| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
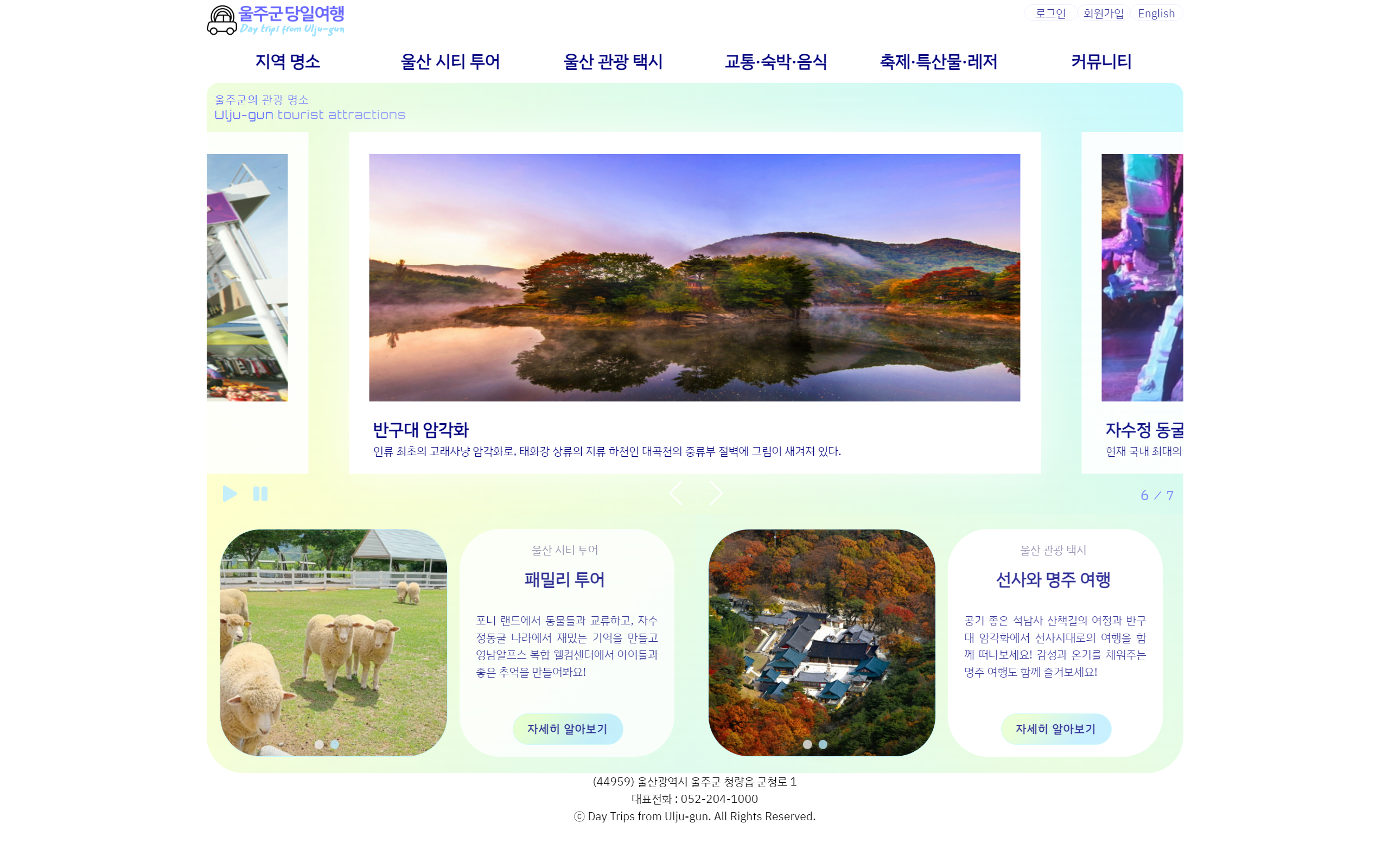
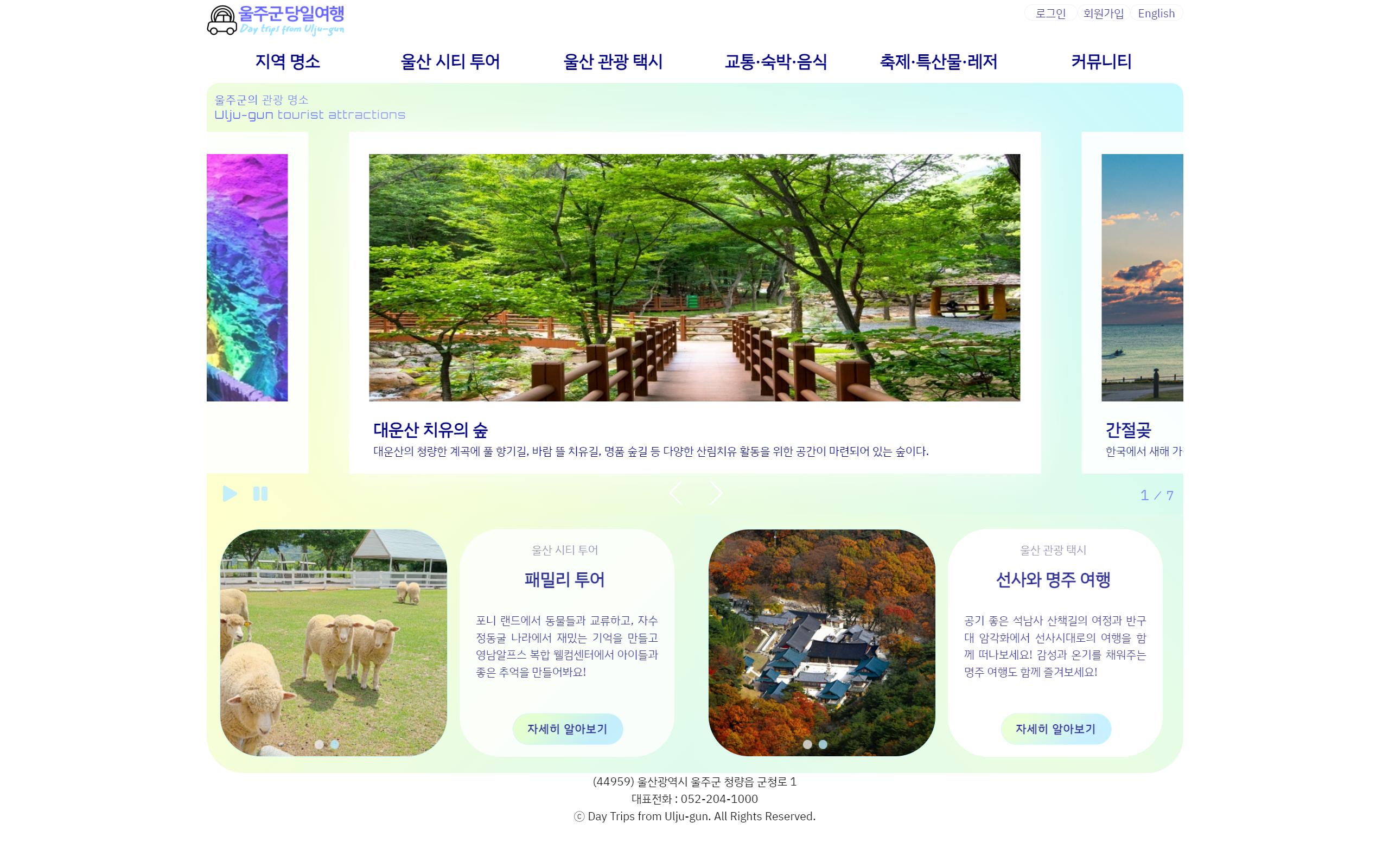
[13] 230208 개인 프로젝트 (1) 13일 차 Wed) 메인 화면 진행 중 (5) 해야 할 것 리스트 본문
[13] 230208 개인 프로젝트 (1) 13일 차 Wed) 메인 화면 진행 중 (5) 해야 할 것 리스트
yjyuwisely 2023. 2. 8. 07:14230208 Wed 29th class [13th day for portfolio :)]



- 돋보기 검색기능 넣기
- 썸네일 넣는다.
(1. 교통 정보
2. 숙박 정보
3. 음식점 정보
4. 레저, 스포츠
5. 특산물
6. 축제, 대회)
- 모두 투어 참고: 마우스 호버 때 사진 크기 커짐
https://www.modetour.com/main/default.aspx
여행은 모두투어
www.modetour.com
- 마우스 오버 효과
https://www.codingfactory.net/12584
CSS / 마우스 오버 효과 / 이미지 확대
이미지에 마우스를 올렸을 때 이미지가 확대되는 효과를 만들어보겠습니다. 우선 다음과 같이 이미지가 들어간 간단한 HTML 문서를 만듭니다. <!doctype html> <html lang='ko'> <head> <meta charset='utf-8'> <titl
www.codingfactory.net
- 첫번째 슬라이드쇼 사진 작아졌다가 커짐 효과 넣어도 된다.
- 굳이 메인에 공지 후기 게시판 넣어야하나?(생각중)
: 공지, 후기, 자유게시판
- 클릭했을 때 input border 색상 변경(완료)
https://stackoverflow.com/questions/16846897/change-border-color-on-click
