| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- Today
- In Total
A Joyful AI Research Journey🌳😊
230213 CSS 우선순위: 인라인 스타일 > 아이디 > 클래스 > 요소 본문
230213 CSS 우선순위: 인라인 스타일 > 아이디 > 클래스 > 요소
yjyuwisely 2023. 3. 29. 21:46우선순위
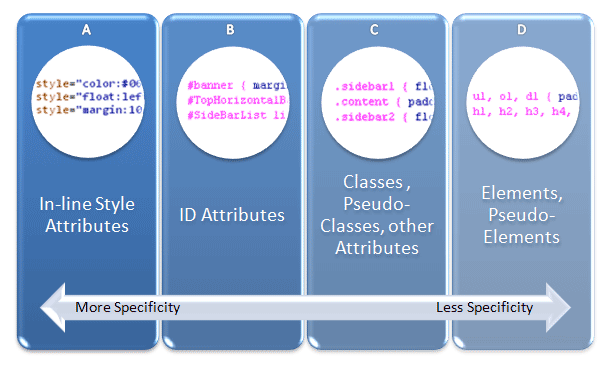
인라인 스타일 (ex. style = "color: pink") > 아이디 # > 클래스 . > 요소 p

There are four categories which define the specificity level of a selector:
- Inline styles ex) <h1 style="color: pink;">
- IDs ex) #navbar
- Classes, pseudo-classes, attribute selectors ex) .test, :hover, [href]
- Elements and pseudo-elements ex) h1, :before
How to Calculate Specificity?
Memorize how to calculate specificity!
Start at 0, add 100 for each ID value,
add 10 for each class value (or pseudo-class or attribute selector),
add 1 for each element selector or pseudo-element.
Note: Inline style gets a specificity value of 1000, and is always given the highest priority!
Note 2: There is one exception to this rule: if you use the !important rule, it will even override inline styles!
A: h1
B: h1#content
C: <h1 id="content" style="color: pink;">Heading</h1>The specificity of A is 1 (one element selector)
The specificity of B is 101 = 1 + 100 (one ID reference + one element selector)
The specificity of C is 1000 (inline styling)
Since the third rule (C) has the highest specificity value (1000), this style declaration will be applied.
참고: https://www.w3schools.com/css/css_specificity.asp
'💻Bootcamp Self-Study Revision✨ > HTML5, CSS, Bootstrap, JSP' 카테고리의 다른 글
| 230210 CSS 마우스 올렸을 때 이미지 확대하기: blog-slider (0) | 2023.03.29 |
|---|---|
| 230213 CSS 테이블 만들기: display: table, display: table-cell (0) | 2023.03.29 |
| 230206 HTML5 테이블 레이아웃 만들기: table, table-row, table-cell (0) | 2023.03.29 |
| 230127 HTML5, CSS 메뉴 만들 때 참고하기 (0) | 2023.03.29 |

