| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
목록분류 전체보기 (553)
A Joyful AI Research Journey🌳😊
https://www.nyp.org/ NewYork-Presbyterian NewYork-Presbyterian is one of the nation’s most comprehensive academic health care delivery systems, dedicated to providing the highest quality, most compassionate care to patients in the New York metropolitan area and throughout the globe. www.nyp.org https://www.gsitm.com/ GS ITM No.1 B2B 플랫폼 서비스 전문 기업 GS ITM입니다. www.gsitm.com https://nationalheadache..
 오류 해결) complied by a more recent version of the java runtime: 이클립스 자바 버전 맞춰서 해결
오류 해결) complied by a more recent version of the java runtime: 이클립스 자바 버전 맞춰서 해결
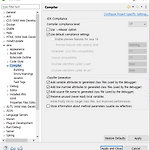
230403 Mon 66th class 집에서 만든 포트폴리오 import를 학원 내 이클립스로 하니까 버전 때문에 오류가 났다. Exception in thread "main" java.lang.UnsupportedClassVersionError: com/example/demo/DemoApplication has been compiled by a more recent version of the Java Runtime (class file version 61.0), this version of the Java Runtime only recognizes class file versions up to 52.0 61버전으로 컴파일 됐고 이클립스 버전은 52까지 가능하니까 52버전 -> 61버전으로 바꿔줘야 한..
 [66] 230403 Git 사용하기 [K-디지털 트레이닝 66일]
[66] 230403 Git 사용하기 [K-디지털 트레이닝 66일]
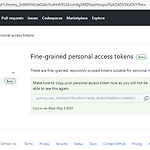
230403 Mon 66th class Window - Show View - Git - Git repositories Clone a Git repository를 눌러서 Git 주소와 아이디, 비밀번호를 입력한다. 처음에 오류가 났는데 프로젝트를 Public으로 바꿔야한다. Team - Commit (깃허브 서버에 프로젝트를 업로드 한다.) Git Staging Unstaged Change Commit Message: 프로젝트 첫 upload 밑에 Commit and Push 버튼 누름 https://github.com/settings/personal-access-tokens/new 커밋할 때 쓰이는 토큰 (30일 짜리다.) 기억해두기 이클립스에서 연동하기 참고: https://velog.io/@godls..
 디자인) 스크롤바가 긴 웹사이트 템플릿들이 흔한 이유
디자인) 스크롤바가 긴 웹사이트 템플릿들이 흔한 이유
230401 첫 번째 개인 프로젝트를 했을 때 컴퓨터 상의 한 화면에 다 들어오게 웹사이트를 만들었다. 시간이 흐르면서 여러 템플릿을 제공하는 해외 웹사이트들을 보면서 느끼는 건데 왜 다 하나같이 밑으로 쭉쭉 내리게 하는 긴 스크롤바가 있는 템플릿들이 대부분인 걸까?라는 의문이 들었는데, 정답은 아래와 같다. 1. 클릭보다 낫고, 2. 사용자들이 더 오래 머물게 하고, 3. 반응형 웹에 적합하고, 4. 스토리 진행이 가능하게 한다! 현재 포트폴리오를 만들고 있는데, 고려해 봐야겠다!
 230401 포트폴리오 2일 차) 스프링 부트를 쓸 때 css, js 파일 실시간 반영하게 만들기
230401 포트폴리오 2일 차) 스프링 부트를 쓸 때 css, js 파일 실시간 반영하게 만들기
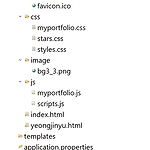
230401 Sat 학원에서 스프링으로 할 때와는 다르게 집에서 스프링부트로 하니까 css, js 파일이 실시간 반영이 안 돼서 불편했다. 이클립스를 사용중이고, 해결책은 아래와 같다. pom.xml의 에 아래 코드를 추가한다. org.springframework.boot spring-boot-devtools runtime org.springframework.boot spring-boot-devtools 2.0.4.RELEASE Maven Dependencies에 아래 jar 파일이 다운된 것을 볼 수 있다. src/main/resources 경로의 application.properties에 아래 코드 추가한다. spring.devtools.livereload.enabled=true spring.free..
https://it-techtree.tistory.com/entry/develop-and-website-using-github-page-And-jekyll Github Page와 Jekyll로 웹 사이트 제작하기 (블로그,포트폴리오) 웹사이트를 제작하여 무료로 호스팅까지 할 수 있는 방법이 있습니다. Jekyll라는 오픈소스로 정적 웹 사이트를 생성한 후 Github pages를 이용하면 무료로 정적 웹사이트를 호스팅이 가능합니다. Git it-techtree.tistory.com http://jekyllthemes.org Jekyll Themes jekyllthemes.org
http://kaoutarboudouft.42web.io/?i=1 Kaoutar's Portfolio Software DEVELOPER Hello World ! I am Kaoutar Boudouft , 21 y.o and I am a Junior Software developer.. Birthday: 22 July 2001 Phone: +212 688683466 City: Tangier , Morocco Age: 21 Email: kaoutarboudouft2@gmail.com Degree: Specialist technician in Multimedi kaoutarboudouft.42web.io 230526) https://alvarotrigo.com/blog/web-developer-portfoli..