change border color on click
I have a menu consisting of 4 div boxes. I want the active box to have a red border, if another box is clicked the border is white and the border of the other box is red. Do I need JavaScript or is...
stackoverflow.com
- 버튼 효과(다른 걸로 넣음: 그림자 효과)
https://codepen.io/myacode/pen/PoqQQNM
Neumorphic Elements
...
codepen.io
- 비밀번호 유효성 검사 완료한다. -react 책 참고
제이쿼리 참고 가능
view-source:https://www.ybtour.co.kr/accounts/join.yb
여행을 가볍게! 노랑풍선
여행을 가볍게 노랑풍선! 해외패키지, 자유여행, 허니문, 국내여행, 항공권, 실시간예약 등 각종 여행정보를 제공하는 직판여행 NO.1
www.ybtour.co.kr
'💖My Bootcamp Projects Logs✨ > Individual project 1️⃣' 카테고리의 다른 글
| [15] 230210 개인 프로젝트 (1) 15일 차 Fri) 메인 화면 진행 중 (7) 해야 할 것 리스트 (0) | 2023.02.10 |
|---|---|
| [14] 230209 개인 프로젝트 (1) 14일 차 Thu) 메인 화면 진행 중 (6) 해야 할 것 리스트 (0) | 2023.02.09 |
| [12] 230207 개인 프로젝트 (1) 12일 차 Tue) 메인 화면 진행 중 (4) 해야 할 것 리스트 (0) | 2023.02.07 |
| [11] 230206 개인 프로젝트 (1) 11일 차 Mon) 메인 화면 진행 중 (3) 해야 할 것 리스트 (0) | 2023.02.06 |





