| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
[4] 230130 개인 프로젝트 (1) 4일 차 Mon) 회원 가입 화면 진행 중 (1) 및 알게 된 것 본문
[4] 230130 개인 프로젝트 (1) 4일 차 Mon) 회원 가입 화면 진행 중 (1) 및 알게 된 것
yjyuwisely 2023. 1. 30. 07:00230130 Mon 22th class [4th day for portfolio :)]
학원 강사님의 요청)
일정: 2월 10일까지 카카오오븐을 통해 설계한 화면 html/css 완성시켜 주세요.
javascript는 그 후에 적용하셔도 됩니다.
우선 지금 남은 것은
1) 회원가입 화면 설계: 우선 회원가입 화면 구현은 했는데 아직 남은 것은 (필수) 약관 전체 동의 (선택) 약관 전체 동의 부분이다.
- if 전체 동의 시 3개 선택, 선택 동의시 2개 선택
if 3개 선택 시 전체 동의 클릭됨, 2개 선택시 선택 동의 클릭됨
참고) https://gangzzang.tistory.com/entry/%EC%A0%9C%EC%9D%B4%EC%BF%BC%EB%A6%ACjQuery-%EC%84%A0%ED%83%9D%EC%9E%90
https://emessell.tistory.com/149
https://openlife.tistory.com/381
- 헤더에 로고, 로그인 넣기 (완료)
- 라디오와 텍스트 정렬하기 (완료)
https://tistory.pplane.net/9
https://www.codingfactory.net/10715
https://tistory.pplane.net/9
- 라디오 버튼: 커스텀
https://www.w3schools.com/howto/tryit.asp?filename=tryhow_css_custom_radio
https://www.w3schools.com/howto/tryit.asp?filename=tryhow_css_custom_checkbox
2) 또 tabindex 추가한다.
https://www.daleseo.com/html-tabindex/
[HTML] tabindex 속성과 키보드 포커스
Engineering Blog by Dale Seo
www.daleseo.com
- 로그인 화면 설계
- 회원가입 입력 검증
- 메인화면에서 게시판(공지사항), 슬라이드쇼 추가
- 그 외는 이미지, 아이콘 등 디자인 부분이다.
알게 된 것
1) radio를 쓸 때 name을 동일한 값으로 지정하면 중복 방지 가능하다.
<!-- 개인정보 유효기간 radio 버튼: name을 같게 지정하면 중복이 방지된다.--> <input type="radio" name="length">회원 탈퇴 시까지 <input type="radio" name="length">5년 <input type="radio" name="length">3년 <input type="radio" name="length">1년<br>
