| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
Ch. 10 자바스크립트 DOM과 이벤트 처리, 입력 검증: 연습 문제들 [K-디지털 트레이닝 16일~18일차] 본문
Ch. 10 자바스크립트 DOM과 이벤트 처리, 입력 검증: 연습 문제들 [K-디지털 트레이닝 16일~18일차]
yjyuwisely 2023. 2. 13. 16:48230213 Mon
230118 ~ 230120에 배운 Ch. 10 DOM과 이벤트 처리, 입력 검증의 연습 문제들의 풀이이다.
p. 416 ~ 417 (교재: HTML5 + CSS3 + JavaScript로 배우는 웹프로그래밍 기초, 저자: 천인국)
HTML5 + CSS3 + JavaScript로 배우는 웹프로그래밍 기초
웹프로그래밍을 공부한다면 반드시 짚고 넘어가야 할 내용을 친절하게 설명하는 책. 가장 기초가 되는 HTML5와 CSS3, JavaScript에 이어 jQuery, Ajax, JSON의 내용을 살펴볼 수 있다.
www.aladin.co.kr
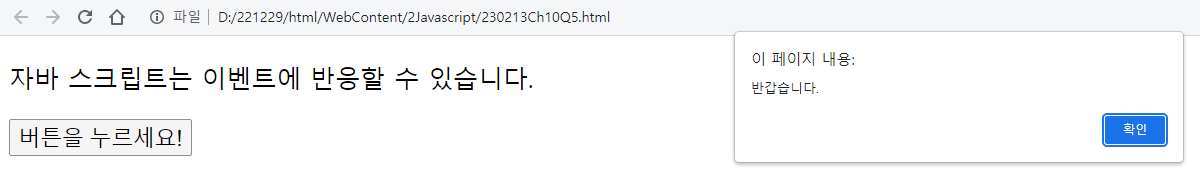
Q5 버튼이 눌리면 경고 대화상자를 표시하는 자바스크립트 프로그램을 작성하라.
<head>
<meta charset="UTF-8">
<title>Ch10 Q5</title>
<script>
function button(){
alert("반갑습니다.");
}
</script>
</head>
<body>
<p> 자바 스크립트는 이벤트에 반응할 수 있습니다. </p>
<input type = "button" onclick = "button()" value="버튼을 누르세요!">
</body>결과)

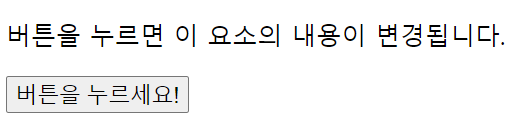
Q6 버튼이 눌리면 HTML 요소의 내용을 조작하는 자바스크립트 프로그램을 작성하라.
document.getElementbyId("p1").innerHTML로 쓴다.
<head>
<meta charset="UTF-8">
<title>Ch10 Q6</title>
<script>
function button(){
document.getElementById("p1").innerHTML = "이 텍스트는 자바 스크립트에서 변경한 것입니다.";
}
</script>
</head>
<body>
<p id = "p1">버튼을 누르면 이 요소의 내용이 변경됩니다. </p>
<input type="button" onclick="button()" value="버튼을 누르세요!">
</body>결과)


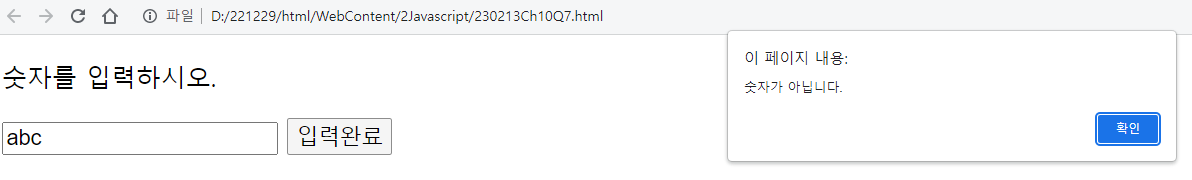
Q7 사용자가 입력한 값이 올바른지를 검사하는 자바스크립트 프로그램을 작성하라.
p. 413의 코드와 거의 같다.
