| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Absolute
- AGI
- ai
- AI agents
- AI engineer
- AI researcher
- ajax
- algorithm
- Algorithms
- aliases
- Array 객체
- ASI
- bayes' theorem
- Bit
- Blur
- BOM
- bootstrap
- canva
- challenges
- ChatGPT
- CLASS
- COALESCE
- combinatorics
- congruent modulo
- Cookie
- css
- CSS3
- deep learning
- div
- divmod
- DOM
- DOM 변경
- El
- Emotion
- figma
- Today
- In Total
A Joyful AI Research Journey🌳😊
[18] 230120 Ch. 10 자바스크립트 DOM과 이벤트 처리, 입력 검증: 7. 폼의 유효성 검증 [K-디지털 트레이닝 18일] 본문
[18] 230120 Ch. 10 자바스크립트 DOM과 이벤트 처리, 입력 검증: 7. 폼의 유효성 검증 [K-디지털 트레이닝 18일]
yjyuwisely 2023. 1. 20. 12:51230120 Fri 18th class
Ch. 10 DOM과 이벤트 처리, 입력 검증
진도: p. 407 ~ (교재: HTML5 + CSS3 + JavaScript로 배우는 웹프로그래밍 기초, 저자: 천인국)
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 천인국 - 교보문고
HTML5+CSS3+JavaScript로 배우는 웹프로그래밍 기초 | 웹프로그래밍 초보자도 쉽게 배우는 웹 개발 지침서!이 책은 웹프로그래밍을 처음 배우는 초보자들을 위해 기초부터 차근차근 설명한다. 1~3장에
product.kyobobook.co.kr
오늘 배운 것 중 기억할 것을 정리했다.
지난 수업 때 배운 것 중 다시 기억할 것
- 문자열 매칭 p. 355
match() 메서드는 문자열 안에서 일치하는 콘텐츠를 탐색하는 데 사용된다.
정규식(regular expression)을 사용할 수 있다. 즉 ?, *, ^ 등의 기호를 사용할 수 있다.
예시)
var str = "Like father, like son.";
//like를 찾는다.
//i는 대소문자를 구분하지 않음을 나타내는 옵션이다.
//g는 검색된 모든 결과를 보여줌을 나타내는 옵션이다.
result = str.match(/like/ig);
document.write(result);결과)

- "demo"요소의 innerHTML는 x로 설정된다.
document.getElementById("demo").innerHTML = x;
innerHTML 속성은 (텍스트)만 가지고 있을 수도 있고, (HTML + 텍스트)일 수도 있다.
ex) <strong> 태그가 들어갈 수도 있다.
어떤 요소의 콘텐츠를 변경하라면 (즉 시작 태그와 종료 태그 사이의 내용을 변경하려면)
innerHTML 속성에 원하는 내용을 대입해 주면 된다.
id = "main"인 <div> 요소를 포함하고 있다. HTML DOM을 이용해 id = "main"인 요소를 찾는다.
자바스크립트가 요소의 내용(innerHTML)을 변경한다.
document.getElementById("main).innerHTML = "웹 페이지가 작송되었습니다.";
참고: https://meaningone.tistory.com/316
- 요소의 내용 변경하기 p. 384
특정 HTML 요소의 내용을 변경하고 싶으면 innerHTML 속성을 사용하면 된다.
innerHTML은 요소의 시작 태그와 종료 태그 사이에 놓인 모든 HTML 코드와 텍스트를 의미한다.
<div id = "main"> 이것이 div 요소입니다. </div><div id = "main">: 시작 태그
이것이 div 요소입니다.: <div> 요소의 innerHTML
</div>: 종료 태그
Ch. 10 자바스크립트 DOM과 이벤트 처리, 입력 검증
책의 목차
-문서 객체 모델(DOM)
-HTML 요소 찾기
-HTML 변경하기
-DOM 노드 삭제와 추가
-브라우저 객체 모델
-이벤트 처리
-폼의 유효성 검증
7. 폼의 유효성 검증 p. 407
자바스크립트는 HTML 폼 안의 데이터를 서버로 보내기 전에 검증하는 데 많이 사용된다.
ex) 아이디와 같은 필수 입력
자바스크립트가 사용자의 실수를 수정한 다음에 서버로 보낸다면 서버의 부하를 덜어줄 수 있고, 웹 애플리케이션을 보다 신뢰할 수 있게 만든다.
