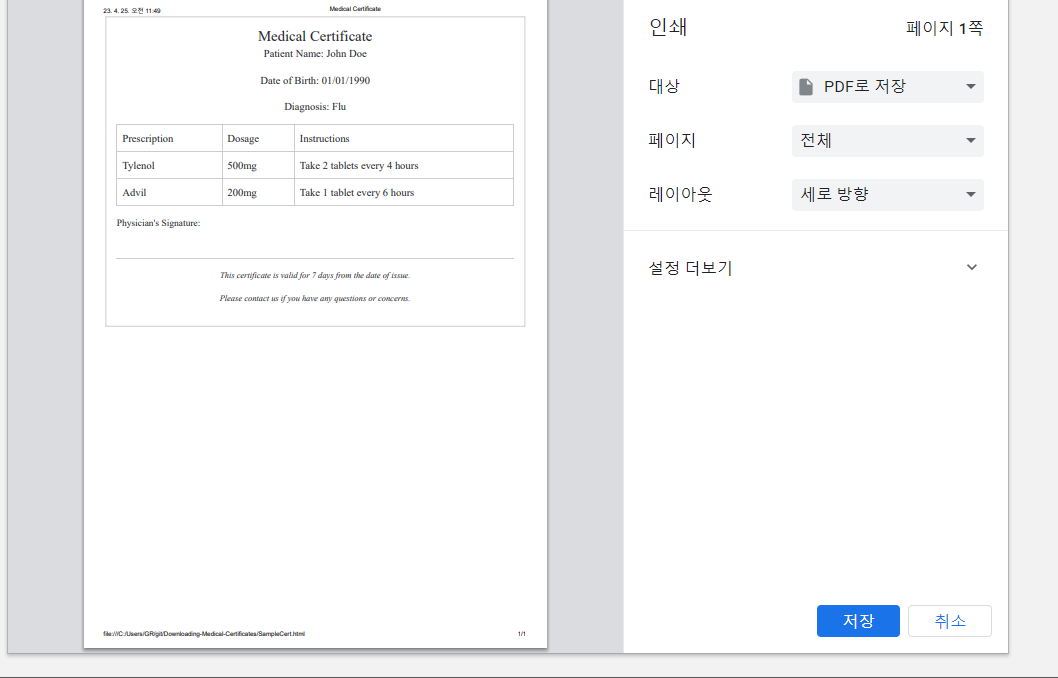
증명서 다운로드 눌렀을 때) '증명서 다운로드' 버튼이 숨겨진다.

728x90
반응형
'💻Bootcamp Self-Study Revision✨ > HTML5, CSS, Bootstrap, JSP' 카테고리의 다른 글
| Bootstrap: Form의 validation이 안 될 때 needs-validation, novalidate 추가하기 (0) | 2023.05.04 |
|---|---|
| CSS: 프린트 할 때 원하는 요소 최상단, 최하단에 두기 position:fixed, bottom:0 or top:0 사용하기 (1) | 2023.04.25 |
| CSS: input에 자연스러운 공간 및 그림자 효과 주기 (0) | 2023.04.24 |
| CSS: 테이블 만들 때 두 줄이 된 변수 이름 한 줄로 만들기) white-space: nowrap; 사용한다. (0) | 2023.04.23 |
Comments