2) 화면 하단에 푸터를 고정하려면 아래 코드를 쓴다. :)
참고
/*푸터*/ footer{ position:fixed; /*이 부분을 고정*/ bottom:0; /*하단에 여백 없다.*/ width: 100%; /*너비:가로 사이즈를 브라우저에 가득 채운다.*/ height: 50px; /*높이*/ }
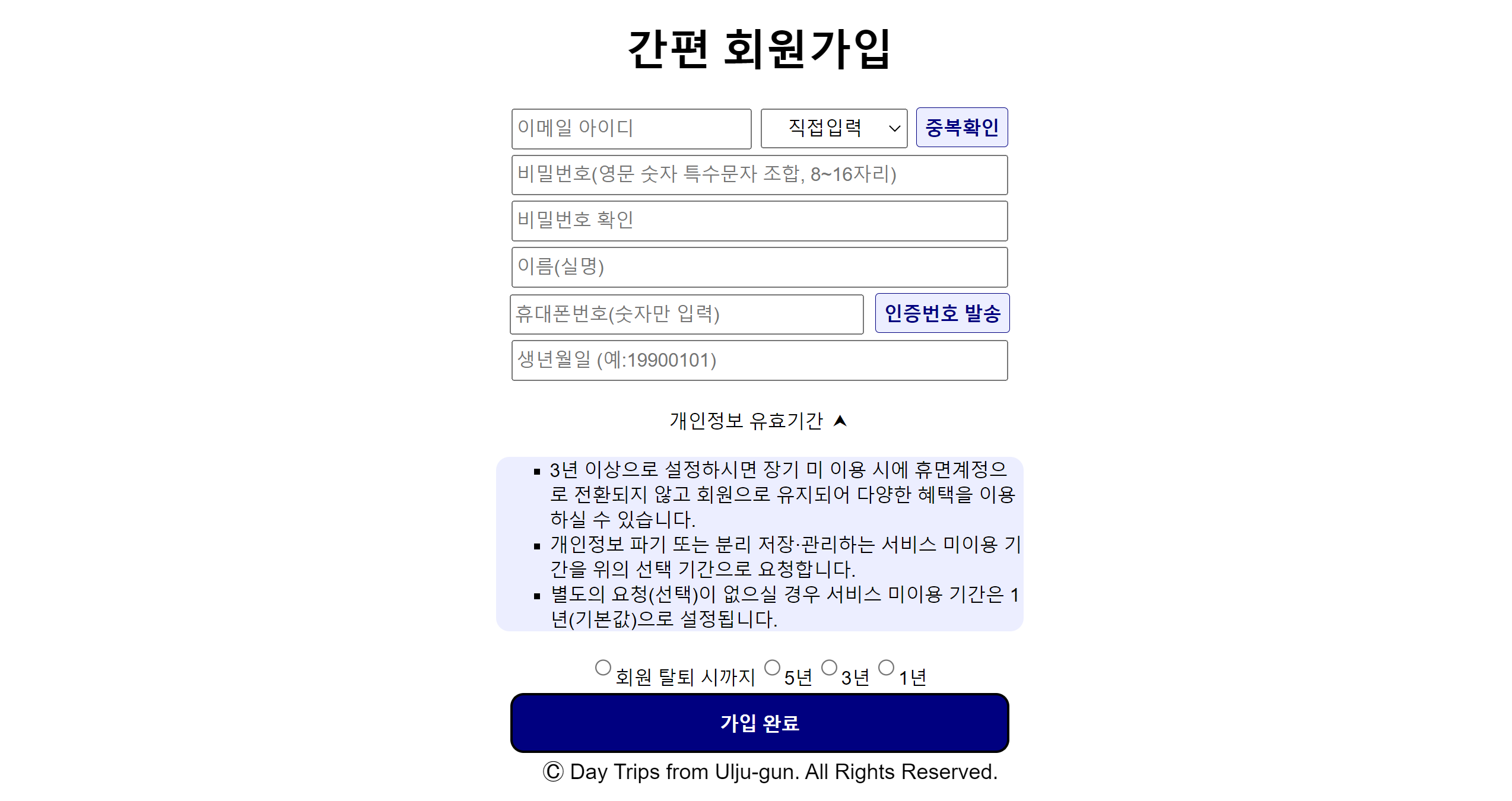
3) jQuery의 toogle() 사용해서 버튼 클릭했을 때 나오고 숨기는 기능
참고: https://lionbum.tistory.com/44
<!-- jQuery 불러온다 --> <script type="text/javascript" src="https://code.jquery.com/jquery-3.6.3.min.js"></script> <script> //jQuery toggle 이용: 개인정보 버튼 눌렀을 때 설명 3줄이 나오고 다시 버튼을 누르면 다시 설명이 숨겨진다. $(function (){ $("#infoValidButton").click(function (){ $("#infoValid").toggle(); }); });
클릭했을 때 화살표 위아래 방향과 내용 보임, 숨김 기능이 된다.
참고:
//jQuery toggle 이용: 개인정보 버튼 눌렀을 때 설명 3줄이 나오고 다시 버튼을 누르면 다시 설명이 숨겨진다. //화살표: ⮝ up: ⮝, ⮟ down: ⮟ $(document).ready(function () { $("#infoValidButton").click(function (){ //화살표가 아래 방향 화살표이면 if($("#infoValidButton").val()=="⮟"){ //화살표가 위 방향 화살표로 바뀐다 $("#infoValidButton").attr("value","⮝"); //.toggle()은 선택한 요소가 보이면 보이지 않게, 보이지 않으면 보이게 합니다. $("#infoValid").toggle(); } else{ //그렇지 않으면 = 화살표가 위 방향 화살표 이면 //화살표는 아래 방향으로 바뀐다. $("#infoValidButton").attr("value","⮟"); $("#infoValid").toggle(); } }); });
5) div가 중앙 정렬이 된다.
margin: auto;
6)
<label for>과 <input id> 값을 일치시킬 경우 편리하게 이용할 수 있습니다.
for의 값과 id 값을 hahaha라는 임의의 값으로 일치시킨 경우, 당신은 밥을 먹었습니까?라는 텍스트 부분을 클릭해도 checkbox 부분에 클릭이 됩니다.
https://dasima.xyz/input-id-label-for/
you add the for attribute to the <label> element, where the value of for is the same as the id in the <input> element.