검증 사항 예시)
1. 사용자가 필수적인 필드를 채웠는가?
2. 사용자가 유요한 길이의 텍스트를 입력하였는가?
3. 사용자가 유효한 이메일 주소를 입력하였는가?
4. 사용자가 유요한 날짜를 입력하였는가?
5. 사용자가 숫자 필드에 텍스트를 입력하지 않았는가?
예시)
<h3>회원가입</h3>
<form>
이름 : <input type = "text" id = "name"><br>
주소 : <input type = "text" id = "address"><br>
생일 : <input type = "date" id = "birthday"><br>
아이디 (6-8문자) : <input type = "text" id = "username"><br>
이메일 : <input type = "email" id = "email"><br>
휴대폰 : <input type = "tel" id = "phone"><br>
<input type="submit" value="확인"><br>
</form>
결과)

7.1 폼 데이터 접근 p. 408
사용자가 입력한 폼 데이터에 접근하기 위해서는 폼 안에 있는 필드의 id나 name 속성을 이용해야 한다.
<input type = "text id = "addr" name = "addr">예시)
<script>
function display(form){
//alert("연결됨.")
//1. alert(document.getElementById("addr").value);로 해도 결과는 같다.
//2. alert(document.frm1.addr.value);
//3.
alert(form["addr"].value);
}
</script>
</head>
<body>
<h3>회원가입</h3>
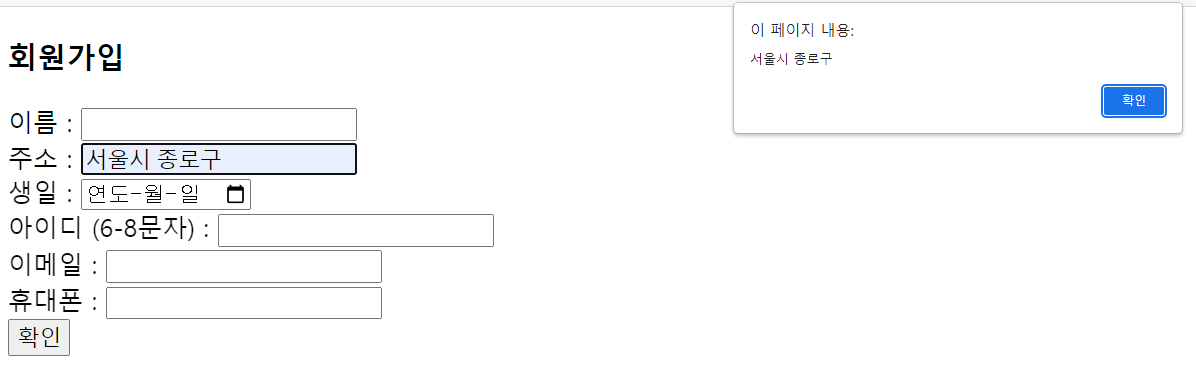
<form name="frm1">
이름 : <input type = "text" id = "name"><br>
주소 : <input type = "text" id = "addr" name="addr" onclick="display(this.form)"><br>
생일 : <input type = "date" id = "birthday"><br>
아이디 (6-8문자) : <input type = "text" id = "username"><br>
이메일 : <input type = "email" id = "email"><br>
휴대폰 : <input type = "tel" id = "phone"><br>
<input type="submit" value="확인"><br>
</form>
</body>결과) 텍스트가 클릭되면 팝업창이 뜬다.

7.2 언제 데이터를 검증할 것인가? p. 409
1. 사용자가 마우스로 입력 필드를 선택하면 그 순간 onfocus 이벤트가 발생한다.
2. 사용자가 데이터를 입력한 후에 입력 필드를 떠나면 (필드가 입력 포커스를 잃으면) onblur 이벤트가 발생한다.포커스를 다시 입력 필드로 돌려놓습니다.
