Notice
Recent Posts
Recent Comments
Links
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
[16, 17] 230328, 230329 개인 프로젝트 (1) 16일, 17일 차 Tue, Wed) 메인 화면 진행 중 (7) 로그인, 회원 가입 유효성 검사, 약관 선택 체크 본문
💖My Bootcamp Projects Logs✨/Individual project 1️⃣
[16, 17] 230328, 230329 개인 프로젝트 (1) 16일, 17일 차 Tue, Wed) 메인 화면 진행 중 (7) 로그인, 회원 가입 유효성 검사, 약관 선택 체크
yjyuwisely 2023. 3. 28. 10:36230328 Tue, 230329 Wed
기본틀은 아래와 같고
input에 name, type, id 등 다양한 걸 넣을 수 있다.
검색하면 보통 전체 약관 동의만 떠서 그런데
선택 약관 코드도 넣었다.
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.3.min.js"></script><!-- jQuery 불러온다 -->코드) 전체 약관, 선택 약관, 이메일, SMS 각 눌렀을 때 체크박스 체크되게 만들기
//전체 약관 동의 function checkAll() { if ($("#TermsOfService").is(':checked')) { $("input[name=sub_TermsOfServiceRequired]").prop("checked", true); } else { $("input[type=checkbox]").prop("checked", false); } } //선택 약관 동의 function checkOptional() { if ($("#TermsOfServiceOptional").is(':checked')) { $("input[name=sub_TermsOfServiceOptional]").prop("checked", true); } else { $("input[type=checkbox]").prop("checked", false); } } //이메일 수신 체크시 '(선택) 마케팅 정보 수신 동의' 동의 function checkOptionalEmail() { if ($("#sub_TermsOfService6").is(':checked')) { $("input[id=sub_TermsOfService5]").prop("checked", true); } else { $("input[type=checkbox]").prop("checked", false); } } //SNS 수신 체크시 '(선택) 마케팅 정보 수신 동의' 동의 function checkOptionalSms() { if ($("#sub_TermsOfService7").is(':checked')) { $("input[id=sub_TermsOfService5]").prop("checked", true); } else { $("input[type=checkbox]").prop("checked", false); } }
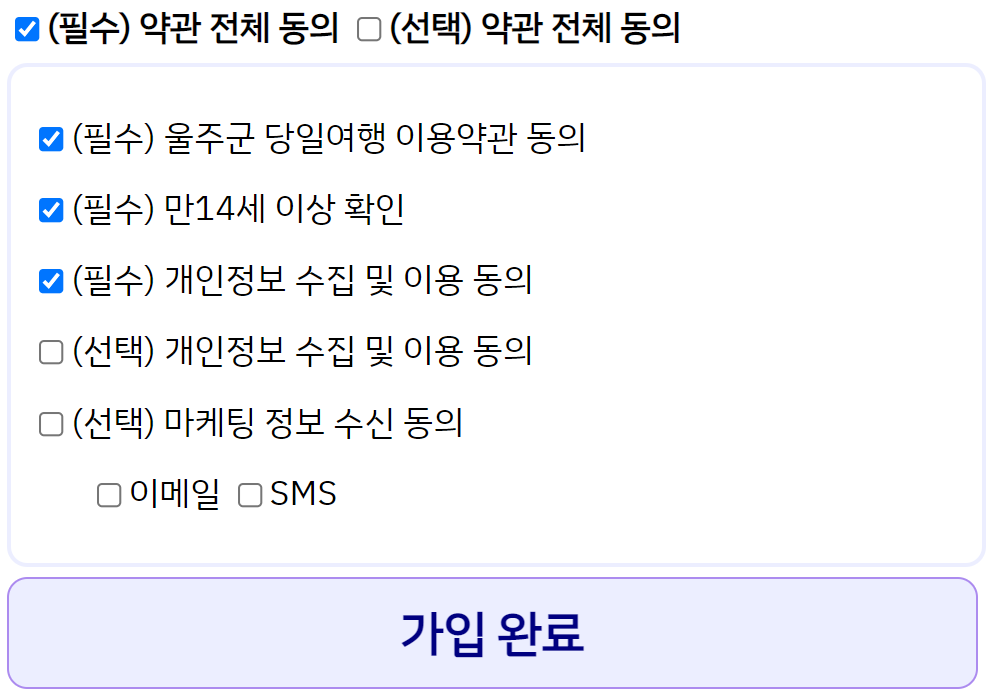
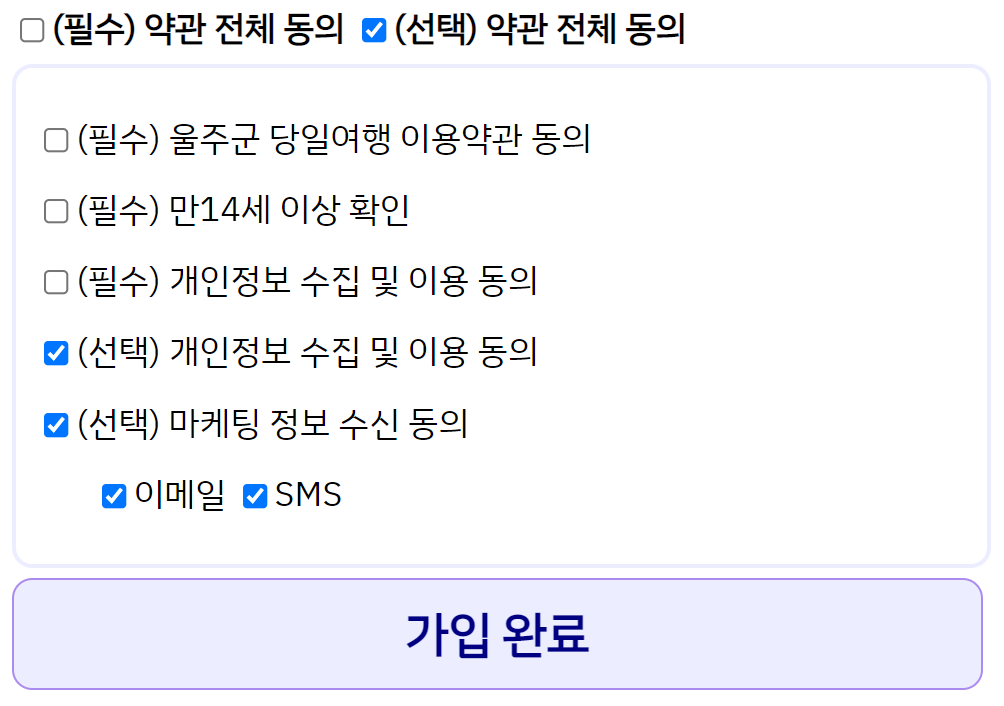
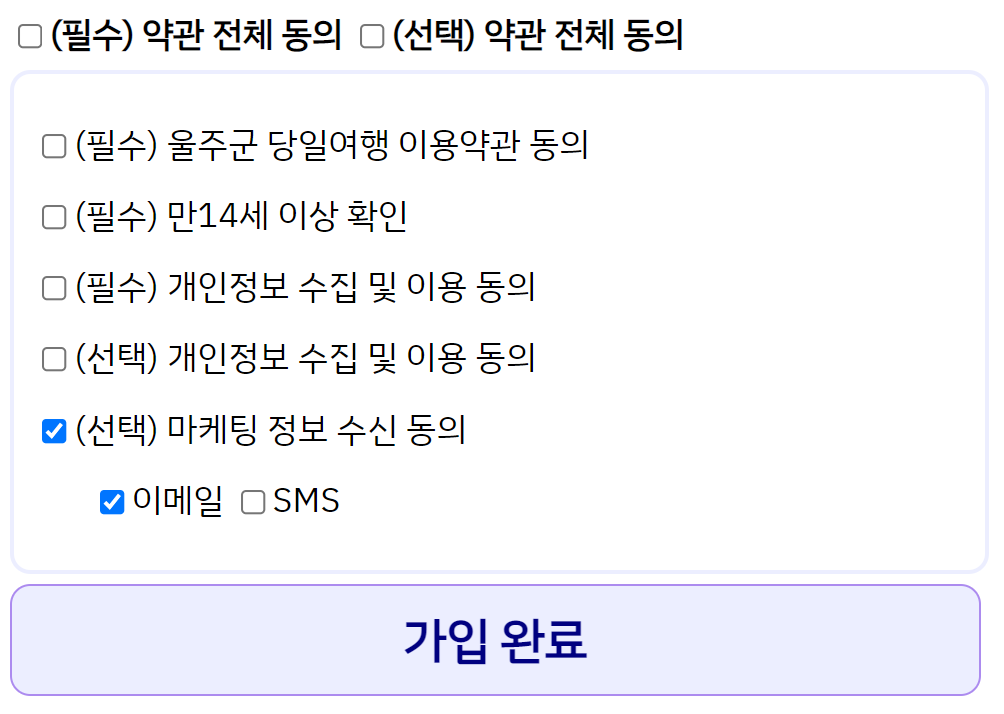
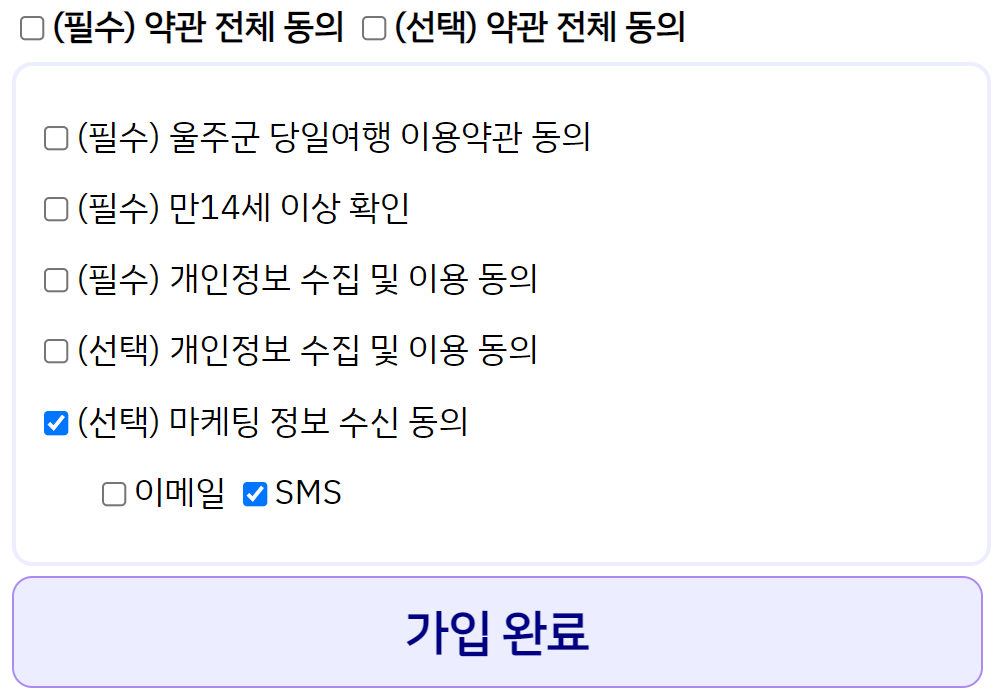
결과) 진행중인 개인 프로젝트의 이미지를 가져왔다.




https://www.ybtour.co.kr/accounts/signIn.yb?channelCode=011
로그인
https://www.ybtour.co.kr/accounts/join.yb
회원가입
소스 보기!