Alternatively, you can nest the <input> directly inside the <label>, in which case the for and id attributes are not needed because the association is implicit:
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/label
특수문자
https://www.compart.com/en/unicode/U+2B9F
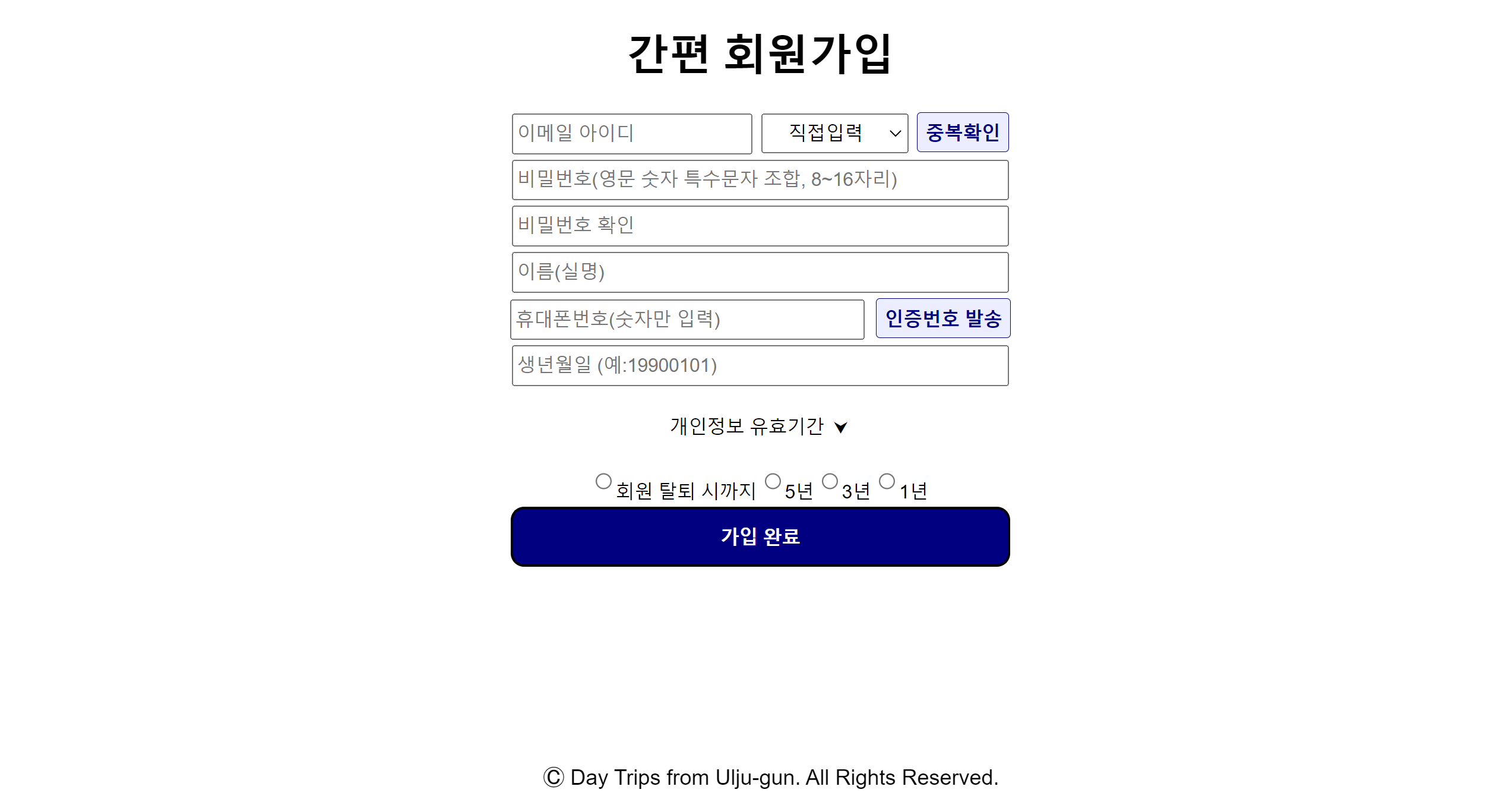
회원가입 화면 구현 (진행 중)


'💖My Bootcamp Projects Logs✨ > Individual project 1️⃣' 카테고리의 다른 글
| [6] 230201 개인 프로젝트 (1) 6일 차 Wed) 로그인 화면 진행 중 (1) (0) | 2023.02.01 |
|---|---|
| [5] 230131 개인 프로젝트 (1) 5일 차 Tue) 회원 가입 화면 진행 중 (2) 및 완료 스크린샷 (0) | 2023.01.31 |
| [3] 230127 개인 프로젝트 (1) 3일 차 Fri) 프로젝트 진행 및 할 것 리스트 (0) | 2023.01.27 |
| [2] 230126 개인 프로젝트 (1) 2일 차 Thu) 메인페이지 레이아웃 진행중 (0) | 2023.01.27 |