3. 필드를 떠날 때 입력 내용이 변경되면 (포커스를 잃으면서 입력 내용이 변경되면) onchange 이벤트가 발생한다.
7.3 공백 검증
가장 기초적인 데이터 검증은 필드가 비어 있는지를 체크하는 것이다.
예시) 필드가 비어있어도 발생되는 onblur 이벤트를 처리한다.
사용자가 아무것도 입력하지 않은 경우를 체크하는 코드이다.
<script>
function checkNotEmpty(){
var field = document.getElementById("user");
//만약에 이름의 값의 길이가 0이면
if(field.value.length == 0){
//필드가 비어있네요! 라는 알림창을 띄워라
alert("필드가 비어있네요!")
field.focus();
//<form> 태그를 동작시키지 않는다.
return false;
}
return true;
}
</script>
</head>
<body>
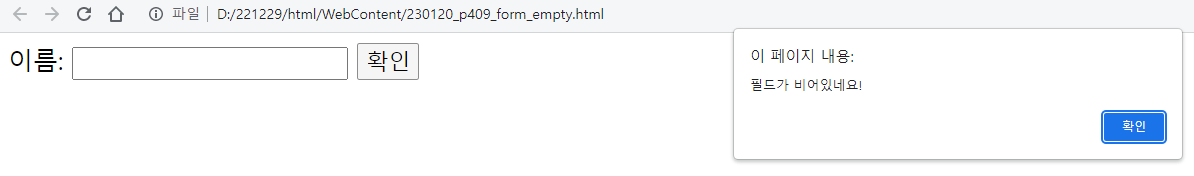
<form>
이름: <input type = "text" id = "user">
<input type = "button" value = "확인" onclick="checkNotEmpty()">
</form>
</body>
결과) 비어진 상태에서 확인 버튼을 누르면 팝업창이 뜬다.

7.4 데이터 길이 검증 p. 410
사용자가 정해진 개수의 문자만을 입력하도록 하는 경우도 많다. ex) 주민등록번호: 13자리
예시) 지정한 숫자 범위의 길이가 아니면 경고창이 뜬다.
function checkLength(){
var name = document.getElementById("name").value;
//만약에 이름 값의 길이가 6~8 사이라면
if(name.length >= 6 && name.length <= 8){
//서버로 데이터를 보내고,
return true;
}//그렇지 않으면
else{
//이름은 6~8자 사이로 입력해주세요 라는 알림창을 띄워라.
alert("이름은 6~8자 사이로 입력해주세요");
//이름의 커서를 주고
name.focus();
//서버로 데이터를 보내지 마라.
return false;
}
}
</script>
</head>
<body>
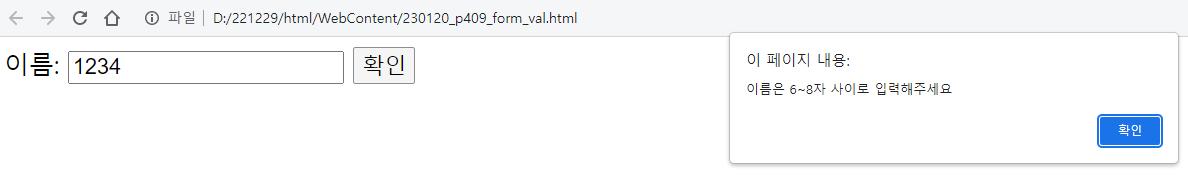
<form>
이름: <input type = "text" id = "name">
<input type = "button" value = "확인" onclick="checkLength()">
</form>
</body>결과)

7.5 정규식 (regular expression)
정규식이란 특정한 규칙을 가지고 있는 문자열을 표현하는 수식이다. 많은 텍스트 에디터와 프로그래밍 언어에서 문자열의 검색과 치환을 위해 사용되고 있다.