정규식 /^[0-9]+$/는 문자열이 모두 숫자가 되어 있어야 일치한다.
^: 시작: 문자열의 시작
[0-9]: 문자 종류, 문자 범위: 0부터 9까지의 중의 하나를 나타낸다.
+: 1회 이상 반복
$: 끝: 문자열의 끝
<head>
<meta charset="UTF-8">
<title>Ch10 Q7</title>
<script>
function check(elem, msg){//elem = document.getElementById('num'), msg = '숫자가 아닙니다.'
var exp = /^[0-9]+$/;
if (elem.value.match(exp))
return;
else
{ alert(msg);
elem.focus();//키보드의 포커스(커서)를 이동시킨다.
return false;
}
}
</script>
</head>
<body>
<p> 숫자를 입력하시오. </p>
<input type="text" id="num">
<input type="button" onclick="check(document.getElementById('num'), '숫자가 아닙니다.')" value="입력완료">
</body>결과)


Q8 자바스크립트를 사용해 HTML <image> 요소의 속성 src을 동적으로 변경하는 자바스크립트 프로그램을 작성하라.
<head>
<meta charset="UTF-8">
<title>Ch10 Q8</title>
<script>
function change_img(image1, image2){
document.getElementById(image1).src=image2;
}
</script>
</head>
<body>
<img src="thumbnails/coffee.jpg" id = "img" width = "200" height = "200" alt=""
onclick="change_img(id, 'thumbnails/landscape.jpg')">
</body>결과)


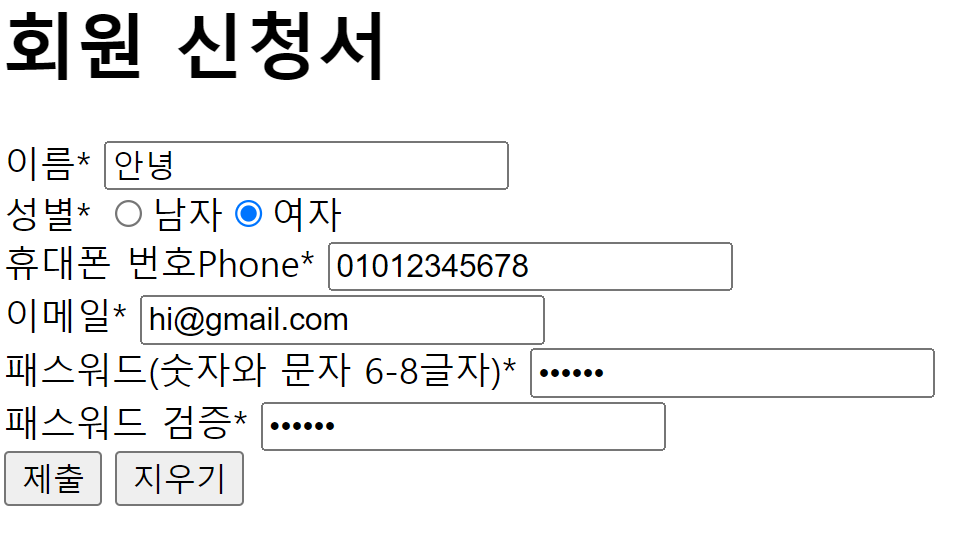
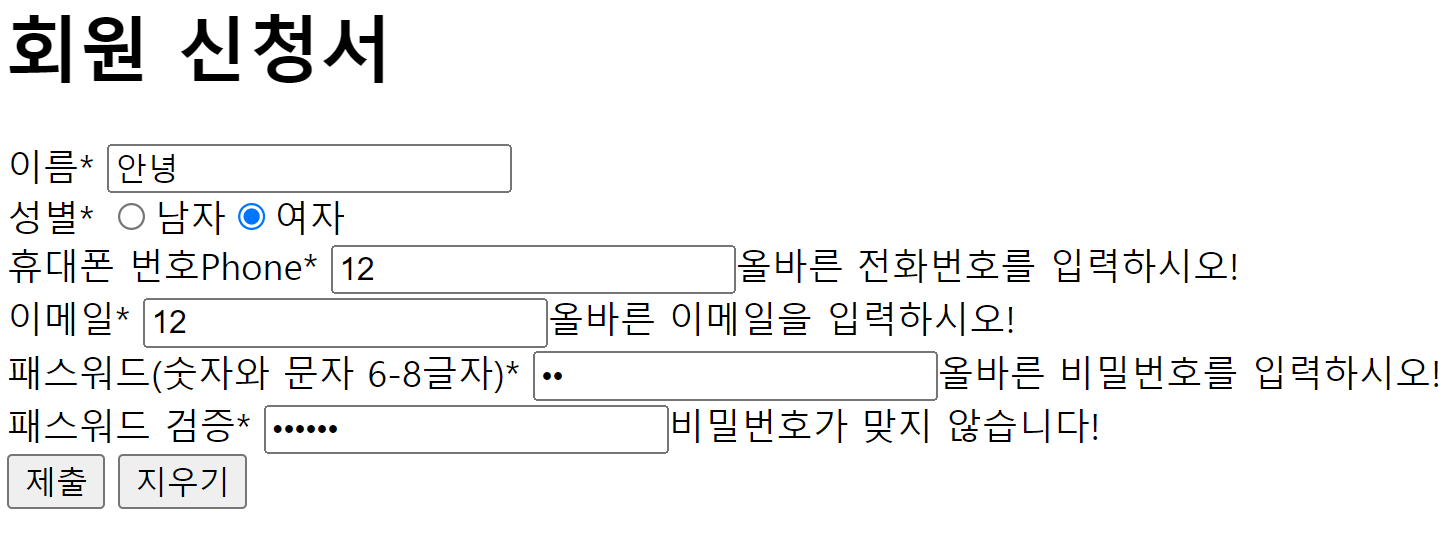
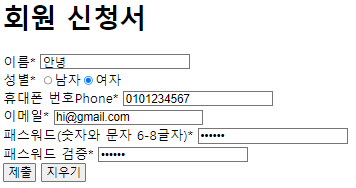
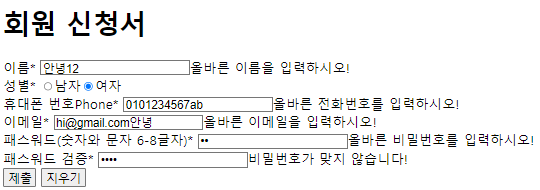
Q9 회원 신청서를 받는 웹 페이지를 작성하여 본다.
입력 필드에서 받은 문자열을 대상으로 정규식을 이용해 입력을 검증하도록 하라.
