목록전체 글 (555)
A Joyful AI Research Journey🌳😊
 깃허브에 개인 Repository에 압축 파일인 프로젝트 넣는 법 Team > Share Project
깃허브에 개인 Repository에 압축 파일인 프로젝트 넣는 법 Team > Share Project
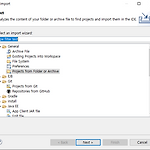
우선 깃허브에서 "Download ZIP"으로 압축 파일을 다운받는다. 이클립스에서 Projects from Folder or Archive로 파일을 이클립스에 넣는다. 파일 우측을 클릭해서 Team > Share Project를 눌러서 개인적으로 만든 깃허브의 Repository 경로에 넣는다. Commit하면 끝난다!
 ChatGPT: questions and answers (반응형 웹에서 Mobile-First appoach 쓰기)
ChatGPT: questions and answers (반응형 웹에서 Mobile-First appoach 쓰기)
230517 Wed 현재 반응형 웹으로 앱에서도 사용 가능한 팀 프로젝트를 만들고 있는데, 피그마로 ui를 만들 때 웹 사이트로 먼저 만들지 앱 사이즈로 먼저 만들지 고민했다. 반응형 웹에서 Mobile-First appoach 쓰라고 한다. 이유) 1. 모바일 사용량 증가 2. 모바일에선 중요 기능 넣게 함 3. website optimization 4. 스크린 사이즈 크기가 증가함에 따라 디자인 갖춤
 Indoor Navigation video and example
Indoor Navigation video and example
https://www.youtube.com/watch?v=Dvc6GZjj-PQ https://nearmotion.com/news/what-is-indoor-navigation/
https://stackoverflow.com/questions/45621829/geolocation-api-doesnt-work-on-mobile Geolocation API doesn't work on mobile I'm writing my web application on React/Redux. And I need to get user location with a help of Geolocation API. On desktop browsers everything works fine, but on mobile phones (checked out on Xiaomi... stackoverflow.com => your app to the cloud/host (in order to test this feat..
https://www.section.io/engineering-education/how-to-build-a-real-time-location-tracker-using-leaflet-js/ How to build a real time location tracker using leaflet.js This tutorial guides readers on how to build a real-time location tracker using the HTML5 geolocation API and leaflet.js to visualize results. www.section.io https://www.section.io/engineering-education/building-simple-maps-using-leaf..
https://pearlluck.tistory.com/284 [AWS비용] AWS FreeTier 어디까지 무료인가?| 프리티어 사용량 AWS에서 가장 뭐니뭐니해도 중요한건 뭐다? 요 To the 금 프리티어라고해서 그냥 1년내내 모든게 다 무료가 아니라는 사실! 쓰기제한 3. CloudFront 최종 사용자에게 짧은 지연 시간과 빠른 데이터 전 pearlluck.tistory.com [AWS] 💰 프리티어 요금 폭탄 방지 💸 - 무료 사용량 정리 AWS 프리티어 과금 (AWS Reduce Cost) 아마존에선 신규 AWS 고객에게 1년간의 프리 티어를 제공한다. 원래는 AWS 서비스는 사용하는데 돈이 들어가지만, 마케팅 홍보를 위해 처음 계정을 만든 사용자들 inpa.tistory.com https:/..
https://m.blog.naver.com/acornedu/221012420292 [모바일] 네이티브앱 vs 모바일웹앱 vs 하이브리드앱 스마트폰 대중화로 인해 IT 환경도 다양화 되고 있는거 알고 계신가요 ? 웹서비스 방식도 기존의 데스크... blog.naver.com https://brunch.co.kr/@rlatjrwn9086/61 모바일웹 / 웹앱 / 하이브리드앱 / 네이티브앱 [코드스테이츠 PMB 9기] 개발하는 방식 | 4가지 대표 개발 방식 IT 서비스를 개발한다면 어떤 방식으로 진행할지를 결정하게 됩니다. 네 가지 대표 개발 방식이 있습니다. 모바일 웹(Mobile Web) : brunch.co.kr https://my-adventure-book.tistory.com/52 앱의 형태 쉽..
팀주제명 IoT기반 정보 대시보드 구현 팀주제3: 병원 내 구역(GPS) 이동 안내 자동화 서비스 이 프로젝트는 어떤 의미와 가치를 부여하는가? 일반적인 지도 API는 외부에 초점인데 우리 팀의 프로젝트는 병원 "내부"의 위치를 알 수 있다. 구현할 기능 목적지 → 출발지 (네비게이션) 기능 by GPS Geolocation API 사용 (나의 현재 위치 표시) 프로젝트 개발 사용 스택 Geolocation API 사용, 지도 API 사용 JSON으로 데이터 주고 받기, 출력 및 입력 위도, 경도로 핀을 띄운다. 프로젝트 진행 순서 MySQL: 내과, 외과, 정형외과 등의 위치 정보(GPS)를 미리 DB에 넣는다. 하단 사이트 참고 http://map.esran.com/ 사용자 입장: 폰으로 봤을 때 병..
 ChatGPT: questions and answers (영어 잘 하는 개발자를 선호하는 이유)
ChatGPT: questions and answers (영어 잘 하는 개발자를 선호하는 이유)
230512 Fri 개발 기간: 5월 12일(금) ~ 5월 22일(월): 11일 목표: 5월 22일(월)까지 개발 완료 12일(금): 주제 선정 13일(토): 개발 시작 ~ 22일(월) 개발 완료 (10일) 23일(화) 슬라이드 쇼 완성 24일(수) 리허설 발표 25일(목) 슬라이드 쇼 최종 완성 26일(금) 최종 발표 구현할 기능: 목적지 → 출발지 (네비게이션) 기능 by GPS Geolocation API 사용 (나의 현재 위치 표시) 프로젝트 개발 사용 스택: - Geolocation API 사용 - JSON으로 데이터 주고 받기, 출력 및 입력 - 위도, 경도로 핀을 띄운다. - 지도 API 쓰기 이 프로젝트는 어떤 의미와 가치를 부여하는가? : 일반적인 지도 API는 외부에 초점인데 우리 팀의..