^ [0 - 9] + a b c $^: 문자열의 시작
[0 - 9]: 0부터 9까지의 문자 중의 하나
+: 한 번 이상의 반복
a b c: 문자열 "abc"
$: 문자열의 끝
| 식 | 기능 | 설명 |
| ^ | 시작 | 문자열의 시작을 표시한다. |
| $ | 끝 | 문자열의 끝을 표시한다. /\d\d$/ : 끝에 2자리 숫자가 있는 문자열 ex) "car01", "product82" |
| . | 문자 | 한 개의 문자와 일치한다. /./ : 한 자리의 문자 ex) "A", "1", "$" |
| \d | 숫자 Find a digit |
한 개의 숫자와 일치한다. /\d\d\d/ : 3자리의 숫자 ex) "001", "123" /^\d/ : 문자열의 시작이 한 자리의 숫자 ex) "123" "2nd" |
| \w | 문자와 숫자 Find a word character |
한 개의 문자나 숫자와 일치한다. /\w/: 한자리 문자나 숫자 ex) "8", "A" |
| \s | 공백 문자 Find a whitespace character |
공백, 탭, 줄 바꿈, 캐리지 리턴 문자와 일치한다. |
| [] | 문자 종류, 문자 범위 | [abc]는 a 또는 b 또는 c를 나타낸다. [a-z]는 a부터 z까지 중의 하나이다. /[a-z]/: a부터 z사이의 한 글자와 일치 [1-9]는 1부터 9까지 중의 하나를 나타낸다. ^[1-9][0-9]*$: 처음 숫자가 0이 아니고 전체가 숫자(ex. 가격) |
- /abc/ : 정확히 "abc"와만 일치한다.
정규 표현식에는 메타 문자 뒤에 수량 한정자(quantifier)를 붙일 수 있다.
수량 한정자는 문자가 몇 번 반복되느냐를 나타낸다.
| 수량 한정자 | 기능 | 설명 |
| * | 0회 이상 반복 Matches any string that contains zero or more occurrences of n |
"a*": "", "a", "aa", "aaa"를 나타낸다 /\w*/: 어떤 문자나 숫자로 이루어진 문자열 ^[1-9][0-9]*$: 처음 숫자가 0이 아니고 전체가 숫자(ex. 가격) |
| + | 1회 이상 반복 Matches any string that contains at least one n |
"a+": "a", "aa", "aaa"를 나타낸다. /.+/: 어떤 문자가 1회 이상 반복 |
| ? | 0회 또는 1회 Matches any string that contains zero or one occurrences of n |
"a?": "", "a"를 나타낸다. /(Good)?Bye/: "GoodBye" 또는 "Bye" |
| {m} | m회 반복 | "a{3}": "aaa" /^\d{6}-\d{7}$/: 중간에 -이 있는 주민등록번호 /^\d{10}$/: 계좌번호(10자리의 숫자로 가정) 검증, 숫자 10개만으로 구성된 문자열 |
| {m, n} | m회 이상 n회 이하 반복 | "a{1,3}": "a", "aa", "aaa"를 나타낸다. |
| (ab) | 그룹화 | (ab)*: "", "ab", "abab" |
2013/06/01 날짜 표기법 검증: /^\d{4}\d{2}\d{2}/
2013/6/1 날짜 표기법 검증: /^\d{4}\d{1,2}\d{1,2}/
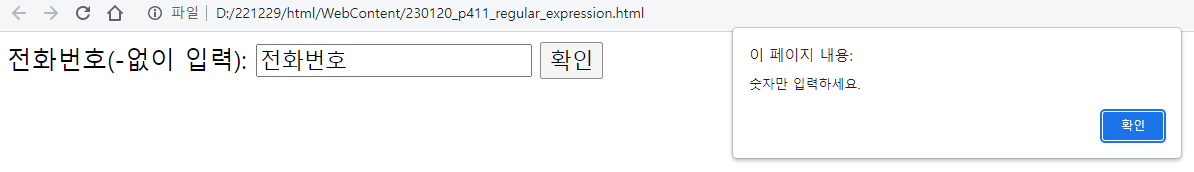
예시)
<script>
function checkNumeric(){
//정규식
var exp = /^[0-9]+$/;
var phone = document.getElementById("phone");
//만약에 사용자가 입력한 폰번호(phone)의 값(value)이 정규식과 일치하면 (match)
if (phone.value.match(exp)){
// 그대로 데이터 전송
return true;
}else{
alert("숫자만 입력하세요.");
phone.focus();
return false;
}
}
</script>
</head>
<body>
<form>
전화번호(-없이 입력): <input type = "text" id = "phone">
<input type = "button" onclick ="checkNumeric()" value = "확인">
</form>
</body>결과)

//모든 공백 체크 정규식
var empJ = /\s/g;
//아이디 정규식
var idJ = /^[a-z0-9]{4,12}$/;
// 비밀번호 정규식
var pwJ = /^[A-Za-z0-9]{4,12}$/;
// 이름 정규식
var nameJ = /^[가-힣]{2,6}$/;
// 이메일 검사 정규식
var mailJ = /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i;
// 휴대폰 번호 정규식
var phoneJ = /^01([0|1|6|7|8|9]?)?([0-9]{3,4})?([0-9]{4})$/;참고: https://sseong66.tistory.com/12
7.6 숫자나 문자 입력 검증 p. 413
사용자가 신용카드 번호, 전화번호, 우편번호와 같은 정보를 입력하면 웹 페이지는 이들이 모두 숫자로 되어 있다는 것을 검증해야 한다.