각각 따로 function 만든 코드)
The onkeyup event occurs when the user releases a key on the keyboard.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ch10 Q9</title>
<head>
<script>
//function validchk(){
//이름 체크
function nameCheck(){
var status = document.getElementById('msgName');
var name = document.getElementById('name');
var nameCheck = /^[가-힣]{2,6}$/;
if (name.value.match(nameCheck)){
status.innerHTML = "";
} else {
status.innerHTML = "올바른 이름을 입력하시오!";
}}
//휴대폰 체크
function phoneCheck(){
var status = document.getElementById('msgPhone');
var phone = document.getElementById('phone');
var phoneCheck = /^01([0|1|6|7|8|9]?)?([0-9]{3,4})?([0-9]{4})$/;
//var exp = /^[0-9]+$/;
if (phone.value.match(phoneCheck)){
status.innerHTML = "";
} else {
status.innerHTML = "올바른 전화번호를 입력하시오!";
}}
//이메일 체크
function emailCheck(){
var status = document.getElementById('msgEmail');
var email = document.getElementById('email');
var emailCheck = /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i;
if (email.value.match(emailCheck)){
status.innerHTML = "";
} else {
status.innerHTML = "올바른 이메일을 입력하시오!";
}}
//비밀번호 체크
function passwordCheck(){
var status = document.getElementById('msgPassword');
var password = document.getElementById('password');
var passwordCheck = /^[A-Za-z0-9]{6,8}$/;
if (password.value.match(passwordCheck)){
status.innerHTML = "";
} else {
status.innerHTML = "올바른 비밀번호를 입력하시오!";
}}
//비밀번호 검증
function pwVerifiedCheck(){
var status = document.getElementById('msgpwVerified');
var password = document.getElementById('password');
var pwVerified = document.getElementById('pwVerified');
if (password.value == pwVerified.value){
status.innerHTML = "";
}else{
status.innerHTML = "비밀번호가 맞지 않습니다!";
}}
//}
</script>
</head>
<body>
<form>
<h1> 회원 신청서 </h1>
이름* <input type="text" id="name" size="20" onkeyup="nameCheck()"><span id="msgName"></span><br>
성별* <input type="radio" name="gender" value="g1">남자<input type="radio" name="gender" value="g2">여자<br>
휴대폰 번호Phone* <input type="text" id="phone" onkeyup="phoneCheck()"><span id="msgPhone"></span><br>
이메일* <input type="text" id="email" size="20" onkeyup="emailCheck()"><span id="msgEmail"></span><br>
패스워드(숫자와 문자 6-8글자)* <input type="password" id="password" size="20" onkeyup="passwordCheck()"><span id="msgPassword"></span><br>
패스워드 검증* <input type="password" id="pwVerified" size="20" onkeyup="pwVerifiedCheck()"><span id="msgpwVerified"></span><br>
<input type="button" value="제출">
<!-- <input type="button" value="제출" onclick="validchk('name','gender','phone','email','password','pwVerified')"> -->
<input type="reset" value="지우기">
</form>
</body>
</html>결과)


하나의 function으로 묶은 코드)
<head>
<script>
function validchk(){
var status = document.getElementById('msgEmail');
var email = document.getElementById('email');
var emailCheck = /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i;
if (email.value.match(emailCheck)){
status.innerHTML;
} else {
status.innerHTML = "올바른 이메일을 입력하시오!";
}
var status = document.getElementById('msgPhone');
var phone = document.getElementById('phone');
var phoneCheck = /^01([0|1|6|7|8|9]?)?([0-9]{3,4})?([0-9]{4})$/;
//var exp = /^[0-9]+$/;
if (phone.value.match(phoneCheck)){
status.innerHTML;
} else {
status.innerHTML = "올바른 전화번호를 입력하시오!";
}
var status = document.getElementById('msgPassword');
var password = document.getElementById('password');
var passwordCheck = /^[A-Za-z0-9]{6,8}$/;
if (password.value.match(passwordCheck)){
status.innerHTML;
} else {
status.innerHTML = "올바른 비밀번호를 입력하시오!";
}
var status = document.getElementById('msgpwVerified');
var password = document.getElementById('password');
var pwVerified = document.getElementById('pwVerified');
if (password.value == pwVerified.value){
status.innerHTML;
}else{
status.innerHTML = "비밀번호가 맞지 않습니다!";
}
}
</script>
</head>
<body>
<form>
<h1> 회원 신청서 </h1>
이름* <input type="text" id="name" size="20"><br>
성별* <input type="radio" name="gender" value="g1">남자<input type="radio" name="gender" value="g2">여자<br>
휴대폰 번호Phone* <input type="text" id="phone"><span id="msgPhone"></span><br>
이메일* <input type="text" id="email" size="20" ><span id="msgEmail"></span><br>
패스워드(숫자와 문자 6-8글자)* <input type="password" id="password" size="20"><span id="msgPassword"></span><br>
패스워드 검증* <input type="password" id="pwVerified" size="20"><span id="msgpwVerified"></span><br>
<input type="button" value="제출" onclick="validchk('name','gender','phone','email','password','pwVerified')">
<input type="reset" value="지우기">
</form>
</body>결과)