| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
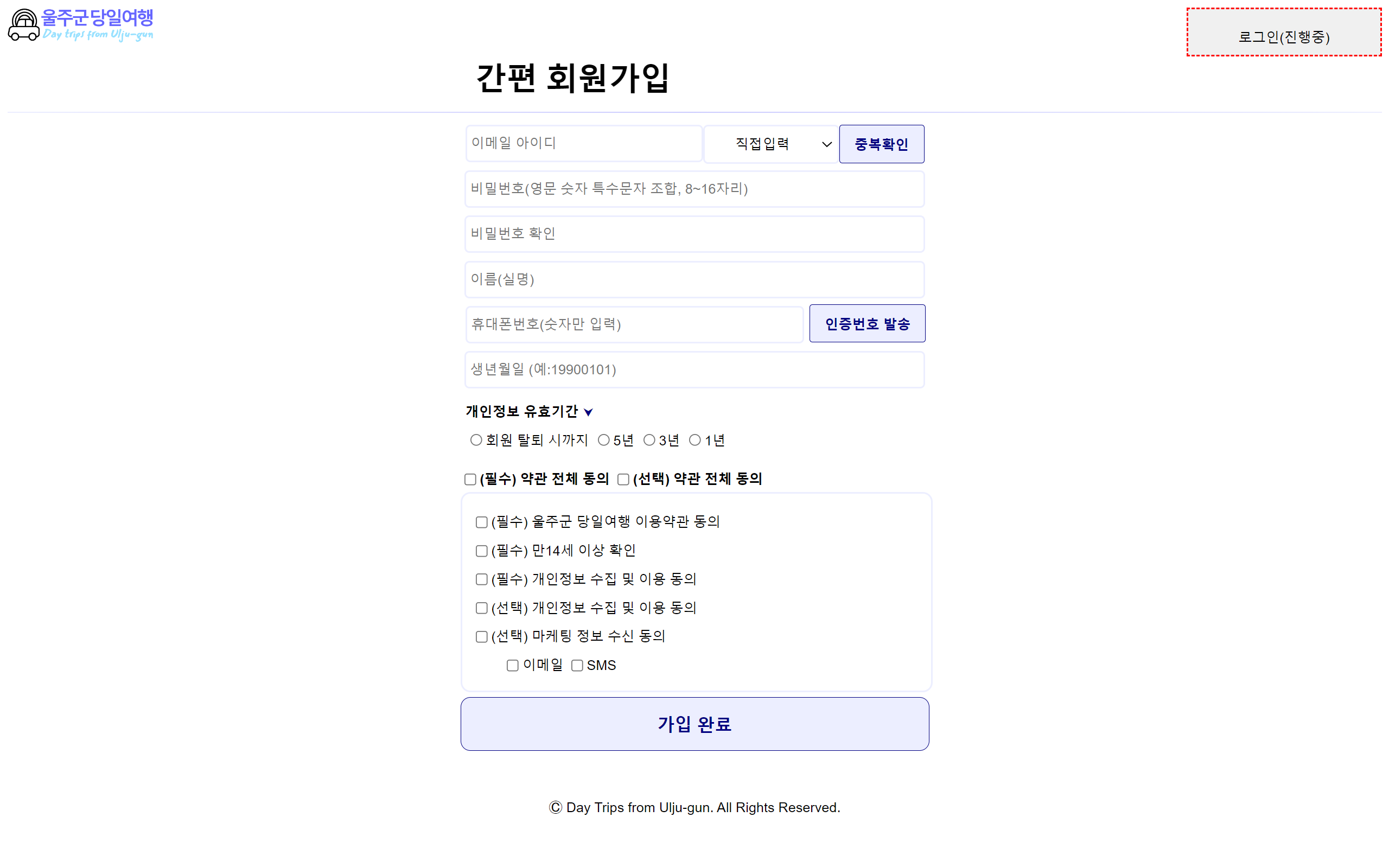
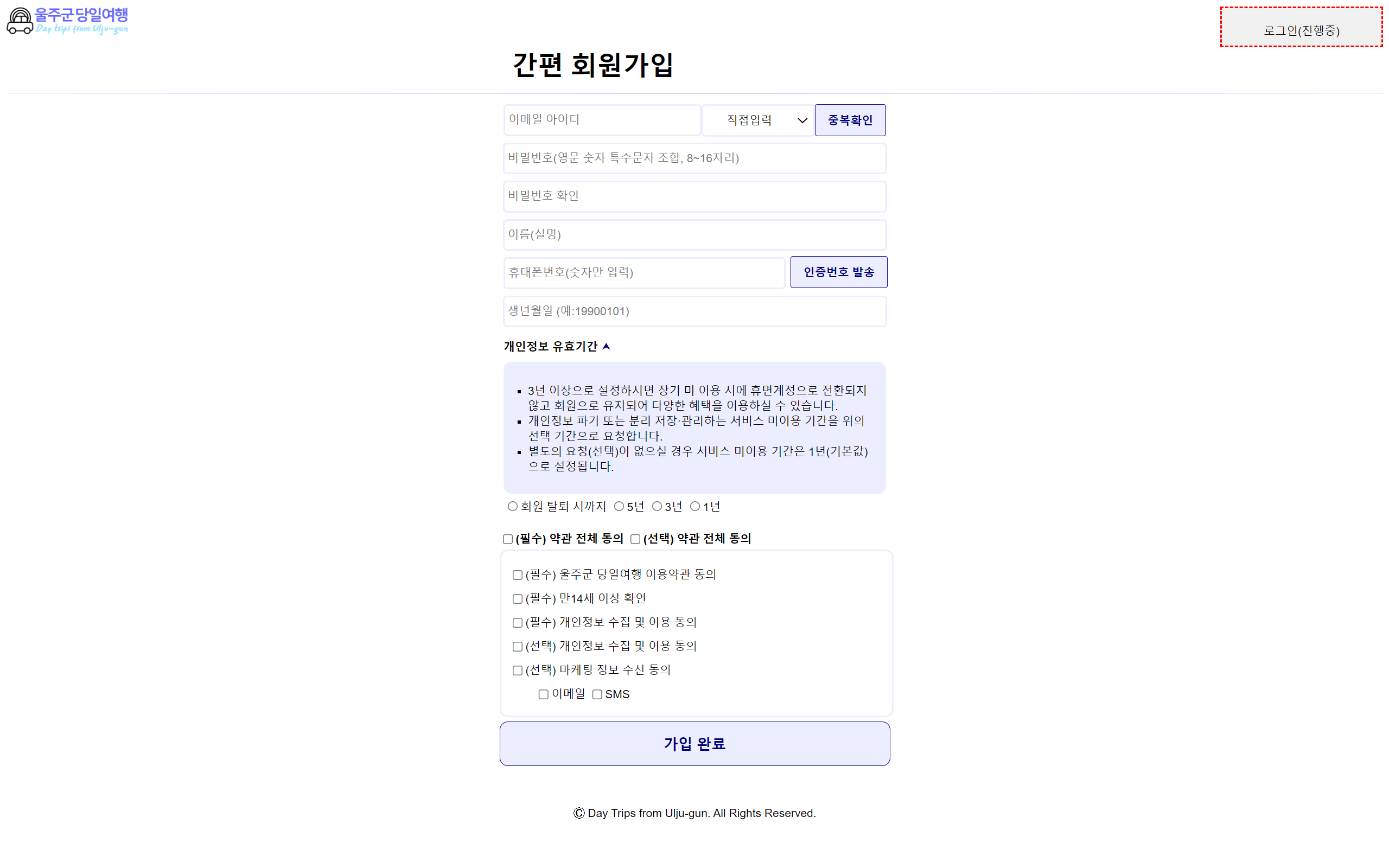
[5] 230131 개인 프로젝트 (1) 5일 차 Tue) 회원 가입 화면 진행 중 (2) 및 완료 스크린샷 본문
[5] 230131 개인 프로젝트 (1) 5일 차 Tue) 회원 가입 화면 진행 중 (2) 및 완료 스크린샷
yjyuwisely 2023. 1. 31. 07:00230131 Tue 23rd class [5th day for portfolio :)]
2/10까지 html, css 부분 완료해야 하므로 자바스크립트, 제이쿼리 부분보다
우선 html, css 부분을 완료하도록 한다. html, css 완료 후 자바스크립트, 제이쿼리 진행한다.