정규식 /^[0-9]+$/는 문자열이 모두 숫자가 되어 있어야 일치한다.
^: 시작: 문자열의 시작
[0-9]: 문자 종류, 문자 범위: 0부터 9까지의 중의 하나를 나타낸다.
+: 1회 이상 반복
$: 끝: 문자열의 끝
문자로만 된 입력을 검사한다.
/^[a-zA-Z]+$/문자와 숫자로만 된 입력을 검사한다.
/^[0-9a-zA-Z]+$/
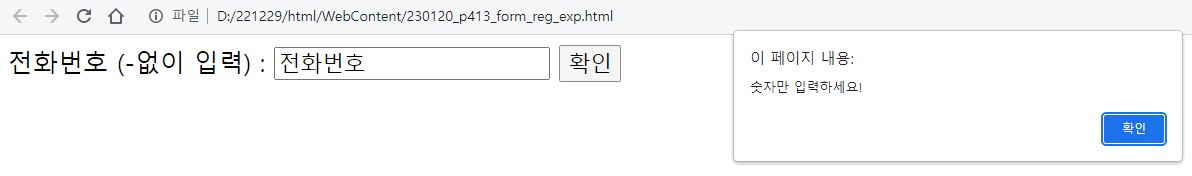
예시) 전화번호 칸에 숫자를 입력하지 않았을 경우 팝업창이 뜬다.
<script>
function checkNumeric(elem,msg){
var exp = /^[0-9]+$/;
//match: 문자열 안에서 일치하는 콘텐츠를 탐색한다.
if (elem.value.match(exp)){
return true;
} else{
alert(msg);
//키보드 포커스(커서)를 이동시킨다.
elem.focus();
return false;
}
}
</script>
</head>
<body>
<form>
전화번호 (-없이 입력) : <input type = "text" id="phone">
<input type="button"
onclick="checkNumeric(document.getElementById('phone'), '숫자만 입력하세요!')"
value='확인'>
</form>
</body>결과)

7.7 이메일 검증 p. 414
알파벳(소문자 및 대문자 모두) 또는 숫자 사이의 유효한 문자를 임의의 조합으로 가지는 일련의 문자를 표현한다.
^([A-Za-z]|[0-9])+$이메일 주소에서 몇 가지만 체크한다.
- @gmail.com : @ 앞에 문자가 전혀 없다.
var exp = /^[\w\-\.\+]+\@[a-zA-Z0-9\.\-]+\.[a-zA-z0-9]{2,}$/;
- ho!ng@gmail.com: 허용되지 않는 문자 !가 포함되어 있다.
var exp = /^([a-zA-Z0-9_.-])+@([a-zA-Z0-9_.-])+\.([a-zA-Z])+([a-zA-Z])+/;
- hong@g_mail.com: 도메인 이름에는 _가 허용되지 않는다.
var exp = /^([a-zA-Z0-9_.\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,})+$/;7.8 선택 검증 p. 414
첫번째 옵션을 도움말 "선택하세요"라고 둔다. 만약 사용자가 선택을 하지 않았다면 이 문구가 반환될 것이다.