참고하기
https://smujihoon.tistory.com/82
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>practice Select All</title> <script type="text/javascript" src="https://code.jquery.com/jquery-3.6.3.min.js"></script> <script> function cAll() { if ($("#checkAll").is(':checked')) { $("input[type=checkbox]").prop("checked", true); } else { $("input[type=checkbox]").prop("checked", false); } } </script> </head> <body> <table border="1" align="center"> <tr> <th><input type="checkbox" id="checkAll" onclick="cAll();"><label for="c0">전체약관동의 </tr> <tr> <th><input type="checkbox" id="c1" required><label for="c1">이용약관(필수)... target="_blank">약관정보</a><br> <input type="checkbox" id="c2" required><label for="c2">개인정보처리 동의(필수)... target="_blank">약관정보</a><br> <input type="checkbox" id="c3" required><label for="c3">개인정보 제3자 제공 동의... target="_blank">약관정보</a><br> <input type="checkbox" id="c4"><label for="c4">이벤트혜택 알림 수신동의(선택)... </tr> </table><br> </body> </html>

https://openlife.tistory.com/381
https://www.ybtour.co.kr/accounts/join.yb
약관 선택 코드
<div class="agree_block"> <span class="chk_box inline"><input type="checkbox" id="esschk" name="esschk"><label for="esschk"><span></span><strong class="emp_black">(필수)약관 전체 동의</strong></label></span> <span class="chk_box inline"><input type="checkbox" id="selchk" name="selchk"><label for="selchk"><span></span><strong class="emp_black">(선택)약관 전체 동의</strong></label></span> <div class="box_line"> <ul class="list_basic" id="esschklist"> <li> <span class="inner_block"> <span class="chk_box"><input type="checkbox" id="agreeUse" name="agreeUse"><label for="agreeUse"><span></span>(필수) 노랑풍선 이용약관 동의</label></span> <span class="btn_right">(<a href="/static/views/CS/memberJoinTerms.html#tab1" class="link" target="_blank">내용보기</a>)</span> </span> </li> <li><span class="chk_box"><input type="checkbox" id="agreeTng" name="agreeTng"><label for="agreeTng"><span></span>(필수) 만14세 이상 확인</label></span></li> <li> <span class="inner_block"> <span class="chk_box"><input type="checkbox" id="agreeSav" name="agreeSav"><label for="agreeSav"><span></span>(필수) 개인정보 수집 및 이용 동의</label></span> <span class="btn_right">(<a href="/static/views/CS/memberJoinTerms.html#tab2" class="link" target="_blank">내용보기</a>)</span> </span> </li> </ul> <ul class="list_basic" id="selchklist"> <li> <span class="inner_block"> <span class="chk_box"><input type="checkbox" id="agreeSavChoice" name="agreeSavChoice"><label for="agreeSavChoice"><span></span>(선택) 개인정보 수집 및 이용 동의</label></span> <span class="btn_right">(<a href="/static/views/CS/memberJoinTerms.html#tab3" class="link" target="_blank">내용보기</a>)</span> </span> </li> <li><span class="chk_box"><input type="checkbox" id="agreeMkt" name="agreeMkt"><label for="agreeMkt"><span></span>(선택) 마케팅 정보 수신 동의</label></span> <span class="chk_box inline pdl mgt"><input type="checkbox" id="emailRcp" name="emailRcp"><label for="emailRcp"><span></span>이메일</label></span> <span class="chk_box inline mgt"><input type="checkbox" id="mobileRcp" name="mobileRcp"><label for="mobileRcp"><span></span>SMS</label></span> </li> </ul> </div> </div>
약관 선택 제이쿼리
$('#esschk, #selchk').on('click', function(){ //전체동의 var id = $(this).prop('id'); var list = id+'list'; var divi = $('#'+id).is(':checked'); $('#'+list+' > li').each(function(idx,itm){ $(itm).find('input[type=checkbox]').prop('checked', divi); }); }); $('#esschklist input[type=checkbox]').on('click', function(){ var total = $('#esschklist input[type=checkbox]').length; var chked = $('#esschklist input[type=checkbox]:checked').length; var divi = (total == chked); $('#esschk').prop('checked', divi); }); $('#selchklist input[type=checkbox]').on('click', function(){ var id = $(this).prop('id'); if(id === 'agreeSavChoice' || id === 'agreeMkt') { //(선택)개인정보 동의시 마케팅,이메일,SMS 체크 var divi =$(this).is(':checked'); $('#selchklist input[type=checkbox]').each(function(idx,itm){ if(id === 'agreeMkt' && divi == false && itm.id ==='agreeSavChoice'){ $(itm).prop('checked', true); } else { $(itm).prop('checked', divi); } }); } if(id === 'emailRcp' || id === 'mobileRcp'){ if(!$('#emailRcp').is(':checked') && !$('#mobileRcp').is(':checked')) $('#agreeMkt').prop('checked', false); if( $('#emailRcp').is(':checked') || $('#mobileRcp').is(':checked')) $('#agreeMkt, #agreeSavChoice').prop('checked', true); } var total = $('#selchklist input[type=checkbox]').length; var chked = $('#selchklist input[type=checkbox]:checked').length; var divi = (total == chked); $('#selchk').prop('checked', divi); });
728x90
반응형