우선 해야할 것은
1) 로그인 페이지: 화면 설계 완료하기
2) 회원 가입 페이지
- 약관 (내용 보기) 추가,
로그인, 로고 (링크 걸기)(완료)
- 비밀번호 입력시 글자 보이게 하는 아이콘
로고 부분(완료)
3) 메인 화면: 게시판(공지사항), 슬라이드쇼 추가한다.
- 드롭다운 메뉴로 수정하기
모두 투어 메뉴 참고한다.
https://www.modetour.com/main/default.aspx
여행은 모두투어
여행은 모두투어
www.modetour.com
4) 슬라이드 쇼 이미지, 아이콘 등 디자인 부분 완료한다.
로고(완료)
- 라디오 버튼: 커스텀하기
https://www.w3schools.com/howto/tryit.asp?filename=tryhow_css_custom_radio
https://www.w3schools.com/howto/tryit.asp?filename=tryhow_css_custom_checkbox
- tabindex 추가한다.
https://www.daleseo.com/html-tabindex/
위에 걸 다 끝내고 아래를 완료한다.
1) 회원가입 입력 검증 유효성 검사
비밀번호 입력시 글자 보이게 하는 아이콘 누르면 적은 비밀번호와 경고 문장들이 나온다.
2) (필수)약관 전체 동의 (선택) 약관 전체 동의
if 전체 동의시동의 시 check box 3개 선택, 선택 동의 시 checkbox 2개 선택
if 3개 선택시선택 시 전체 동의 클릭됨, 2개 선택 시 선택 동의 클릭됨
참고)
https://gangzzang.tistory.com/entry/%EC%A0%9C%EC%9D%B4%EC%BF%BC%EB%A6%ACjQuery-%EC%84%A0%ED%83%9D%EC%9E%90
https://emessell.tistory.com/149https://openlife.tistory.com/381
https://openlife.tistory.com/381
3)약관 보기 눌렀을 때 제이쿼리 slideUp slideDown 기능쓰기
4) 슬라이드쇼: More 누르면 그 정보 페이지로 이동
동구 사이트 참고
https://www.donggu.ulsan.kr/tour/cmm/main/mainPage.do
| 울산광역시 동구 문화관광축제
www.donggu.ulsan.kr
새로 알 게 된 것
1) 이메일 아이디, 직접 입력 옵션, 중복확인 버튼이 화면 크기가 줄어듦에 따라 같이 안 움직였는데
아래 코드를 쓰고 같이 움직이게 됐다.
#emailDoubleCheck{padding:0 0 0 5px;width: 470px; display:flex;flex-direction:row;}/*같이 움직이도록 한다.*/
2) name is the name that is used when the value is passed (in the URL or in the posted data).
id is used to uniquely identify the element for CSS styling and JavaScript.
디자인이 어제보다 깔끔해진 것 같다.:)
생각보다 너비, 패딩, 마진 등 최대한 디자인이 깔끔하게 보이도록 맞추는 데 시간이 오래 걸린다.


'💖My Bootcamp Projects Logs✨ > Individual project 1️⃣' 카테고리의 다른 글
| [7] 230202 개인 프로젝트 (1) 7일 차 Thu) 로그인 화면 진행 중 (2) 메인 화면 진행 중 (1) (0) | 2023.02.02 |
|---|---|
| [6] 230201 개인 프로젝트 (1) 6일 차 Wed) 로그인 화면 진행 중 (1) (0) | 2023.02.01 |
| [4] 230130 개인 프로젝트 (1) 4일 차 Mon) 회원 가입 화면 진행 중 (1) 및 알게 된 것 (0) | 2023.01.30 |
| [3] 230127 개인 프로젝트 (1) 3일 차 Fri) 프로젝트 진행 및 할 것 리스트 (0) | 2023.01.27 |