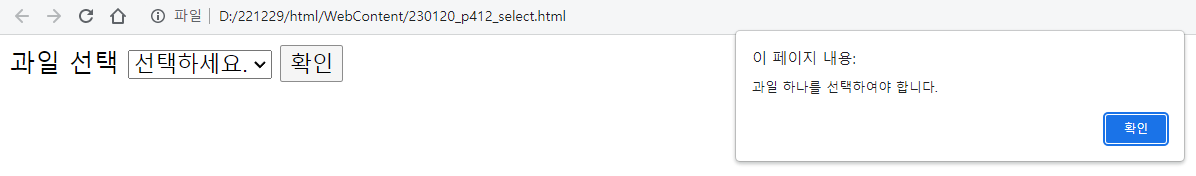
예시)
<script>
function checkSelection(){
var fruit = document.getElementById("fruits");
if(fruit.value == 0){
alert("과일 하나를 선택하여야 합니다.");
fruit.focus();
return false;
}else{
return true;
}
}
</script>
</head>
<body>
<form>
과일 선택
<select id = "fruits">
<option value="0">선택하세요.</option>
<option value="1">사과</option>
<option value="2">배</option>
<option value="3">바나나</option>
</select>
<input type="button" value="확인" onclick="checkSelection()">
</form>
</body>결과)

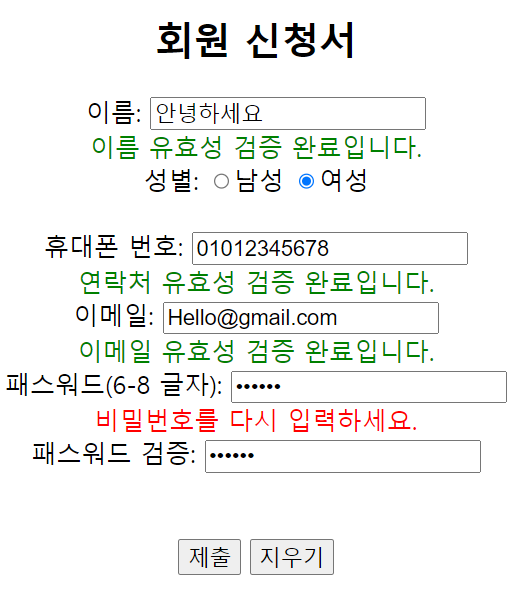
내가 쓴 코드) 회원가입 폼
<style>
body{text-align:center;}
</style>
<script type="text/javascript">
//유효성 검사 소스를 분석해서 완성해보세요! :)
function validchk(){//starts
// 폼 가져오기
// (1) 이름(한글로 시작, 최소 2글자 최대 6글자)
var name = document.getElementById("name");
var nameJ = /^[가-힣]{2,6}$/;
// (2) 연락처
var phone = document.getElementById("phone");
//0에서 9까지: 3~4글자, 0에서 9까지: 4글자
var phoneJ = /^01([0|1|6|7|8|9]?)?([0-9]{3,4})?([0-9]{4})$/;
// (3) 이메일
var email = document.getElementById("email");
var mailJ = /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i;
// (4) 비밀번호(특수문자 / 문자 / 숫자 포함 형태의 8~15자리 이내의 암호 정규식)
var password = document.getElementById("password");
var passJ = /^.*(?=^.{8,15}$)(?=.*\d)(?=.*[a-zA-Z])(?=.*[!@#$%^&+=]).*$/;
// (4.1) 비밀번호 재확인
var pwVerified = document.getElementById("pwVerified");
// (1) 이름 유효성 검증
//if(nameJ.test(name.value))로 해도 같다.