 [64] 230330 Spring: 회원 정보 수정, 삭제 기능 구현하기. *id값 넘기기 [K-디지털 트레이닝 64일]
[64] 230330 Spring: 회원 정보 수정, 삭제 기능 구현하기. *id값 넘기기 [K-디지털 트레이닝 64일]
230329 Thu 64th class Ch. 18 MVC 패턴 구현 진도: Ch. 18 MVC 패턴 구현에 기반한 자체 수업 (교재: 최범균의 JSP 2.3 웹 프로그래밍: 기초부터 중급까지, 저자: 최범균) 책 예제 코드: https://github.com/madvirus/jsp23 저자 블로그: https://javacan.tistory.com/ 최범균의 JSP 2.3 웹 프로그래밍: 기초부터 중급까지 | 최범균 - 교보문고 최범균의 JSP 2.3 웹 프로그래밍: 기초부터 중급까지 | [최범균의 JSP 2.3 웹 프로그래밍 기초부터 중급까지]는 JSP 2.3의 새로운 특징 반영과 JSP를 지원하는 요소인 서블릿과 표현 언어 등의 새로운 product.kyobobook.co.kr 오늘 배운 것 중 기..
 [64] 230330 Spring: 회원 상세 정보 보는 페이지 만들기 [K-디지털 트레이닝 64일]
[64] 230330 Spring: 회원 상세 정보 보는 페이지 만들기 [K-디지털 트레이닝 64일]
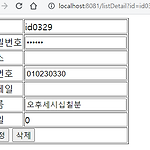
230329 Thu 64th class Ch. 18 MVC 패턴 구현 진도: Ch. 18 MVC 패턴 구현에 기반한 자체 수업 (교재: 최범균의 JSP 2.3 웹 프로그래밍: 기초부터 중급까지, 저자: 최범균) 책 예제 코드: https://github.com/madvirus/jsp23 저자 블로그: https://javacan.tistory.com/ 최범균의 JSP 2.3 웹 프로그래밍: 기초부터 중급까지 | 최범균 - 교보문고 최범균의 JSP 2.3 웹 프로그래밍: 기초부터 중급까지 | [최범균의 JSP 2.3 웹 프로그래밍 기초부터 중급까지]는 JSP 2.3의 새로운 특징 반영과 JSP를 지원하는 요소인 서블릿과 표현 언어 등의 새로운 product.kyobobook.co.kr 오늘 배운 것 중 기..
230208 포커스 이용해서 input text 눌렀을 때 border 효과 주기 /*input 클릭하면 효과 있다.*/ input:focus{outline:none;/*input 박스를 클릭 했을떄 나오는 테두리 색상 없애기*/ border:solid 2px #CCCCFF; /*box-shadow: 0 0 5px #d6a8e9;*//*그림자 효과*/}; !important 쓰니까 실행됐다. 참고: https://zxchsr.tistory.com/301 select:focus{ border:solid 2px #CCCCFF !important; box-shadow: 0 0 15px #ECEEFF;} 참고: https://stackoverflow.com/questions/43820420/change-the-..
 230329 jQuery 전체 약관, 선택 약관 눌렀을 때 전체, 특정 체크 박스 클릭 되게 만들기
230329 jQuery 전체 약관, 선택 약관 눌렀을 때 전체, 특정 체크 박스 클릭 되게 만들기
230329 기본틀은 아래와 같고 input에 name, type, id 등 다양한 걸 넣을 수 있다. 검색하면 보통 전체 약관 동의만 떠서 그런데 선택 약관 코드도 넣었다. 코드) 전체 약관, 선택 약관, 이메일, SMS 각 눌렀을 때 체크박스 체크되게 만들기 //전체 약관 동의 function checkAll() { if ($("#TermsOfService").is(':checked')) { $("input[name=sub_TermsOfServiceRequired]").prop("checked", true); } else { $("input[type=checkbox]").prop("checked", false); } } //선택 약관 동의 function checkOptional() { if ($("..
230210 마우스 올렸을 때 이미지 크기가 커진다. /* 마우스 올렸을 때 이미지가 커진다.*/ img { max-width: 100%; } .blog-slider__img { width: 280px; margin: 0px auto; overflow: hidden; } .blog-slider__img img { transition: all 0.2s linear; } .blog-slider__img:hover img { transform: scale(1.5); /*확대 배수*/ }
230213 Mon p. 265 1 2 3 4 Table 사용 시 1~4 나눔 부모 요소 태그 div로 묶는다. display: table; table-layout: fixed; 자식 요소 태그 #로 아이디 지정한다. display: table-cell;
 230213 CSS 우선순위: 인라인 스타일 > 아이디 > 클래스 > 요소
230213 CSS 우선순위: 인라인 스타일 > 아이디 > 클래스 > 요소
우선순위 인라인 스타일 (ex. style = "color: pink") > 아이디 # > 클래스 . > 요소 p There are four categories which define the specificity level of a selector: Inline styles ex) IDs ex) #navbar Classes, pseudo-classes, attribute selectors ex) .test, :hover, [href] Elements and pseudo-elements ex) h1, :before How to Calculate Specificity? Memorize how to calculate specificity! Start at 0, add 100 for each ID value, ..
230206 Mon 230207 Tue 테이블 레이아웃 만들 때 1. display: table 2. display: table-row 3. display: table-cell 순서대로 한다. 참고: https://www.codingfactory.net/10776 table 말 그대로 table 형식으로 보여지게 만듭니다. table-row는 tr의 기능을 하고 table-cell은 td의 기능을 합니다. 참고: https://mondaymonday2.tistory.com/245 [CSS] DIV로 테이블형식 만들기 (table , table-cell , table-row) A B C D A B C D table 말 그대로 table형식으로 보여지게 만듭니다. table-row 는 tr의 기능을하고 ta..