if(name.value.match(nameJ)){
document.getElementById("msgName").innerHTML = "이름 유효성 검증 완료입니다.";
document.getElementById("msgName").style.color ="green";
} else {
document.getElementById("msgName").innerHTML = "이름을 다시 입력하세요.";
document.getElementById("msgName").style.color = "red";
name.focus();
return false;
}
// (2) 연락처 유효성 검증
if(phone.value.match(phoneJ)){
document.getElementById("msgPhone").innerHTML = "연락처 유효성 검증 완료입니다.";
document.getElementById("msgPhone").style.color ="green";
} else {
document.getElementById("msgPhone").innerHTML = "연락처를 다시 입력하세요.";
document.getElementById("msgPhone").style.color = "red";
phone.focus();
return false;
}
// (3) 이메일 유효성 검증
if(email.value.match(mailJ)){
document.getElementById("msgEmail").innerHTML = "이메일 유효성 검증 완료입니다.";
document.getElementById("msgEmail").style.color ="green";
} else {
document.getElementById("msgEmail").innerHTML = "이메일을 다시 입력하세요.";
document.getElementById("msgEmail").style.color = "red";
email.focus();
return false;
}
// (4) 비밀번호 유효성 검증
if(password.value.match(passJ)){
document.getElementById("msgPassword").innerHTML = "비밀번호 유효성 검증 완료입니다.";
document.getElementById("msgPassword").style.color ="green";
} else {
document.getElementById("msgPassword").innerHTML = "비밀번호를 다시 입력하세요.";
document.getElementById("msgPassword").style.color = "red";
password.focus();
return false;
}
// (4.1) 비밀번호 재확인 (문자열이 일치하는지)
if (password.value == pwVerified.value){
document.getElementById("msgPwVerified").innerHTML = "비밀번호가 일치합니다.";
document.getElementById("msgPwVerified").style.color ="green";
} else {
document.getElementById("msgPwVerified").innerHTML = "비밀번호를 다시 입력하세요.";
document.getElementById("msgPwVerified").style.color = "red";
pwVerified.focus();
return false;
}
}
</script>
</head>
<body>
<h2>회원 신청서</h2>
<form>
이름: <input type="text" id="name" onblur="validchk()" name="name"><br>
<!-- <label>로도 사용 가능하다. -->
<!-- style="color:red" 대신 style.color로 자바스크립트로 해도 된다. -->
<span id="msgName"><br></span><br>
성별: <input type="radio" name="gender" value="m">남성 <input type="radio" name="gender" value="f">여성<br><br>
휴대폰 번호: <input type="text" id="phone" name="phone"><br>
<span id="msgPhone"><br></span><br>
이메일: <input type="text" id="email" name="email"><br>
<span id="msgEmail"><br></span><br>
패스워드(6-8 글자): <input type="password" id="password" name="password"><br>
<span id="msgPassword"><br></span><br>
패스워드 검증: <input type="password" id="pwVerified" onblur="validchk()" name="pwVerified"><br>
<span id="msgPwVerified"><br></span><br>
<input type="button" value="제출" onclick="validchk('name','gender','phone','email','password','pwVerified')">
<input type="reset" value="지우기">
</form>
</body>
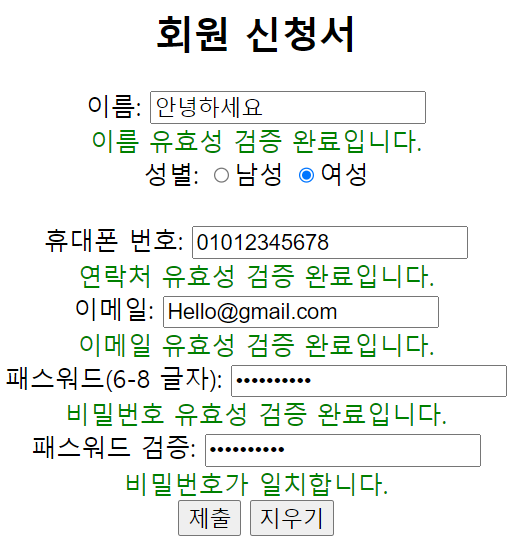
결과)


기타
회원 가입 할 때 메시지 밑에 뜨게 하기
https://velog.io/@party3205/JavaScript-%EC%9D%B4%EB%B2%A4%ED%8A%B8%EA%B0%9D%EC%B2%B4
유효성 검사 HTML
https://dw3232.tistory.com/9




